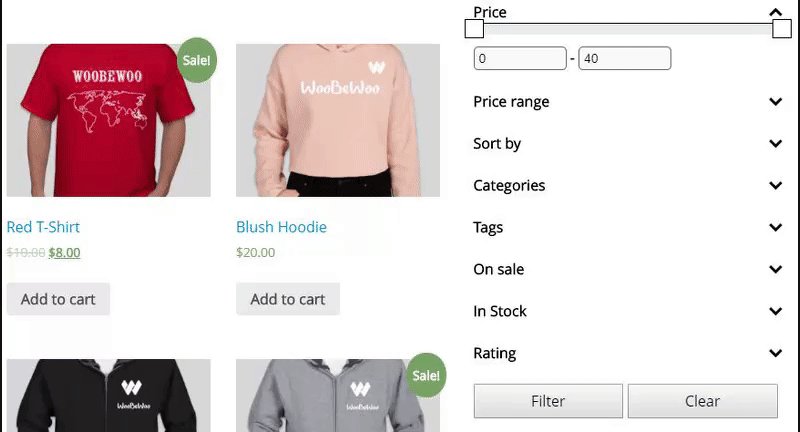
WooCommerce Product Filter comes with a Filter button by default.
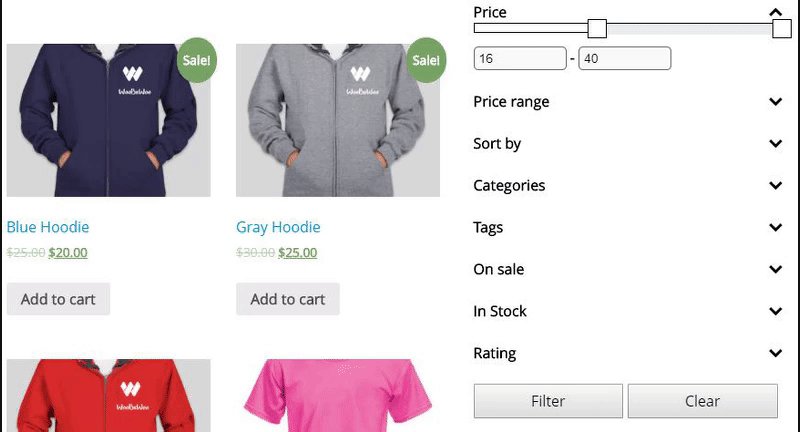
Just select the filters you need and click on the Filter button to display filtering results
You can easily disable it (replace Ajax with a search), or customize your filter button to an individual style.

Filtering Button Settings
You can turn on / off and configure the Filter button by navigate:
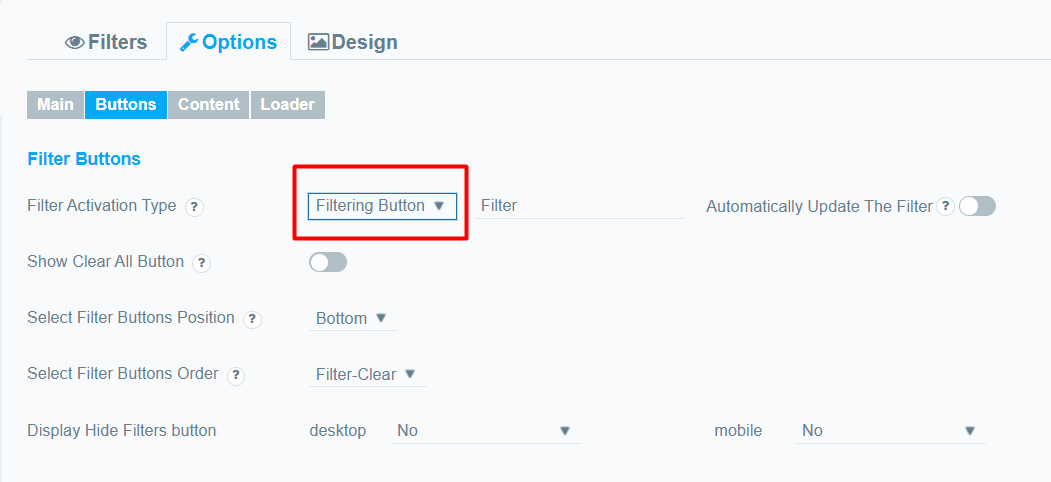
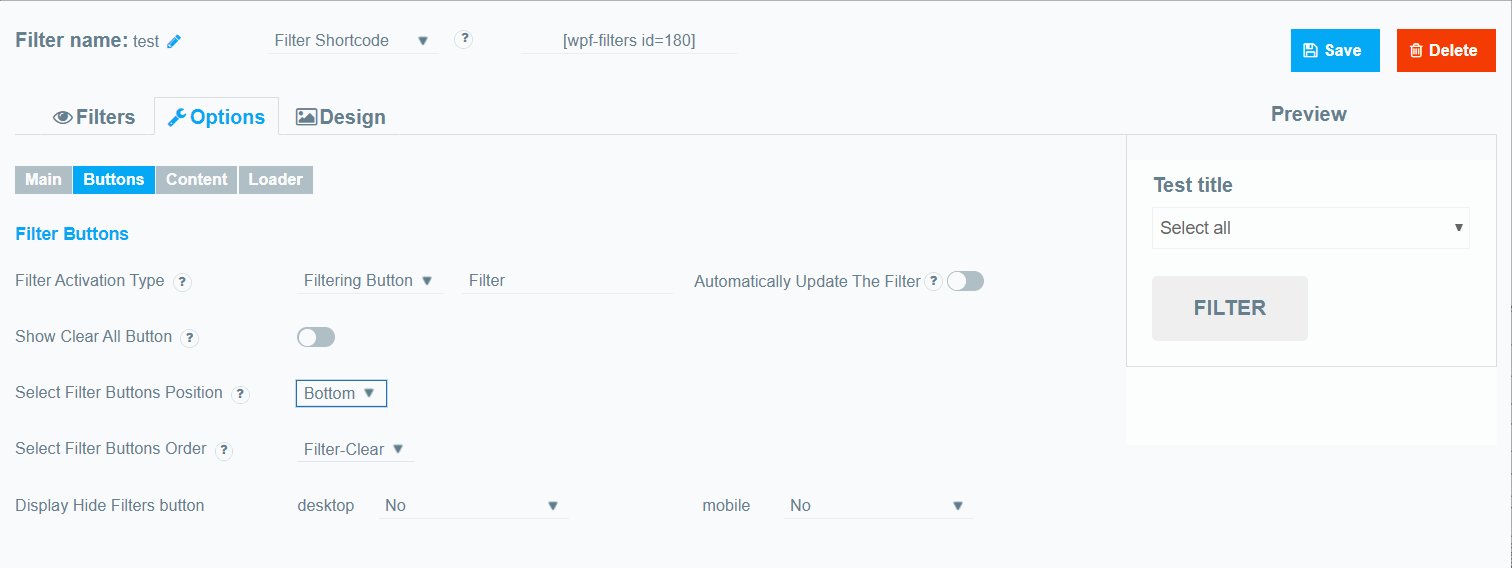
WooCommerce Product Filter >> Edit filter >> Options >> Buttons.
Here you need to set the Filter Activation Type to Filtering Button.
Show Filtering button.This button is necessary when ajax mode is disabled. It allows users to set all necessary filter parameters before starting the filtering. This option is not available when Ajax is enabled.
Create your own filter button text in the Filtering button text. Here you may change the filtering button word

Can I Change the Location of the Filter Button?
Of course! You can display the filter button wherever you want.
