
How people make a decision about the product they want to buy? The first thing customers do is monitor price, size, colors, and other item’s properties. This is called product attributes. Today we will learn how to display them in a clear way, so users can make informed decisions.
What is the problem?
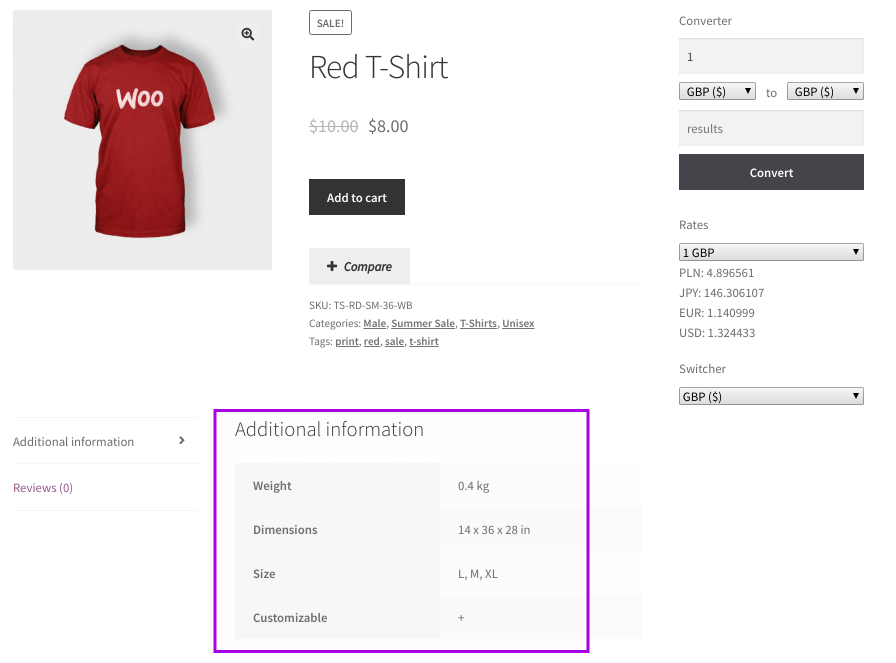
It lies in a WooCommerce core code. While you can display all the necessary attributes on the individual product page, it is impossible to display them on the product listing pages. By default, you can find the product’s characteristics just under its image in the section Additional information.

Block with additional information
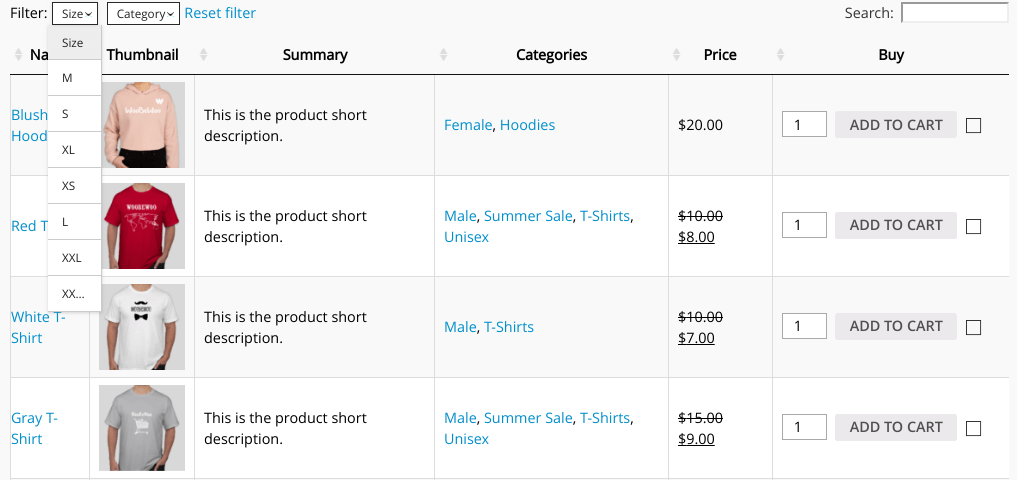
It is enough if you run a store with two or three items, but what if you have a lot of different products? Probably, you’ll want to make their properties more visible and hold in one place, so users can easily browse and filter them. The solution is using another plugin. WooBeWoo Product Table plugin allows you to create a filterable and structured table, just like on the example below.

Product Table example
What do you need before starting to create product attributes?
Before we will dive into the process of creating the products attributes, you need to check if you have already installed:
- WooCommerce
- WooBeWoo Product Table plugin
- Create a set of WooCommerce products (read in our previous blog post how to do it).
How to add new attributes?
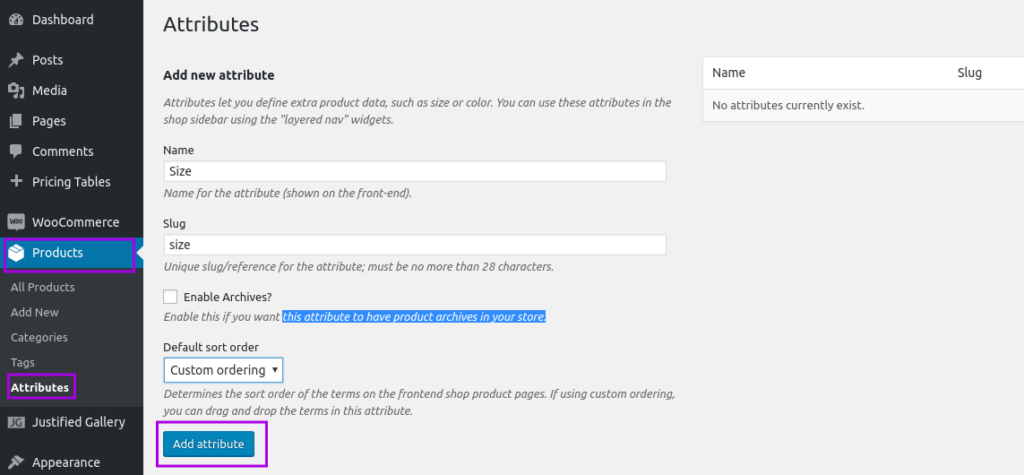
To make sure all the necessary attributes listed in WooCommerce, navigate to Products -> Attributes. Here you can add new product’s properties.
Name: attribute’s name
Slug: unique code for the attribute
Enable archive: check it if you want this attribute to have product archives in your store.
Default sort order: defines sort order.
After that, just click Add attribute button.

