![]()
Today we will learn how to create an event sale page using WooBeWoo Product Table plugin. For whom this article:
- If you organize and sell events
- If you sell related products or equipment
- If you sell different training or educational courses.
Let’s get started.
Summary
Tools you need:
- Installed WooCommerce
- Installed and activated WooBeWoo Product Table plugin
Summary of steps:
- Create products
- Create a product table
- Create a page.
After reading our post, you will learn how to list events in a structured and attractive way, like in the example below.
![]()
Events listing
Do you really need an event sale page?
When it comes to the physical goods selling, you do not ask yourself about “Do I need a website or selling page?”. You just make it. The same situation is with events. WordPress is a great platform for event listing to gather more audience to it. You can simply not only promote events to existing or new users and provide them with all information they need but also let them buy tickets or make reservations online.
Unfortunately, the standard WooCommerce store isn’t appropriate for selling events. The solution is a WooBeWoo Product Table plugin.
You can list all the events on the single page, create an individual page for every single course or event, make it available for users to filter them or even buy tickets to several events at once.
How does the event sale page look in action?
We will create a table with several events, which is listed on its own row with the main details:
- Image
- Short event description
- Price.
What’s more, as an any another product table, our example will have the filter at the top. So, users can sort the table information by a specific category.
Another useful feature, which we will add, is a quantity selector: customers will be able to buy several tickets at once. Also, if the customers want, they can purchase tickets on the different event.
How to create an event sale page?
STEP 1: CREATE A PRODUCT
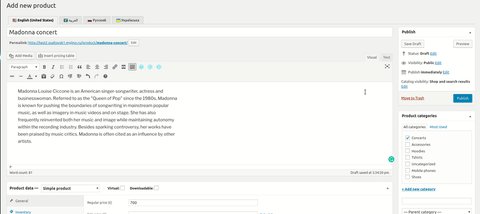
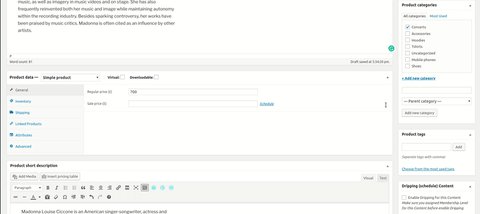
As we wrote above, you need to install and activate a WooBeWoo Product Table plugin. Then navigate to Products -> Add new. You need to create an individual product’s page for every single event.
For this, fill the next fields:
- Event’s name
- Event’s full description: here you can add a media file
- Choose the product’s type
- Add the information related to the Product’s data block:
- General
- Inventory
- Shipping
- Linked products
- Attributes
- Advanced
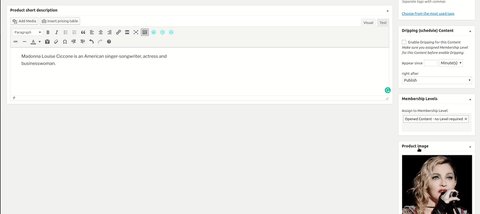
- Event short description
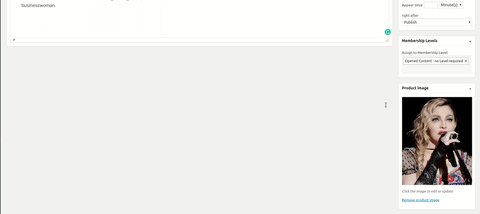
After that, find the blocks with information on the right. Here you need to select a product category, tags and set an image.

Create a product
STEP 2: CREATE A PRODUCT TABLE
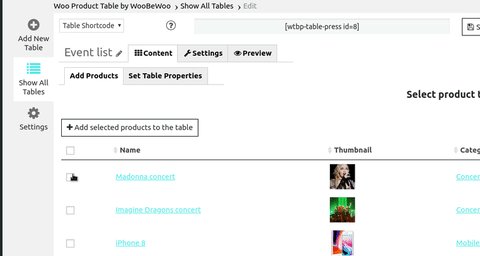
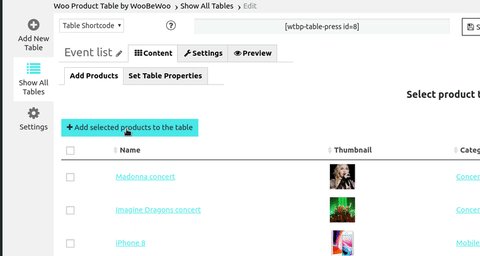
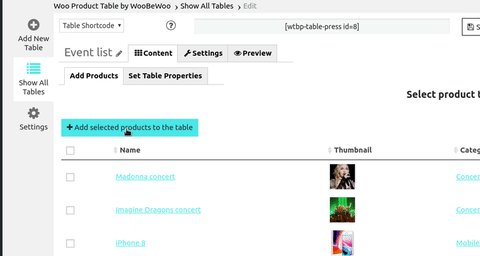
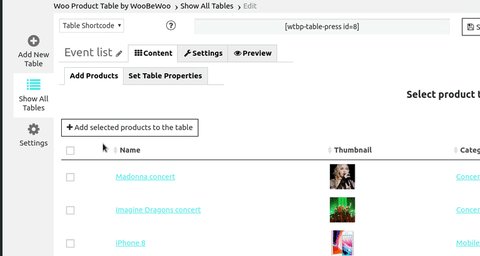
So, when you make each event as a single product, install and activate WooBeWoo Product Table plugin. Then, you need to Add a new table and Add selected products to the table.

Create a product table
After that, switch to Set Table Properties tab and add Buy columns.
![]()
Table properties
In order to add searching, category attribute, multiple add to cart and other useful features, navigate to the Settings tab -> Features. Here you can select all the options you want.
![]()
Settings tab
The last step is to copy a Table shortcode, which we will insert to a page in the future.
![]()
Table shortcode
STEP 3: CREATE A PAGE
You’re are almost done! Now you need to create a page where your events will be listed. To do that:
- Find on the left menu Page
- Click on it
- Press on the Add new.
Give your page a title and paste a table shortcode to the description.
![]()
Add a new page
Now you can press on the Preview button and see the results.
So, there are no any difficulties. Our WooBeWoo Product Table plugin. Is a fully customizable and easy-to-use plugin, which is a great alternative to the WooCommerce Event plugin.