Commerce Currency Switcher allows your shop to display prices in multiple currencies. This will grant your customers the possibility of shopping in their favorite currency, thus increasing conversions.
With Currency Plugin, you can make the Currency Switcher, Rates, and Converter not only functional but also match the website design. For this purpose, Plugin comes with lots of design settings. Every mode and its type have slightly different settings, but you can see the list of common them:

Firstly, you can select the type of switcher:
![]()
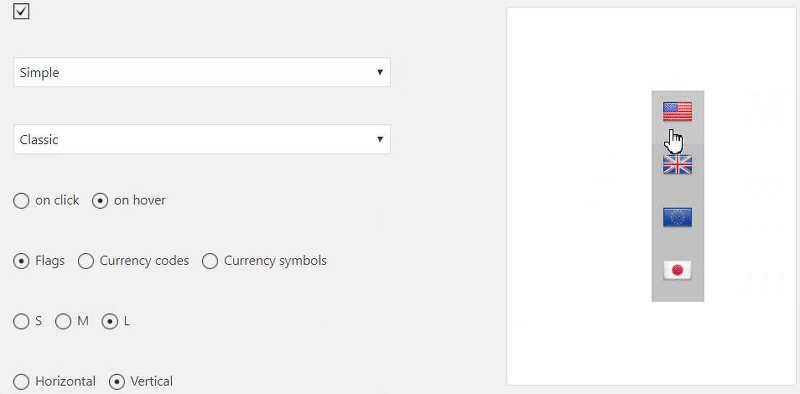
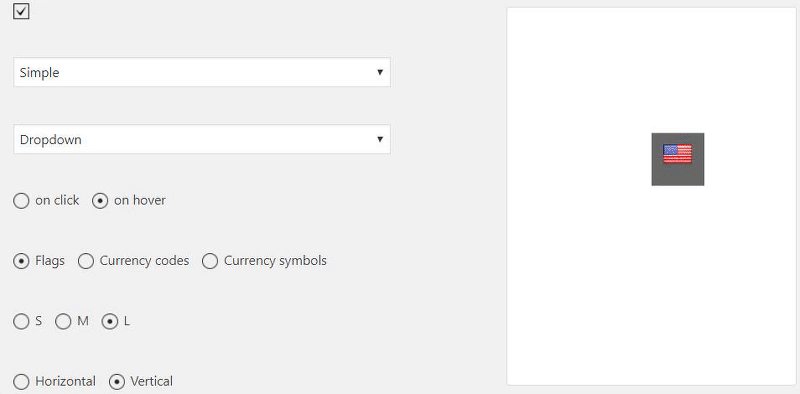
Simple type
This type displays Switcher like a bar and includes the following settings:
- Design. Here are 2 modes: Classic or Drop-down.
- Toggle Switcher – the panel can be displayed by mouse hover or click.
- Show – You can select what to display: Flags, Currency codes, or Currency symbols.
- Icon size – choose icon size for Currency Switcher Simple (small, middle, or large).

- Layout – choose a horizontal or vertical panel layout design.
- Position – choose a basic position of the panel (left or right).
- Icon spacing – set the distance between currency blocks (margin)
- Show border – show panel outer border.
- Border-radius – set panel border-radius in
- Border color – choose a panel border color.
- Text color – choose a panel text color for static and hover elements.
- Background color – choose a panel background color for static and hover elements.
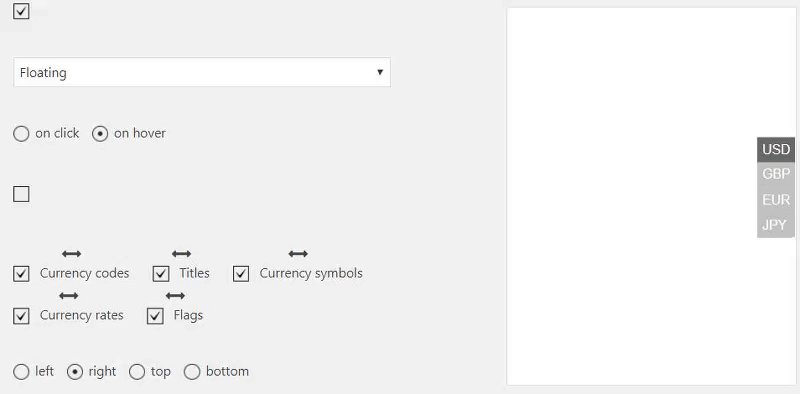
Floating type
Floating type saves space on your store page and floating by mouse-over or by click.

