
Display on pages
Choose on which pages you want to display the product filter. By default, the filter is displayed on All Woocommerce pages.
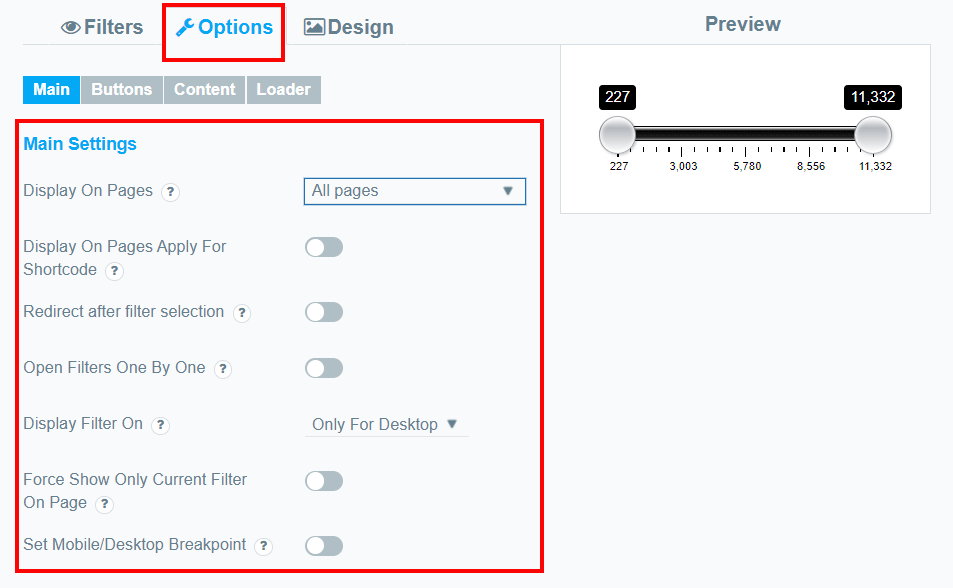
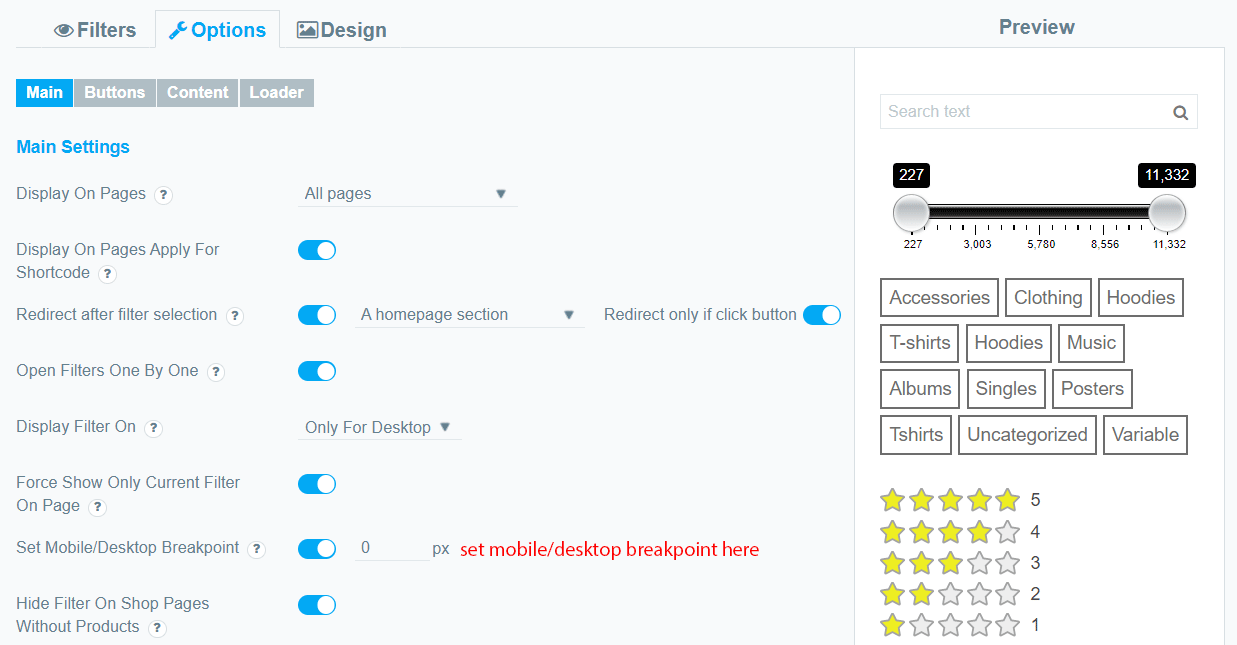
To change this option, move to the “Options” tab and find the “Display only on page” option. Select an option from the drop-down list.
