![]() Using WooCommerce Product Table you have all the necessary options in one plugin.
Using WooCommerce Product Table you have all the necessary options in one plugin.
You can create responsive product tables of the selected items automatically without any special skills.
All the settings you can find in the Appearance Tab.
- Here you can set the fixed table width in PX or %.
- Select the thumbnail size to display in the interface.
- Manage width to hide columns on the mobile screens and set which columns should be hidden on the Content tab in the column options and set the width of the column.
Choose a Responsive Mode for a table. WooCommerce Tables are fully responsive and provide 4 different modes of Responsive design according to your needs: standard, automatic column hiding, horizontal scroll, and disabled responsivity.![]()
Also here the next options available:
- Borders
- Row Striping
- Highlighting by mouse-hover
- Highlight Sorted Column
- Table loader icon and color.
Custom table styling
Choose your custom table styles below. Any settings you leave blank will default to your theme styles.
Here you can set ant table element:
- Borders external
- Borders header
- Borders rows
- Borders columns
- Header background
- Header Font
- Cell background
- Cell font
- Search Bar Colors
- Fixed Layout
- Vertical alignment
- Horizontal alignment
- Pagination Position
![]()
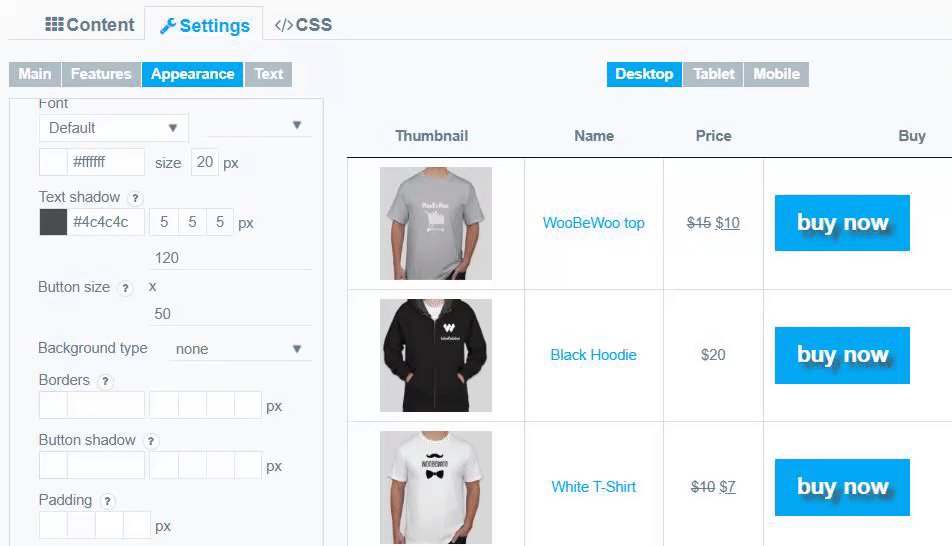
Buy Button Styling
Choose your custom styles for button Add to cart. Any settings you leave blank will default.
In these settings you can fully customize the Buy Button design:
- Button type – text or icon.
