![]()
WooCommerce Product Table comes with the Add to cart button, plus options of Add selected to cart, Add all to cart, and option to display or hide Quantities input.
So, your customers can enjoy shopping, even more, having a possibility to select a number of necessary products and add everything in cart in one go!
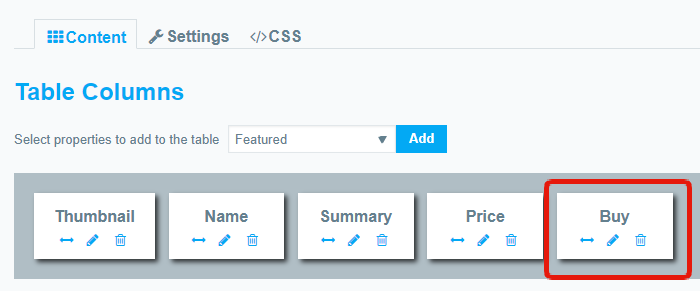
Firstly, everything that you need to do, move to “Manage Table Columns” in the Content Tab, and add “Buy” property to the table.

Product Table with “Add selected to cart”, “Add all to cart” and quantity input feature:
| Thumbnail | Name | Rating | Date | Price | Buy |
|---|---|---|---|---|---|
| White T-Shirt | 2018-09-27 06:51 | Original price was: $10.00.$7.00Current price is: $7.00. | |||
| Blue T-Shirt | 2018-09-27 06:51 | Original price was: $15.00.$9.00Current price is: $9.00. | |||
| Gray hoodie | 2019-01-03 15:24 | Original price was: $15.00.$12.00Current price is: $12.00. | |||
| Black hoodie | 2019-01-03 15:49 | Original price was: $15.55.$12.23Current price is: $12.23. |
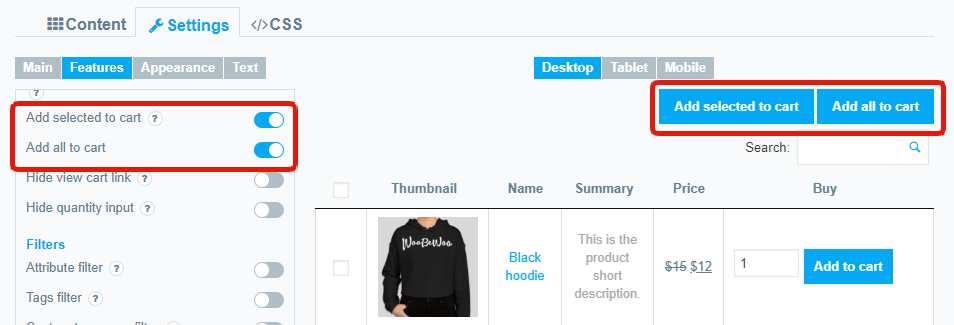
To enable Add selected to cart feature to a product table, move to the Feature Tab and enable Add selected to cart and/or Add all to cart.

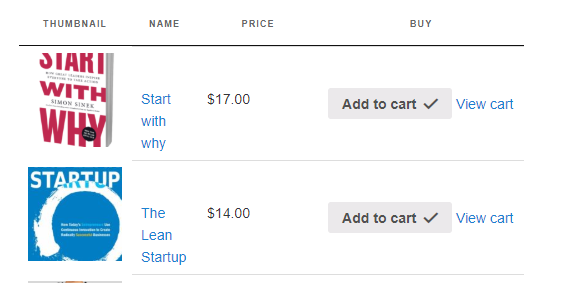
Also, you are able to hide the “View cart” link. After adding the product, this link will not appear:

Use these options on their own, or all together, improve sales!