Add a new attribute
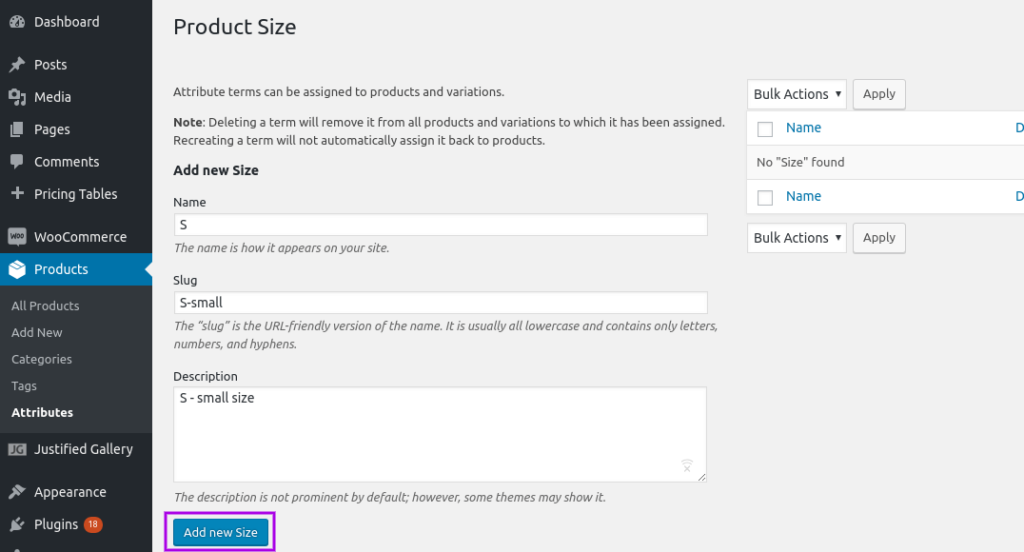
On the right side, you will see a new item characteristic. Probably, you want to configure this. Find underneath the new attribute’s title, Configure terms option and press on it.
Name: what will appear on the site
Slug: a unique code
Description: write more about the new attribute’s item
Finally, click Add new … button.

Configure terms
How to add an attribute to the product description?
The logical question here is where to find new attributes in the product’s description? For this:
- Go to Products
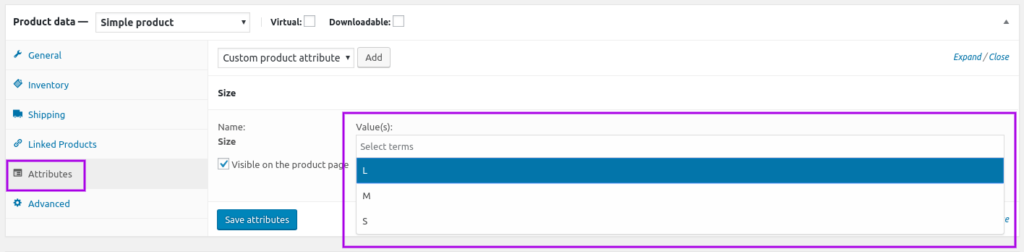
- Scroll down and find Product data section
- Click Attributes
Then, search your attribute and add it. After that, select the item’s relevant characteristics from the drop-down list. Notice, that you can add more than one choice.

Product data -> Attributes
How to add product’s attributes to Product Table?
The last step is actually adding just created attributes to your Product Table. For this, we will use WooBeWoo Product Table plugin.
We will not dwell long upon the way how to create a Product table, and add new items (read our previous post for more information), rather we will stop how to add attributes.
This process consists of 3 steps:
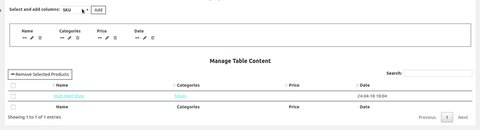
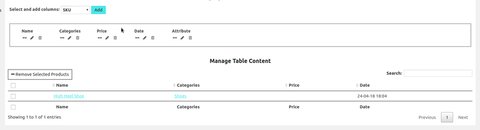
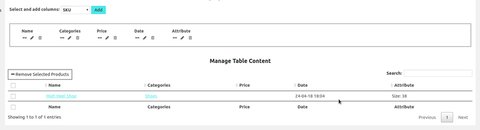
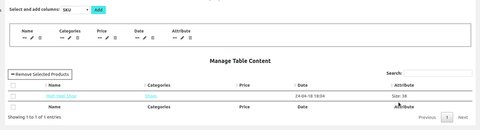
- Go to Content -> Set Table Properties
- Select and add columns
- Press Add

How to add product’s attributes to Product Table
So, now you know how to add additional information about the products for your potential customers.

Hi! Yes, you can select display variations as dropdown lists, as separate rows in the table, or on the single product page. Read more in our tutorial. Is that what you meant?