In this tutorial, we will consider the main steps to set up the product categories.
Each product you’re planning to sell should be listed as a WooCommerce product.
Create the Categories
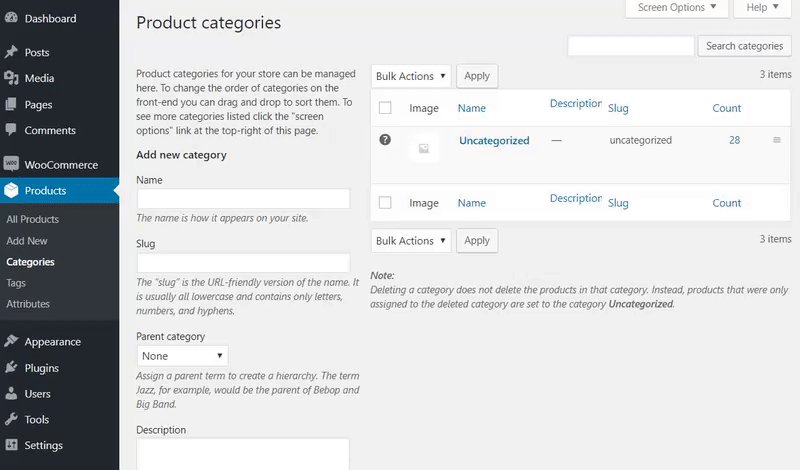
In order to set the product Categories, move to the WooCommerce -> Products – Attributes section:
Product categories for your store can be managed here. To change the order of categories on the front-end you can drag and drop to sort them.
![]()
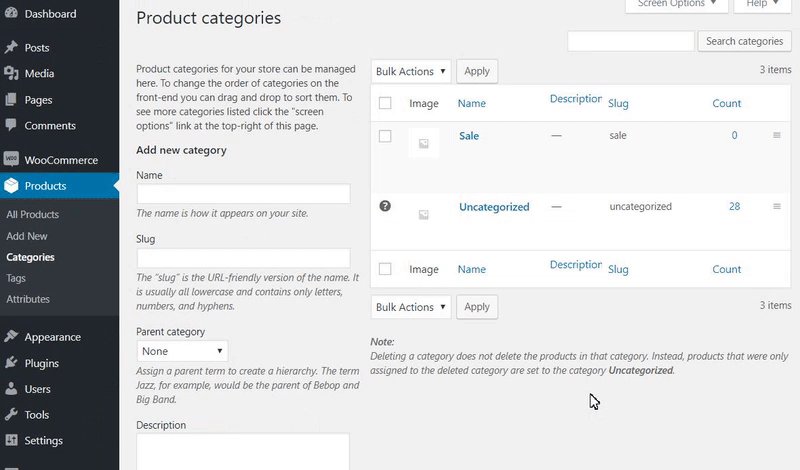
Set a name (f.e. Sale), a slug, select parent category and fill description (optional) and press the “Add new category” button. A new category will appear in the list.
Add the Category to the product
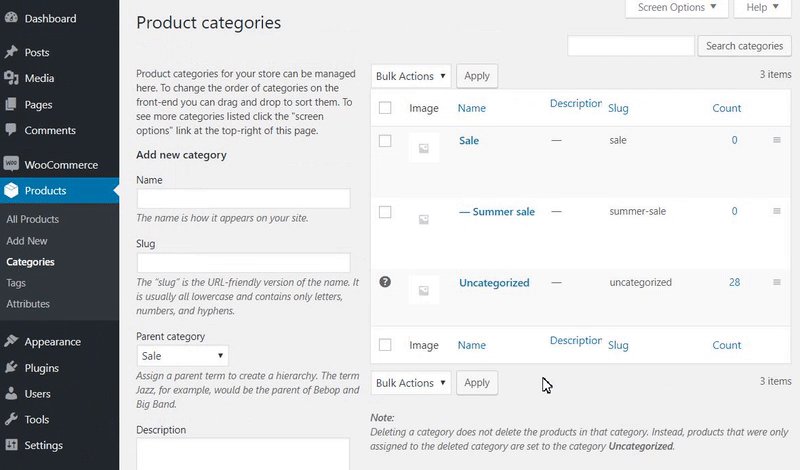
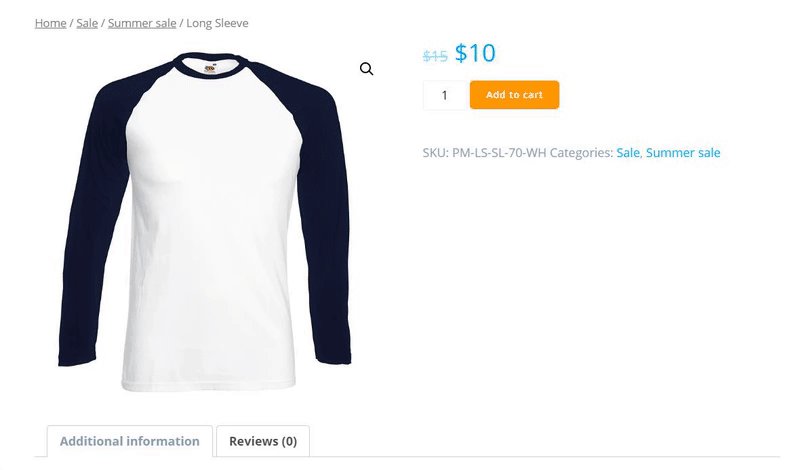
Open a product, move to the right panel, Categories section, and add new category/select Parent category:
![]()
Also, you can add a new category as well. Notice, that you can add more than one category for each product.
Here you can see a short video instruction step by step:

