Currency Converter allows you to convert currencies by exchange rates.

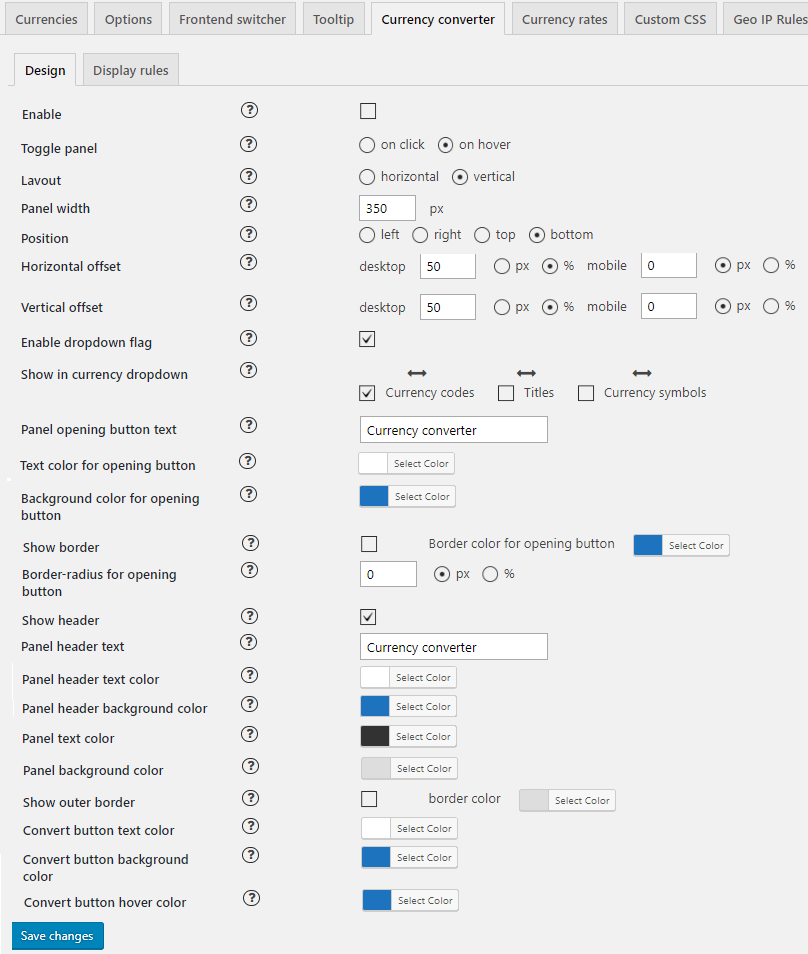
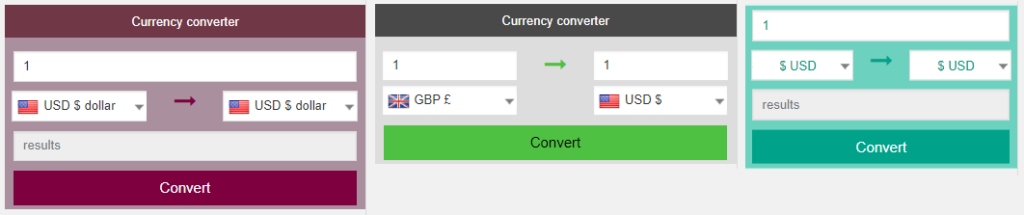
Design
- Toggle panel – the panel can be displayed by mouse hover or by click and full-size view.
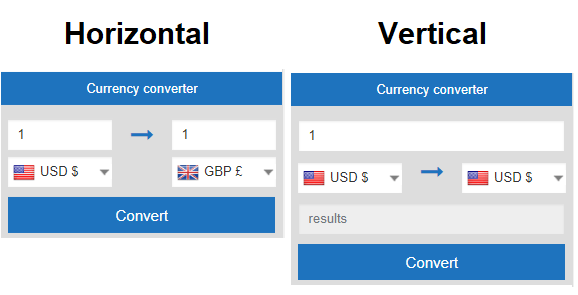
- Layout – choose a horizontal or vertical panel layout design.

- Panel width – choose panel width in px.
- Position – choose a basic position of the panel (left, right, top, bottom).
- Vertical and Horizontal offset – change horizontal and vertical panel offset for mobile and desktop in px and %.
- Transparent – change the level of transparency for the panel and opening button.
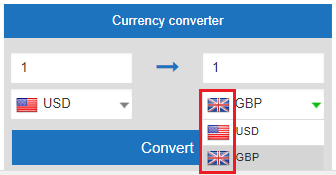
- Enable the dropdown flag – enable currency flag in dropdown select.

- Show in currency dropdown – set the display order and what to display in the dropdown select list:
- Panel opening button text – type your text for the opening button.
- Panel opening button font setting – select opening button font setting.
- Panel opening button size – choose a size for an opening button.
- Text colour for the opening button – choose a text colour for the opening button.
- Background colour for the opening button– choose a panel background colour for the opening button
- Show border – show opening button outer border.
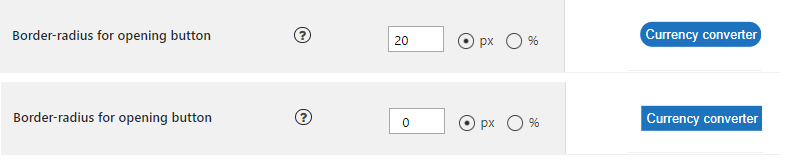
- Border-radius for an opening button – set an opening button border-radius

- Show header – show panel title.
- Panel header text – type your text for panel title.
- Outer border and colour – show panel outer border.
Also, you can set a colour and fonts for any type of element:
- header text
- header background
- panel text
- panel background
- convert button text
- convert button background
- convert button hover

Display Rules
It allows you to set the conditions for displaying the converter.
- Show on – select the devices on which the panel should be displayed.
- Show on screen – if this option is selected, the panel will be displayed only under the selected conditions, f.e:

- Display everywhere – select pages from the list on which you want to display the panel or select “Enable” to display the panel on each page.
- Pages/ Product categories/ Custom post types– enable and select page or post from the list on which you want to hide a module.
Save changes.
Shortcode and PHP code
In this tab, you can copy the shortcode and insert into the page or theme code to display a module.
You are able to add additional parameters to the shortcode:'currency_display' => 'name', 'show_flag_dropdown' => false, 'layout' => 'vertical', 'btn_txt_color' => 'white', 'btn_bg_color' => '#333', 'btn_bg_color_h' => '#e58004', 'width' => '100%', 'exclude' => array(), 'show_on' => 'both', 'show_on_widths' => 0, 'show_on_screen_compare' => 'less', 'show_on_widths_value' => '',
For example, if you need to display the switcher as a dropdown with flags, add these parameters to the shortcode:
[woo -currency-converter exclude='USD,GBP' layout=horizontal show_flag_dropdown=true]
Save changes.
Also, you can add Currency Switcher into the site content with a help of widgets.