You can display the filter on:

- -Shop;
- -Product category;
- -Product tag;
- -All Pages;
- -Shop+category+tag;
- -Specific (cart, blog or any specific page you created).
Display On Pages Apply For Shortcode
By default, the filter added by the shortcode is displayed everywhere. This option allows you to restrict the display to only those selected in “Display on pages”.
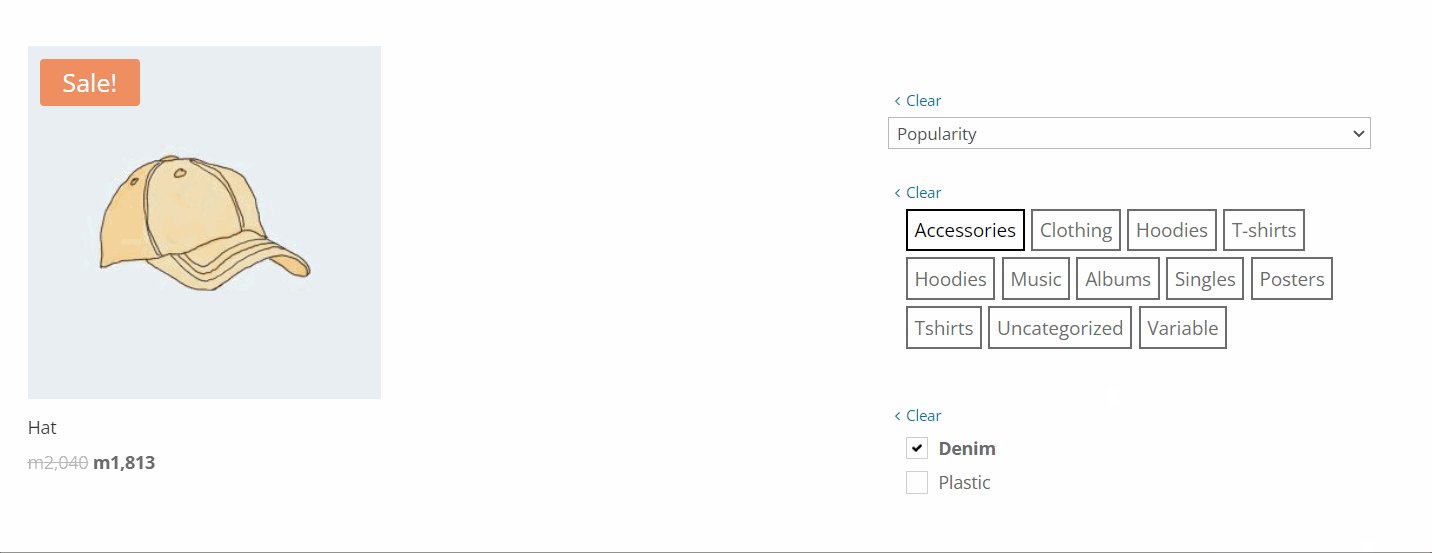
Redirect after filter selection
You can select one of the pages to redirect to after selecting a filter. By default, the redirection is made after selecting one of the filtering results. You can toggle the Redirect only if click the button option so that the user will be redirected only after clicking the filter button.
Open Filters One By One
If you want to show the next filter automatically when a selection is made in the current filter.

Display Filter On(devices)
Sometimes it’s not very convenient to use a product filter on mobile devices, and with this option, you can control it. Choose on which devices the filter will be displayed. (only for mobile; only for desktop; for all devices).
Force Show Only Current Filter On Page
If you have several filters on the page, you can turn on this option thus removing other woofilters except for the current one.