- Button size
- Borders
- Button shadow
- Padding
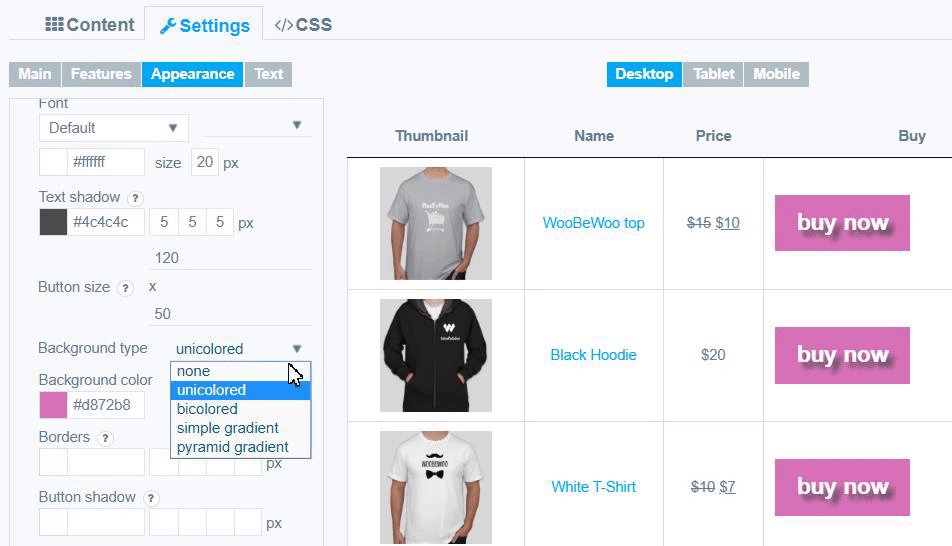
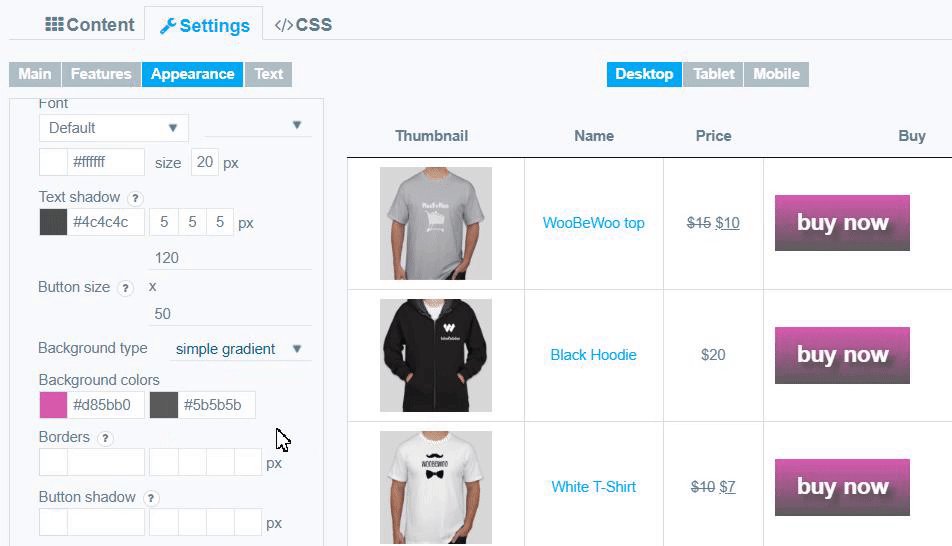
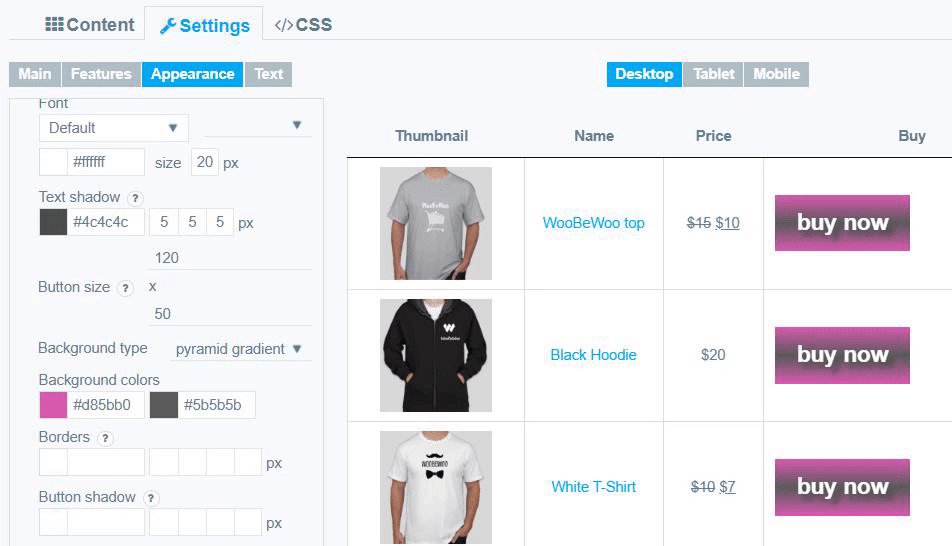
- Background type
- none
- unicolored
- bicolored
- simple gradient
- pyramid gradient

Full tutorial on how to customize and set the Product Table you can find in the Main Settings tutorial.
Also, you can look at the examples of tables, which have been built using the WooCommerce Product Table by Woobewoo.