- Toggle Switcher – the panel can be displayed by mouse hover or click.
- Move current currency to the top – show current currency at the top of the panel.
- Show floating order – set the display order and what to display in the list: Currency codes, Titles, Currency symbols, Currency rates, Flags.
- Position – choose a basic position of the panel: left, right, top, bottom.
- Switcher opening button –
- Show current currency only – show only the current currency in the opening button.
- Vertical and Horizontal offset – change horizontal and vertical panel offset (only for left and the right position for Floating or Rotating type) for mobile and desktop in px and %.
- Show border – show panel outer border.
- Border color – choose a panel border color.
- Text color – choose a panel text color for static and hover elements.
- Background color – choose a panel background color for static and hover elements.
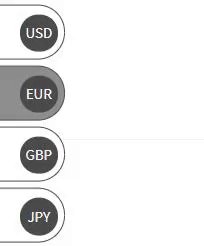
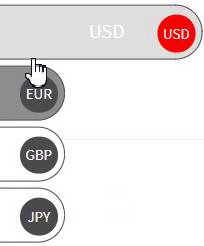
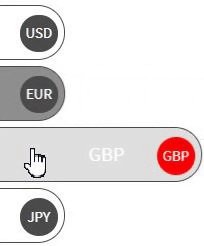
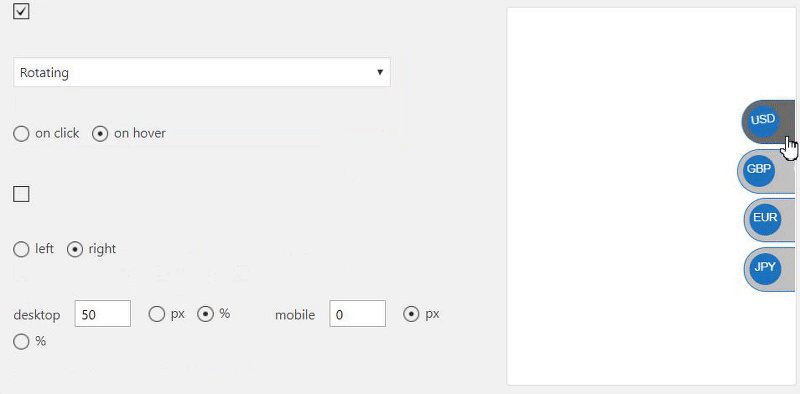
Rotating type
This type has animation and creative form and design.

- Toggle Switcher – the panel can be displayed by mouse hover or click.
- Move current currency to the top – show current currency at the top of the panel.
- Position – choose a basic position of the panel: left, right.
- Vertical offset – change vertical panel offset for mobile and desktop in px and %.
- Show border – show panel outer border.
- Border color – choose a panel border color.
- Text color – choose a panel text color for static and hover elements.
- Background color – choose a panel background color for static and hover elements.
- Rotating block text and background color – choose a color for static and hover elements.
All the changes you can see immediately in the preview window.

Here are samples of different design of Currency Switcher:
![]()
Currency Converter and Rates modes:
![]()
All the detailed instructions about design settings for Currency Converter, Rates, and Tooltip modes you can find in the Main settings tutorial. Try all the range of design settings to make your own unique Currency Switcher Design.