WooCommerce Product Table gives you full control over the data displayed in the table. You can set the product list, select columns to display, customize a table design.
Table Properties
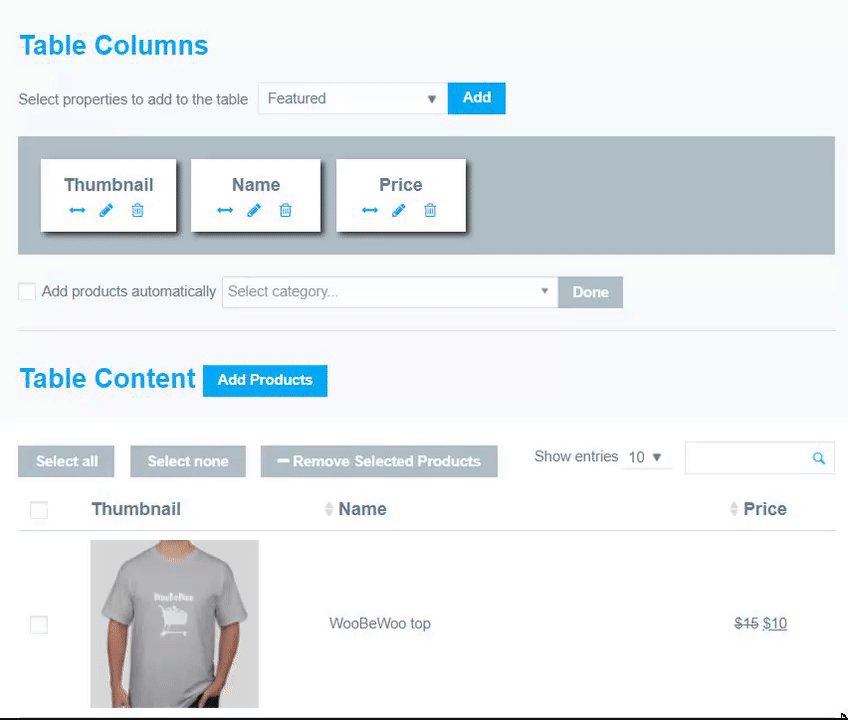
Product Table allows building a table according to your needs, adding the table columns, and add any product data.
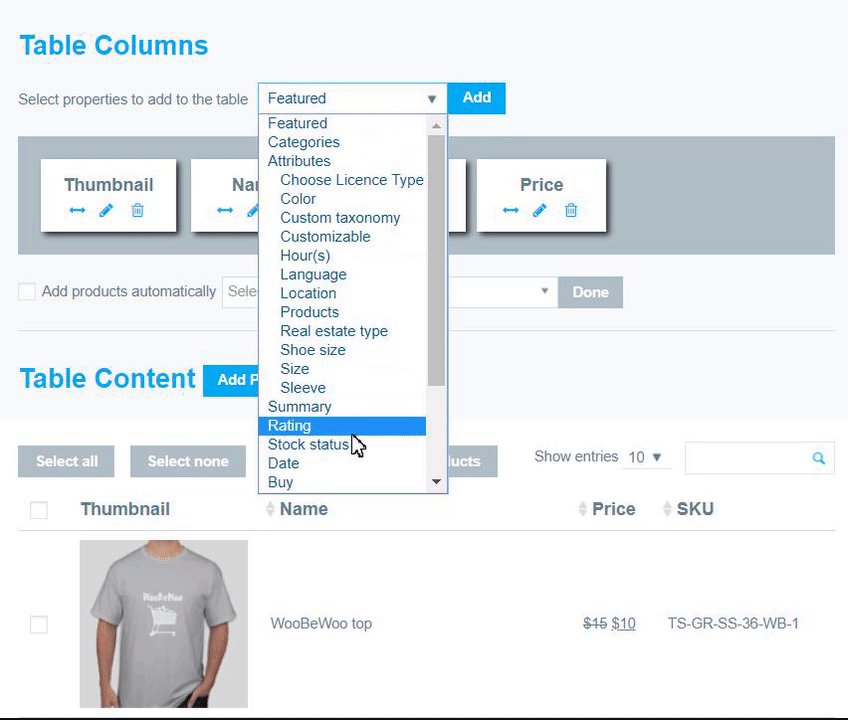
The product table plugin fully supports:
![]()
- Thumbnails
- Name
- Featured
- SKU
- Categories
- Attributes
- Summary
- Rating
- Stock status
- Date
- Price
- Buy
- Short description
- Sales
- Downloads
- Sale Price dates
- Product link
- Tags
- Custom fields
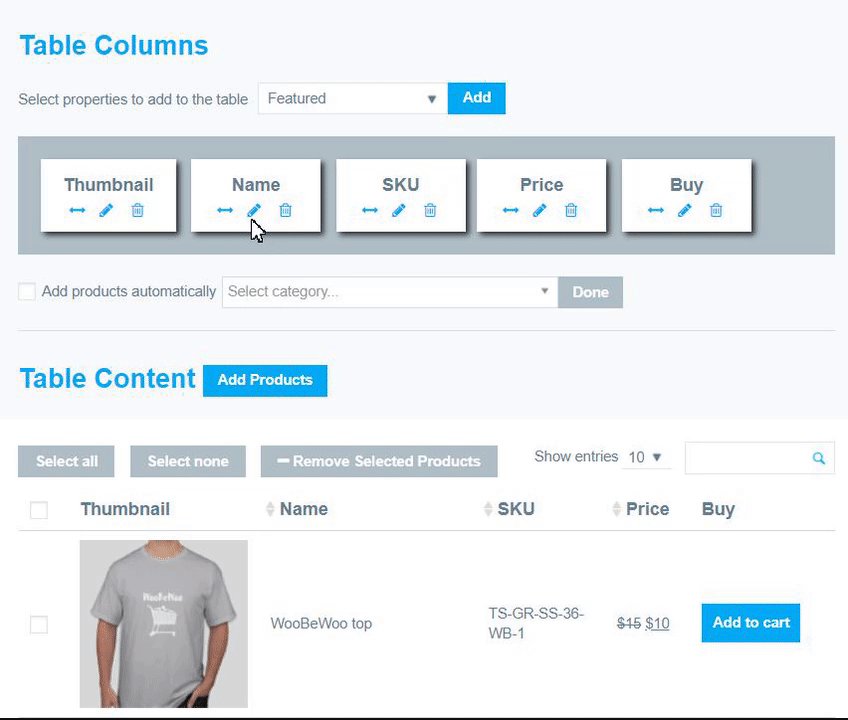
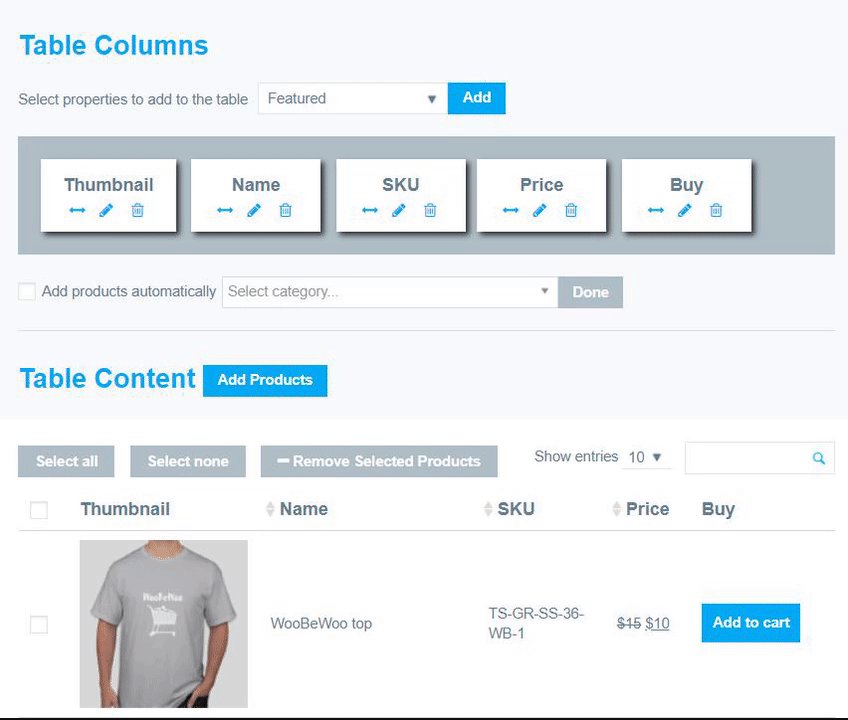
and you can display each type as a separate column in the product table.
| Thumbnail | Name | Product link | Price | Summary | Categories | Date | Rating | Attributes | SKU | Sales | Sale price dates | Stock status | Short description | Featured | Buy |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| WooBeWoo top | $15.00 | This is the product short description. | Summer Sale, Male, T-Shirts, Unisex | 2019-03-26 12:29 | Size: XL, XXL Color: Blue, Gray Sleeve: Long, Short | TS-GR-SS-36-WB-1 | In stock | Cool T-Shirt |