Set mobile/desktop breakpoint

Hide filter on shop pages without products
Set number of displayed products
Set number of products per row
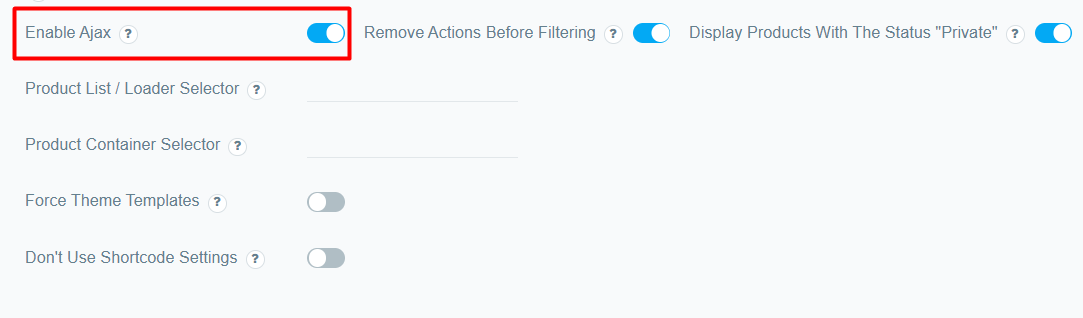
Enable Ajax
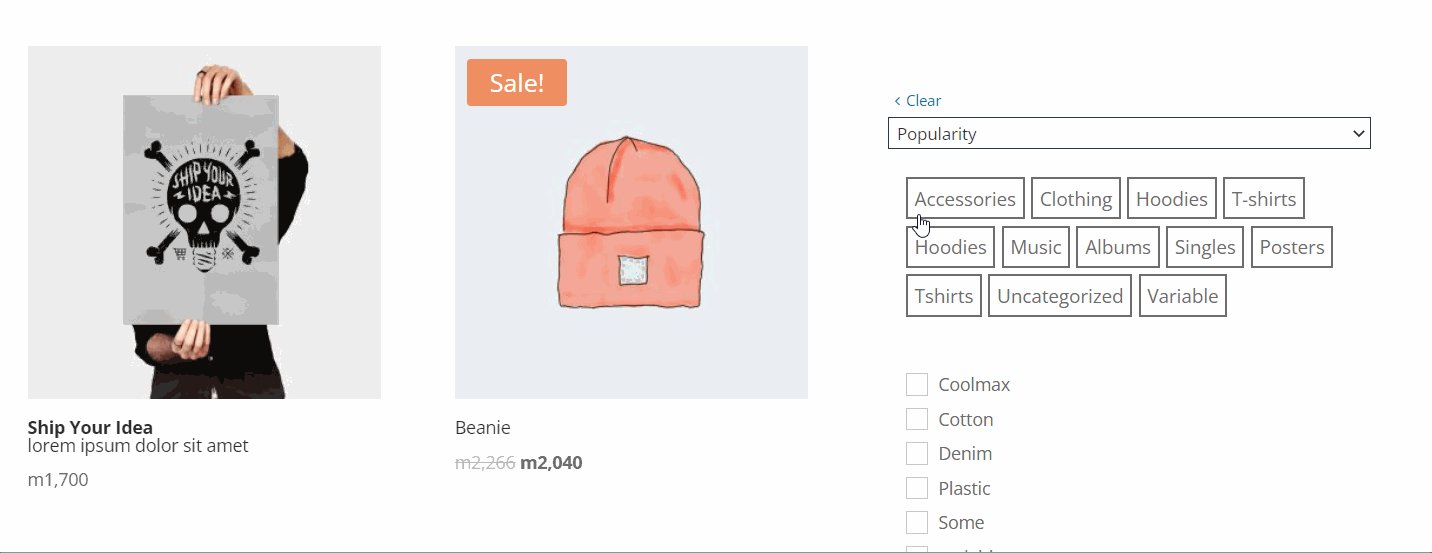
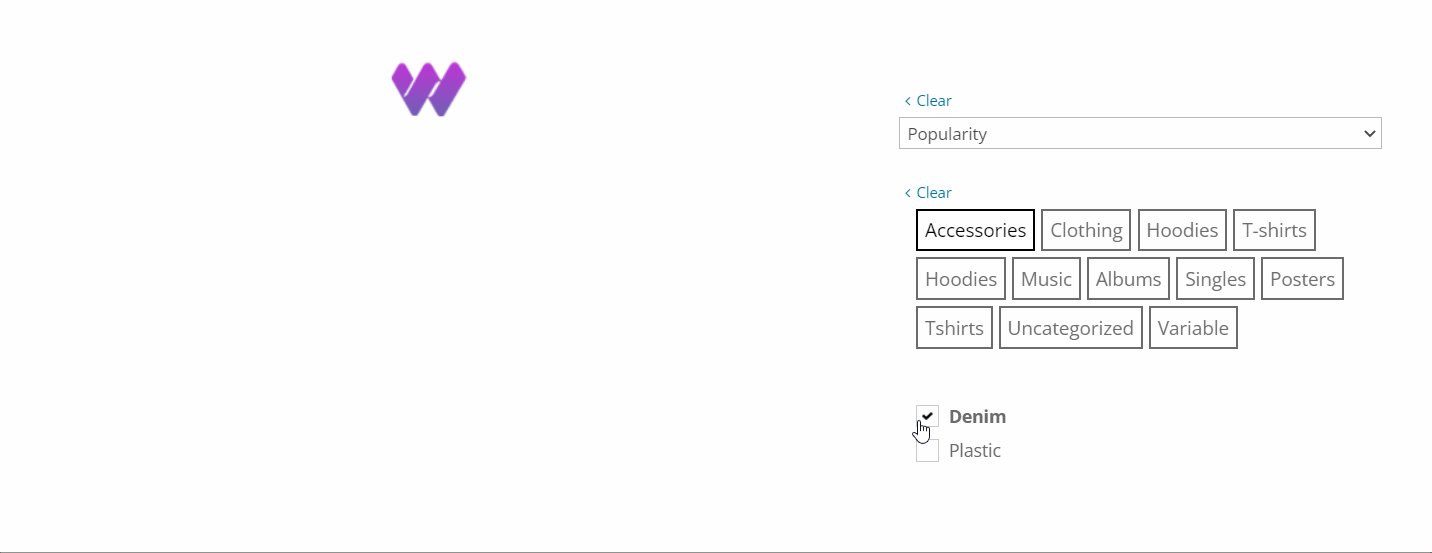
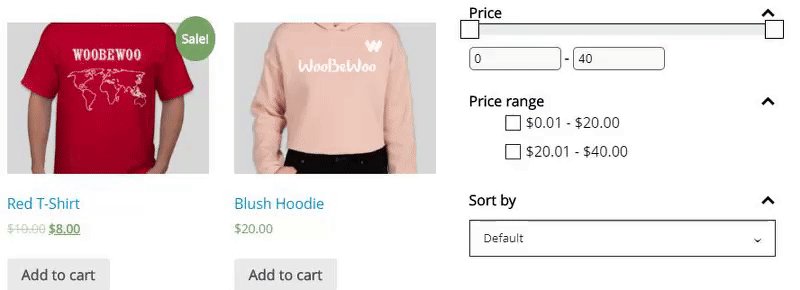
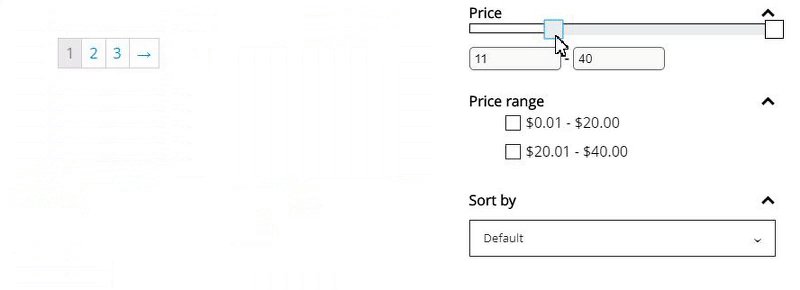
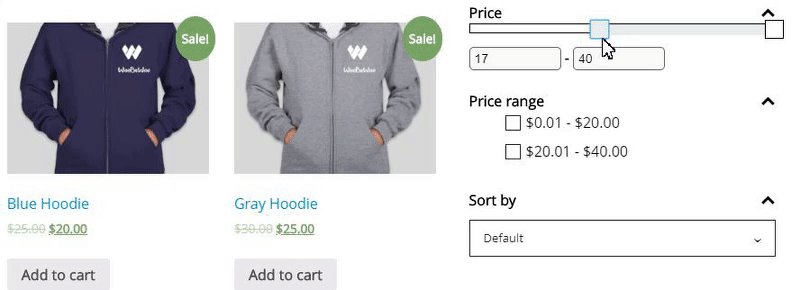
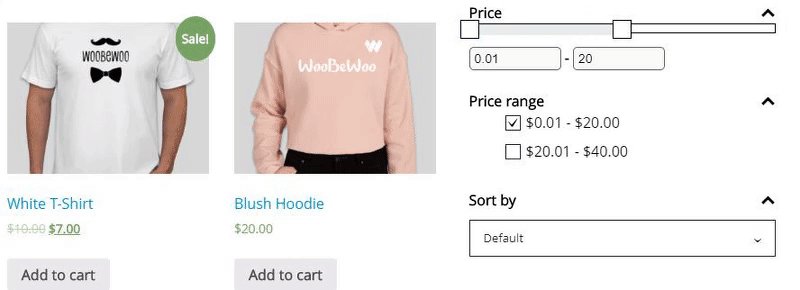
WooCommerce Product Filter comes with a Filter button by default (filtering occurs after you select the filter elements and click the Filter button). But thanks to the wide functionality of our plugin, you can display the results at the same time as you click on the filter element. This option enables Ajax search. Product filtering and displaying results in a browser will be run in the background without a full page reload.