Add Filter Product Categories
To add a filter, select “price” in the drop-down list and click Add
![]()
After you have added a Product Categories filter, the following settings will be available to you:
Product Categories Settings
- Edit Filter title and description
- Show title label. Here you can choose how to show the title with the function of opening / closing the filter:
- desktop (No; Yes, show as close; Yes show as opened)
- mobile (No; Yes, show as close; Yes show as opened)
- Show on frontend as. Depending on whether you need one or several categories to be available at the same time, you may show your categories list as :
- Radiobuttons list (single select)
- Dropdown (single select)
- Checkbox list (multiple select)
- Multiple Dropdown. For this type, there is the Single select mode that allows only one item from the list to be selected at a time
- Buttons
- Text

- Show hierarchical . Show paternal and subsidiary categories (for checkbox list). If you display only some categories, make sure that the parent categories are selected.
- Hide categories parent. Show only categories children

- Collapsible. If enabled, then show only parent elements, if there are children, they are minimized.(Only available for Radiobuttons list and Checkbox list)

- Extend parent select. If the parent filter category was selected then extend the selection to child categories. (only available for checkbox list multiple select)

- Hide categories parent. Show only categories children
- Check page category. Оn the category page automatically put a checkmark for the current category.
- Check parent. Toggle the option to check only parent categories.
- Filter with children. If the parent filter category was selected then extend the filter result to child categories.

- Show images. Show element image. Not working with dropdown.

- Show Alphabetical index. Works only for parent elements
- Use Custom tags. Choose tags for filter titles. Any settings you leave blank will default.

- Sort by. Here you may set categories sorting by ascendance or descendance.
- Order by custom . Categories are displayed according to the order of their selection in the input fields.
- Show count. Show count display the number of products that have the appropriate parameter (attribute, category, tag).
- Count for parent category also her children count.

- Count for parent category also her children count.
- Hide categories without products. Do not show filter option if there are no products with such category.
- Product categories. Here you may select product categories to be displayed on your site from the list. If you want to select several categories, hold the “Shift” button and click on category names. Or you can hold “Ctrl” and click on category names. Press “Ctrl” + “a” for checking all categories.
- Make selected categories as default. Selected categories will be marked as default and hidden on frontend.
- Clear filter only to selected categories. When the filter is clear, he will be filtered only by selected items. Be careful when using two or more category filters!
- Exclude terms ids. Here you may exclude category terms from filter by ids. Example input: 1,2,3
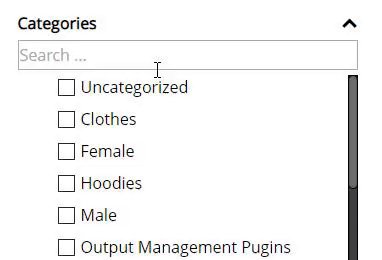
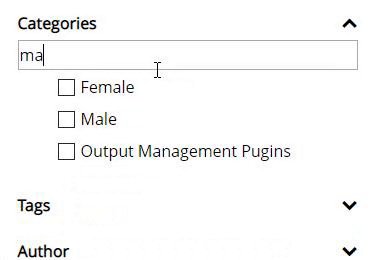
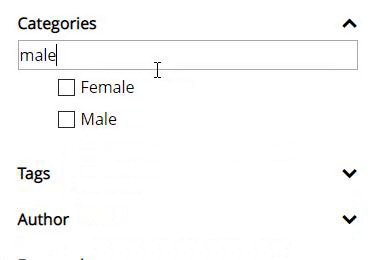
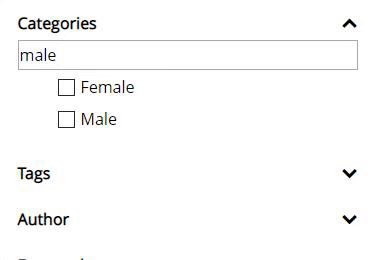
- Show search. Show search display the bar for searching by category name in the filter

- Hide child.Hide child taxonomy.
- Always display all categories. If checked, the entire list of categories will always be visible, otherwise only available for filtered items.
- Layout. Select a vertical or horizontal layout and set the count of columns.
- Maximum height in frontend. Set maximum displayed height in frontend.
- If you have several filters based on different taxonomies on your pages, you have an option to set the logic between them. To do so, go to the Options >> Content and scroll down to the Multiblock Taxonomy Logic dropdown. The available options are OR and AND.

Still have questions? Read our detailed documentation or Contact us and we will be happy to help you