You have the ability to make your custom headings for any column in the table if you press an edit icon and change a title. If you don’t set one then the default heading will be used.

Table elements
To make a table attractive and more informative, you can to use a Header or Footer, add the text content for Table Elements:
- Caption
- Caption Text
- Description
- Signature
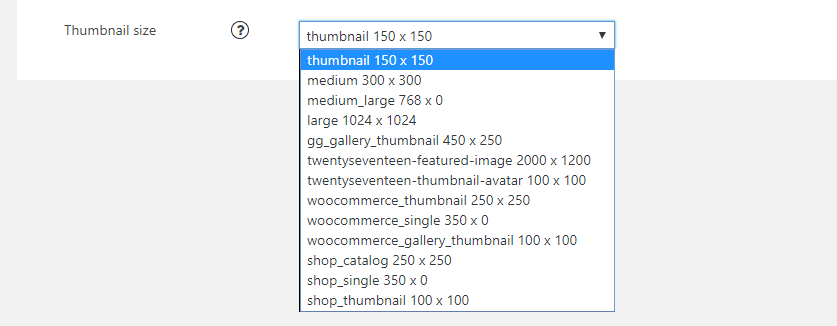
Also, you can set the size of the product images in the table in the dropbox list you require. The default image size is 150*150. You can use any standard image size (e.g. thumbnail, medium, large, etc).

The Thumbnail size option controls the size of the image column if you have included this column in your product table.
For example, here we tried 150×150, 250×250 and 300×300 Thumbnail size.
As you see, you have a great ability to add all the necessary options to display products and goods on the store website and satisfy even very exacting customers. Here you can look at the examples of product tables which has been built using WooCommerce Product Table by Woobewoo.