AJAX Loading Results: Users can see filtered results in real-time:

When you enable the ajax functionality, you’ll get a few more options for customization.
Remove Actions Before Filtering
Enable this option when ajax filtering does not work as expected. For example, sorting does not work. Removes filters such as posts_orderby and pre_get_posts.
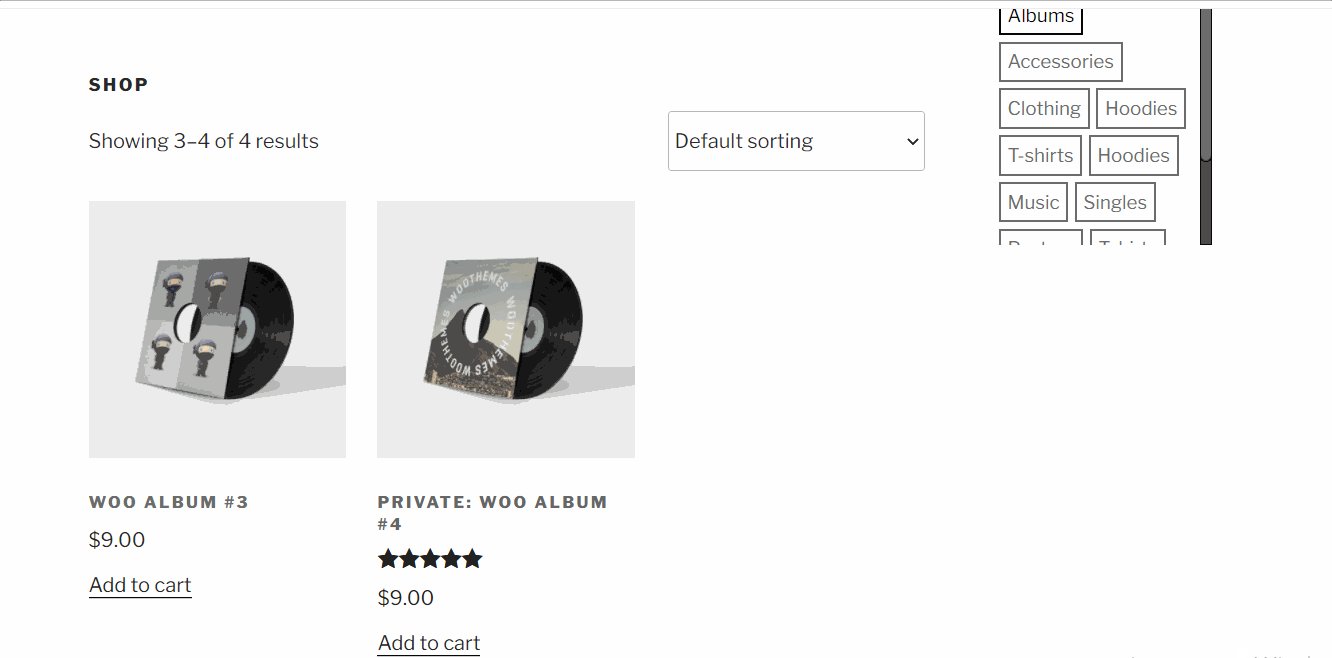
Display Products With The Status “Private”
Toggle this option so that products with the private status will be displayed after filtration is applied.

Product List / Loader Selector
Custom selector for loading a loader and updating the product list. The default product selector is `ul.products`. If the Filter after ajax filtering does not find the product block and cannot replace it with the filtered list of products, the page will reload. In this case, you need to specify the product block selector in this setting.
Product Container Selector
If there are several product shortcodes on the page, you can add a container selector that will limit the effect of this filter only inside it.
Force Theme Templates
If after ajax filtering there are differences in the styles of the list of products, pagination, or count-block, then enable this option. Important: for correct operation, we recommend filling the Product container selector option. When you enable the force theme template option, you can also toggle the Recalculate Filters option.
Don’t Use Shortcode Settings
If you do not want to use shortcut settings on standard WooCommers pages, turn on this option.
Check out our documentation to learn more about other WooCommerce Product Filter options.
Also, if you have any questions, please contact us and we will be happy to help you.