With Currency Plugin, you can add the Currency Switcher, Rates and Converter modes and make it functional and match the website design.
To set the Switcher mode, move to the Frontend switcher tab. There are Design and Display settings.
Design
In the Design tab the following options are available:
![]()
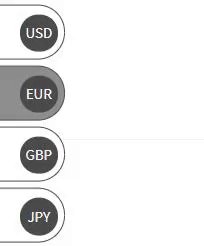
Select the type of switcher: Simple, Floating, Rotating.
![]()
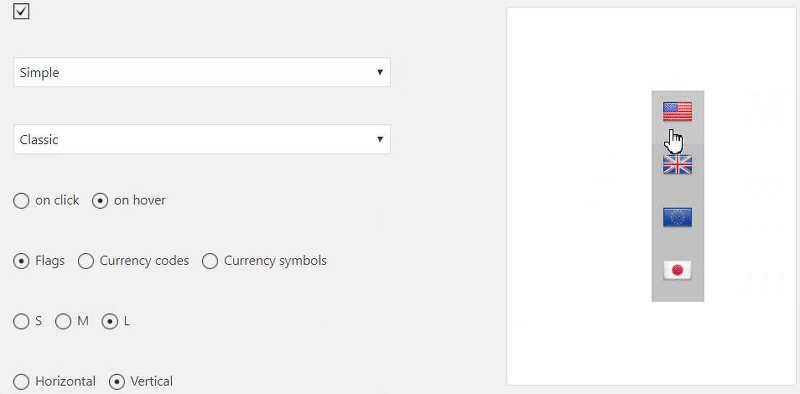
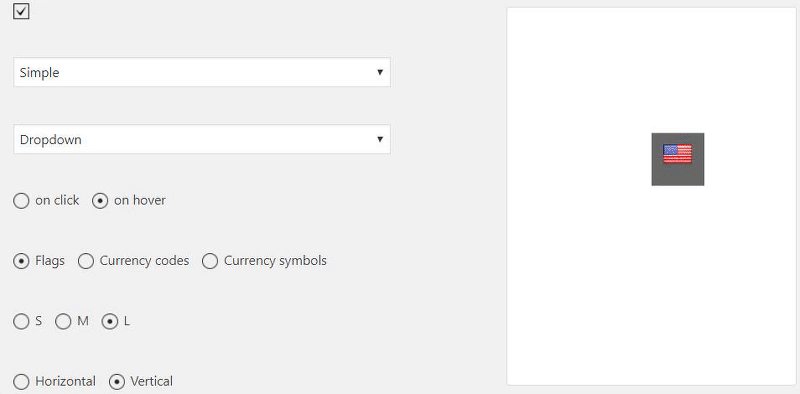
Simple type
This type displays Switcher like a bar and includes the following settings:
- Design. Here are 2 modes: Classic or Drop-down.
- Toggle Switcher – the panel can be displayed by mouse hover or click.
- Show – You can select what to display: Flags, Currency codes or Currency symbols.
- Icon size – choose icon size for Currency Switcher Simple (small, middle or large).

- Layout – choose a horizontal or vertical panel layout design.
- Position – choose a basic position of the panel (left or right).
- Icon spacing – set the distance between currency blocks (margin)
- Show border – show panel outer border.
- Border-radius – set panel border-radius in
- Border colour – choose panel border color.
- Text colour – choose a panel text colour for static and hover elements.
- Background colour – choose a panel background colour for static and hover elements.
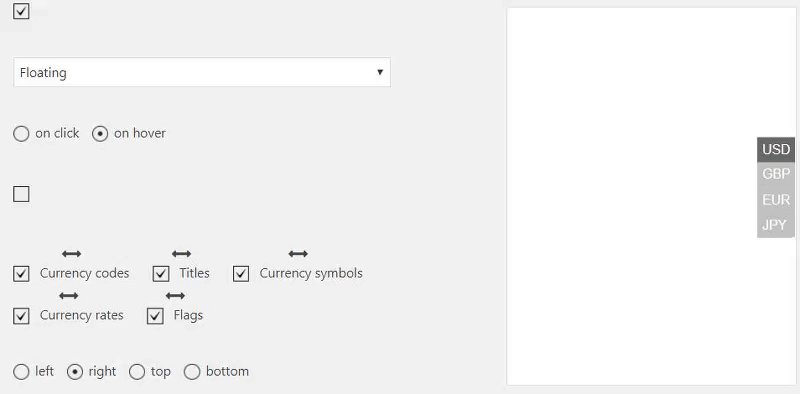
Floating type
Floating type saves space on your store page and floating by mouse-over or by click.

