WooCommerce Product Filter is a convenient and flexible tool for effectively filtering WooCommerce products. One of the many features of the plugin is the presence of an attribute filter that manages to filter all the attributes available to the product, as well as a well-thought-out display system that will help you display this or that attribute as accurately as possible. You can display an attribute filter in the following ways:
- Checkbox list;
- Radio Buttons list;
- Dropdown;
- Multiple Dropdown;
- Colors;
- Text;
- Buttons;
- Switch;
- Slider.
How to create a products filter by the colors attribute, and show you how best to customize it .
Product Filter by Color
Step 1. Create a color attribute for the WooCommerce product
An attribute is an additional element that improves site navigation, expands the visual search for the buyer. Here’s what the system says about attributes: Product attributes allow you to define additional product data such as size or color.
Navigate to Products> Attributes to add, edit, and remove attributes.
On this page, you can quickly and easily add attributes and their values.
• Add Title. (in our example Color)
• Add Label (optional) – Human-friendly URL version of the name.
• “Include Archives?” If you like.
• sorting by default. Choose between “Name”, ”Name (numeric)”, “Value ID” or “Arbitrary order”
• Select Add Attribute.

• Select Configure Terms to add attribute values.
• Next Add a new “Attribute Name”, for example “green”, “black”, etc.
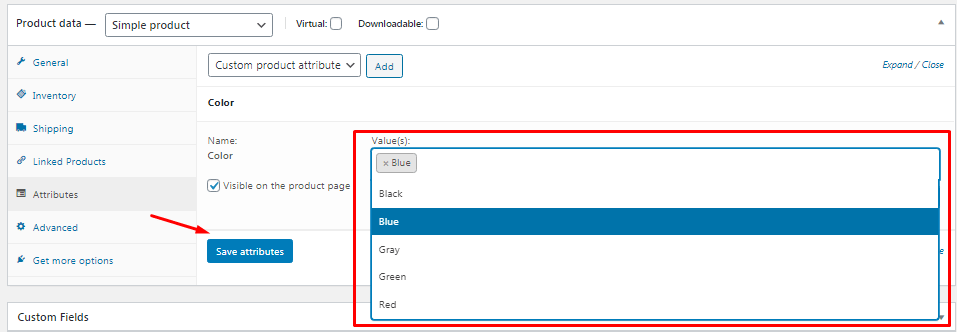
Step 2. Adding new attributes to the product
• Navigate to Products> Add Product (or edit an existing one).
• Select the “Attributes” tab in the Item Data. There, you can select any of the attributes you have created from the dropdown menu.
• Select Add. If you selected a previously created attribute, you can select the value you have already added.

Step 3. Adding filtering by color attributes to the product filter
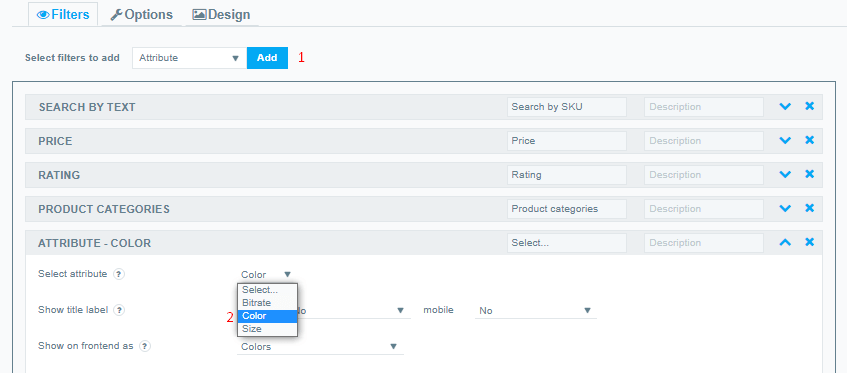
To add an attribute filter:
- Select Attribute from the filter drop-down list.
- Next, in the “Select Atribute” field, select the desired attribute, in our example we select Color