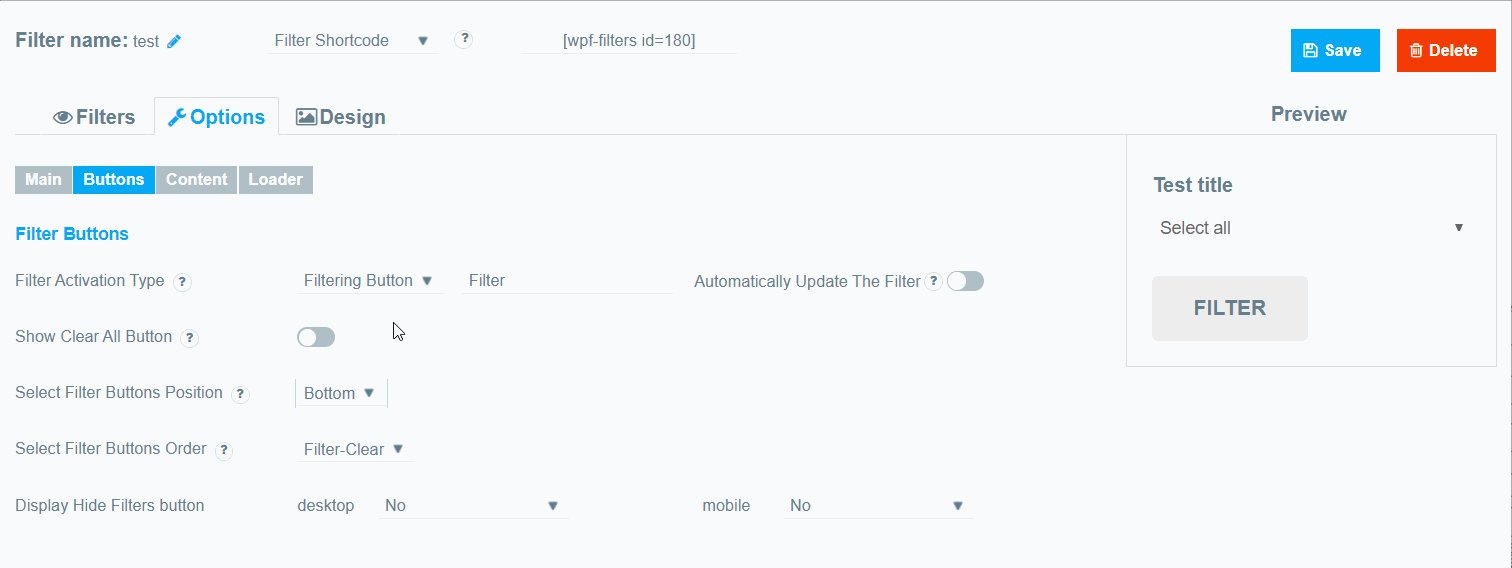
WooCommerce Product Filter >> Edit filter >> Options >> Buttons.