- Toggle Switcher – the panel can be displayed by mouse hover or click.
- Move current currency to the top – show current currency at the top of the panel.
- Show floating order – set the display order and what to display in the list: Currency codes, Titles, Currency symbols, Currency rates, Flags.
- Position – choose a basic position of the panel: left, right, top, bottom.
- Switcher opening button –
- Switcher opening button font setting – select switcher opening button font setting.
- Show current currency only – show only the current currency in opening button.
- Vertical and Horizontal offset – change horizontal and vertical panel offset (only for left and right position for Floating or Rotating type) for mobile and desktop in px and %.
- Transparent – change the level of transparency for the panel and opening button.
- Show border – show panel outer border.
- Border colour – choose panel border color.
- Show header – type your text for panel title.
- Panel header text and background colour settings
- Panel header and text font setting – select panel text font setting.
- Text colour – choose a panel text colour for static and hover elements.
- Background colour – choose a panel background colour for static and hover elements.
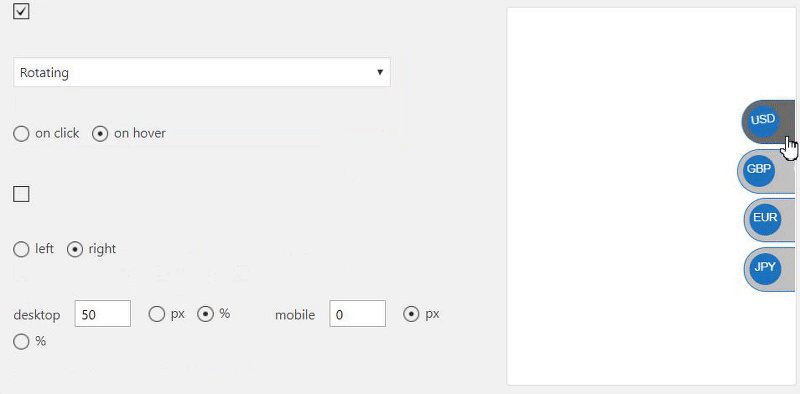
Rotating type
This type has animation and creative form and design.

- Toggle Switcher – the panel can be displayed by mouse hover or click.
- Move current currency to the top – show current currency at the top of the panel.
- Show flags in Rotating – show currency flag in Currency Switcher Rotating.
- Position – choose a basic position of the panel: left, right.
- Vertical offset – change vertical panel offset for mobile and desktop in px and %.
- Transparent – change the level of transparency for the panel.
- Show border – show panel outer border.
- Border colour – choose panel border color.
- Text colour – choose a panel text colour for static and hover elements.
- Background colour – choose a panel background colour for static and hover elements.
- Rotating block text and background colour – choose a colour for static and hover elements.
All the changes you can see immediately in the preview window.

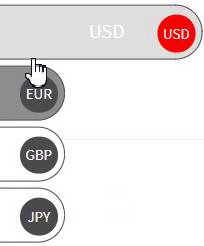
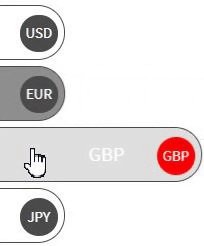
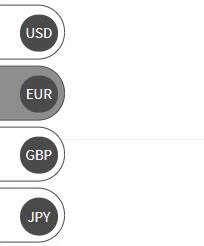
Here is a different variation of the Currency Switcher types:
Display Rules
The mode allows you to set the conditions for displaying the switcher and show it on All pages, on selected pages, products categories or custom post types.
![]()
- Show on – select the devices on which the panel should be displayed.
- Show on screen – if this option is selected, the panel will be displayed only under the selected conditions, f.e:

- Display everywhere – select pages from the list on which you want to display the panel or select “Enable” to display the panel on each page.
- Pages/ Product categories/ Custom post types– enable and select page or post from the list on which you want to display a module.
Save changes.
Shortcode and PHP code
In this tab, you can copy the shortcode and insert into the page or theme code to display a module.
You are able to add additional parameters to the shortcode:'currency_display' => 'name', (name, title) 'show_as' => 'dropdown', (dropdown, flags) 'show_flag_dropdown' => false, (false, true) 'width' => '100%', 'exclude' => array(), (CODE of Currency ex. UAH) 'show_on' => 'both', (both, desktops, mobiles) 'show_on_widths' => 0, 'show_on_screen_compare' => 'less', (less, more) 'show_on_widths_value' => ''
For example, if you need to display the converter as a dropdown with flags, add these parameters to the shortcode:
[woo -currency-switcher exclude='USD,GBP' show_as=dropdown show_flag_dropdown=true]
Also, you can add Currency Switcher into the site content with a help of widgets.