![]()
A comparison is a usual process people carry out while purchasing goods. They want to consider all the parameters to make the best choice. It can be:
- Price
- Features
- Shipping conditions, etc.
Frankly speaking, the more expensive the product is, the more time customers spend in order to learn more information about it. One of the great examples of Comparison Table is on Amazon. Why? Here are some important factors:
- It has a product picture
- There are specific characteristics like screen, processor, memory, so on
- It has a rating from users, price
- There is a CTA (call to action) button.
![]()
Amazon Comparison Table
Do you want to create the same system, but have no idea how to do it? Don’t worry! We are here to tell you all the secrets. So, the first one is that there are two ways to create a comparison table on WordPress:
- Using HTML code (it takes a lot of time and is not the best choice, so there is a second secret)
- Using plugins.
So, if you picked the second option, you can read the information below, otherwise, find some tutorials on writing and inserting the comparison table with HTML.
What plugin should I use
WordPress developing a highly competitive sphere, therefore there are thousands of available plugins. However, we recommend installing… (guess what?) of course, WooBeWoo Product Comparison.
Our plugin has a number of interesting features which will come in handy:
- Automated WooProduct Uploading
- Pre-set pricing table templates
- Drag and drop builder
- Unlimited Amount of Products to add
- Hover Animation
- Responsiveness, etc.
![]()
Plugin’s feature
So, let’s create our first comparison table together!
How to create a comparison table
Step 1: Install and activate
- Go to Plugins -> Add New
- Type Woocommerce Product Comparison Plugin by WooBeWoo in the search field
- Install and Activate it by pressing the button.
![]()
WooCommerce Product Comparison by WooBeWoo
Step 2: Customize the Comparison Table
After installing and activating the plugin, you can start creating your first table. So, let’s check all the settings
![]()
Main settings
In the Settings tab, you can find the following options:
- Compare Button name: defines the text for adding a product to the table button
- Added button name: define the text after adding a product to the table button
- Show on the product page: if you want your table to appear on the individual product pages – check it
- Show on products list – if you want your table to appear on pages with product lists – check it
- Display table as: defines the form table is displayed
- Table template
- Fields: determines the fields to show in the comparison table.
Do not forget to press the Save button when you’re done.
Step 3: Customize the Comparison Table
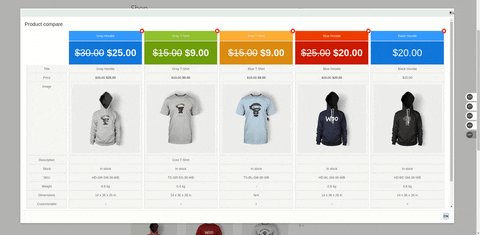
Perhaps, now you will start looking for the Shortcode to add the table to a website, but here is the surprise… the comparison table will appear automatically.
So there is a result.

Comparison table