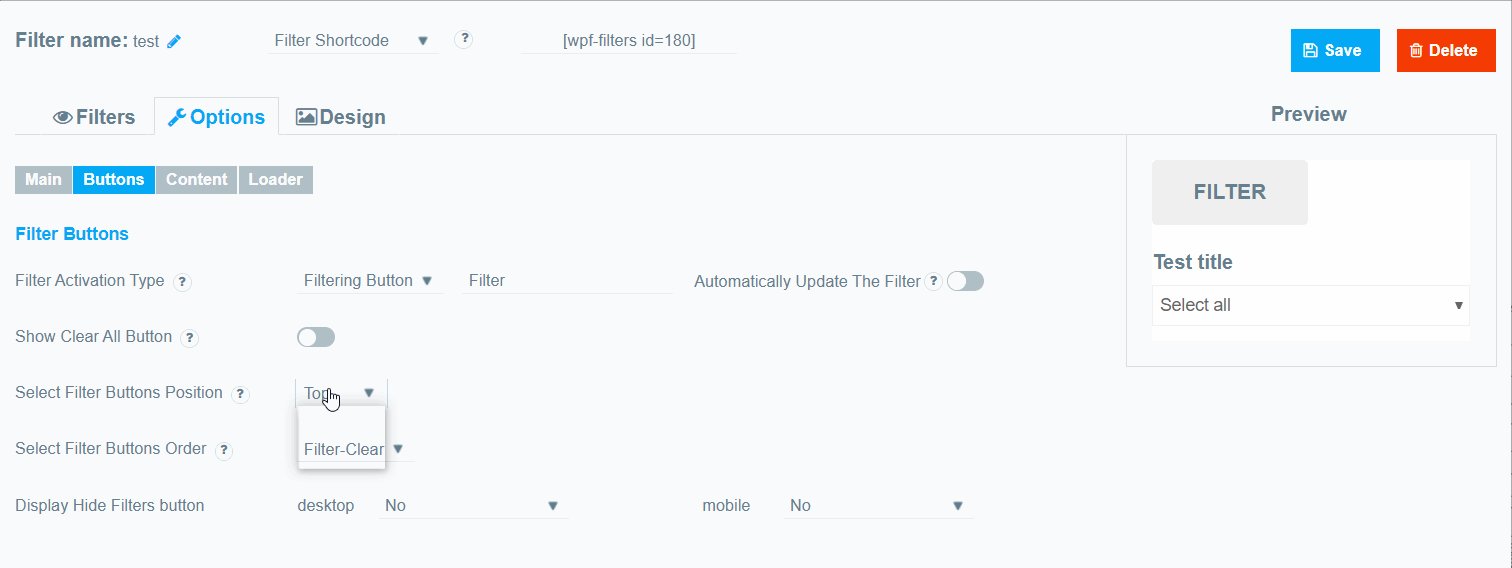
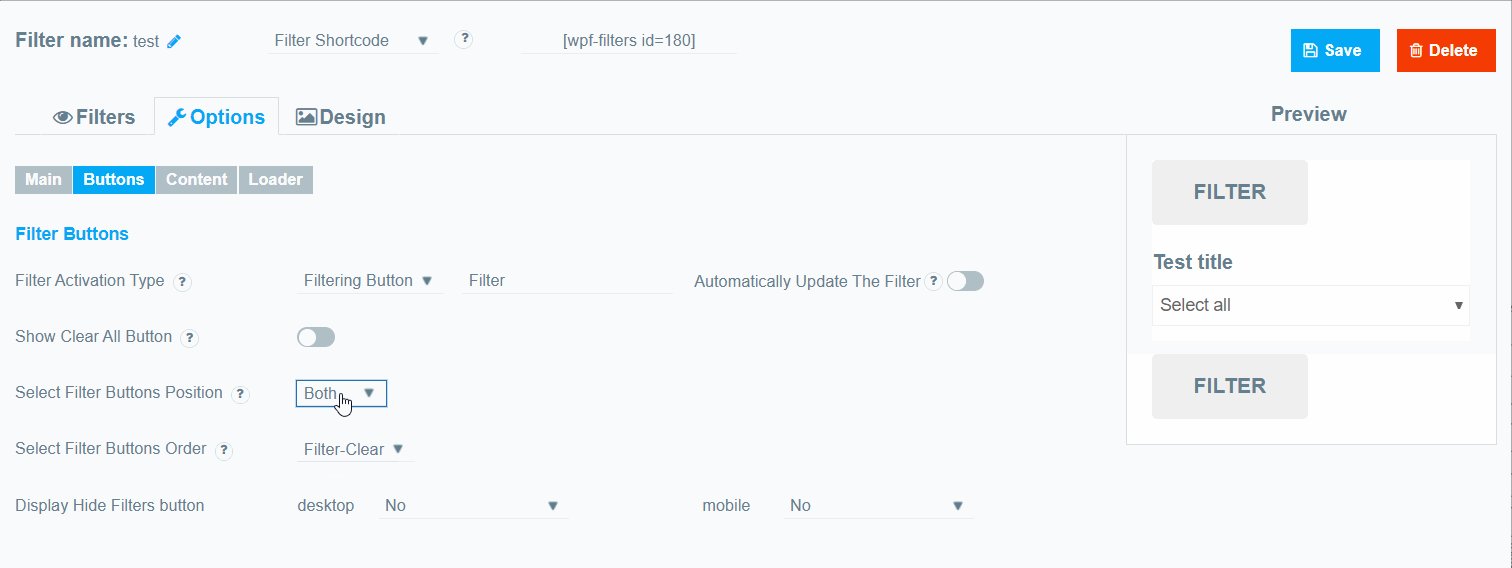
Select Filter Buttons Position.Here you may select the position of filter buttons on the page:
- Top
- Bottom
- Both

Ajax Search Instead of Filter button
Also, thanks to the wide functionality of our plugin, you can install Ajax search instead of the Filter button
(you cannot enable these options together)
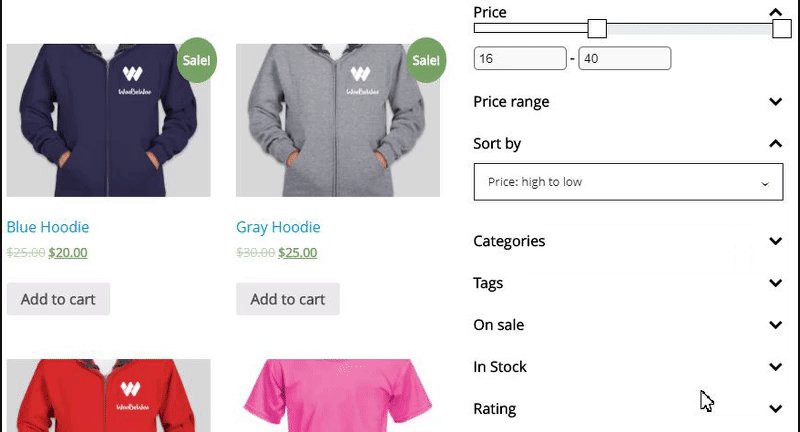
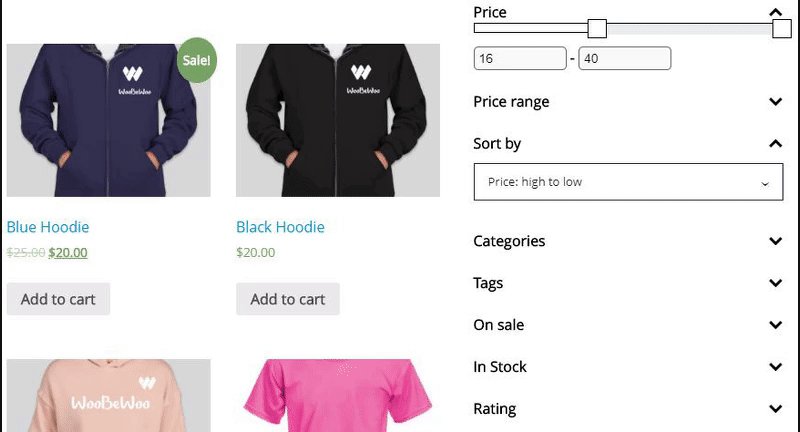
WooCommerce Product Filter plugin with Ajax let filtering starts as soon as filter elements change and the page reloads automatically, filter results are displayed instantaneously.
Users can see filtered results in real-time.
Convenient for Everyone
Choose the best option for displaying filtering that is suitable for your store. Attract your customers with a stylish interface and we will delight you with convenient options.
Still have questions? Contact us and we will be happy to help you.