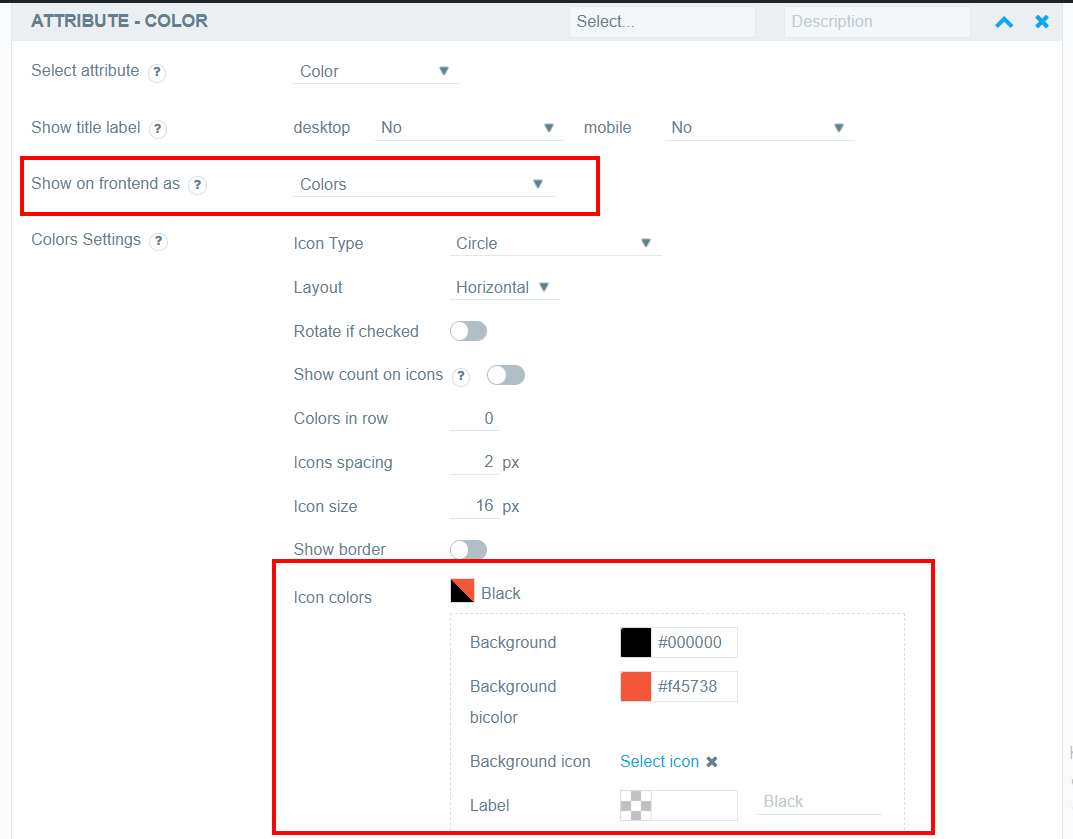
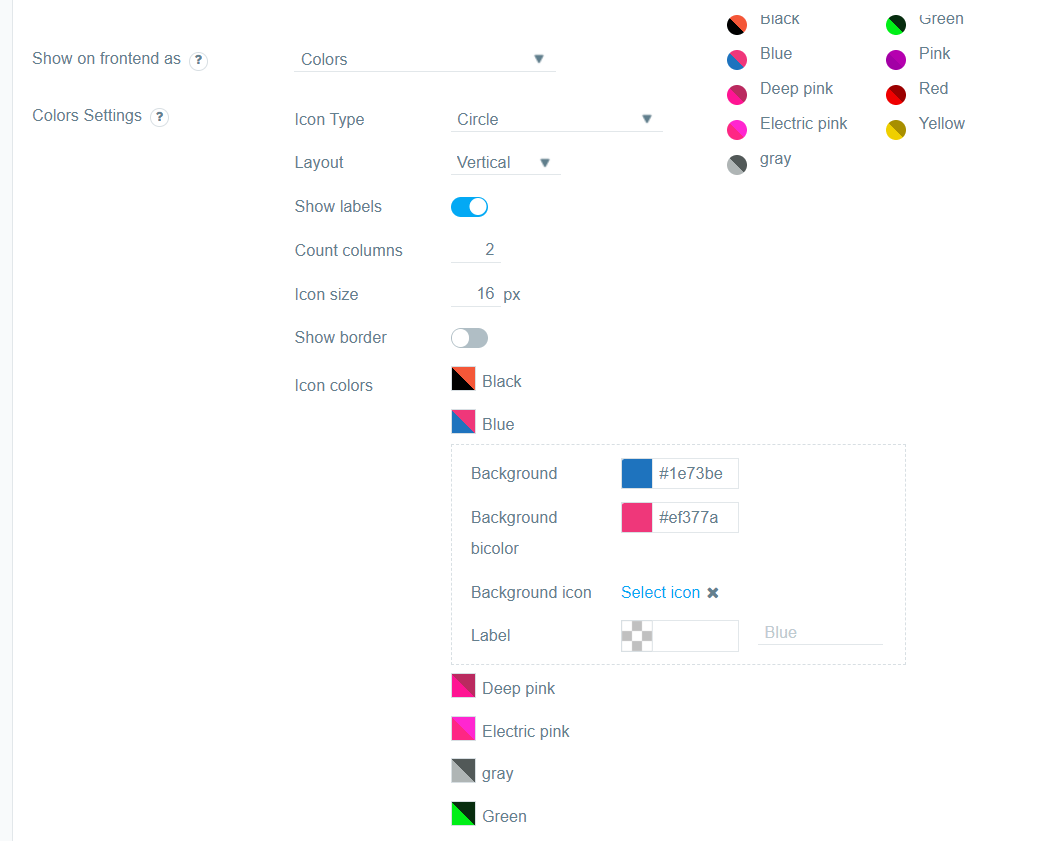
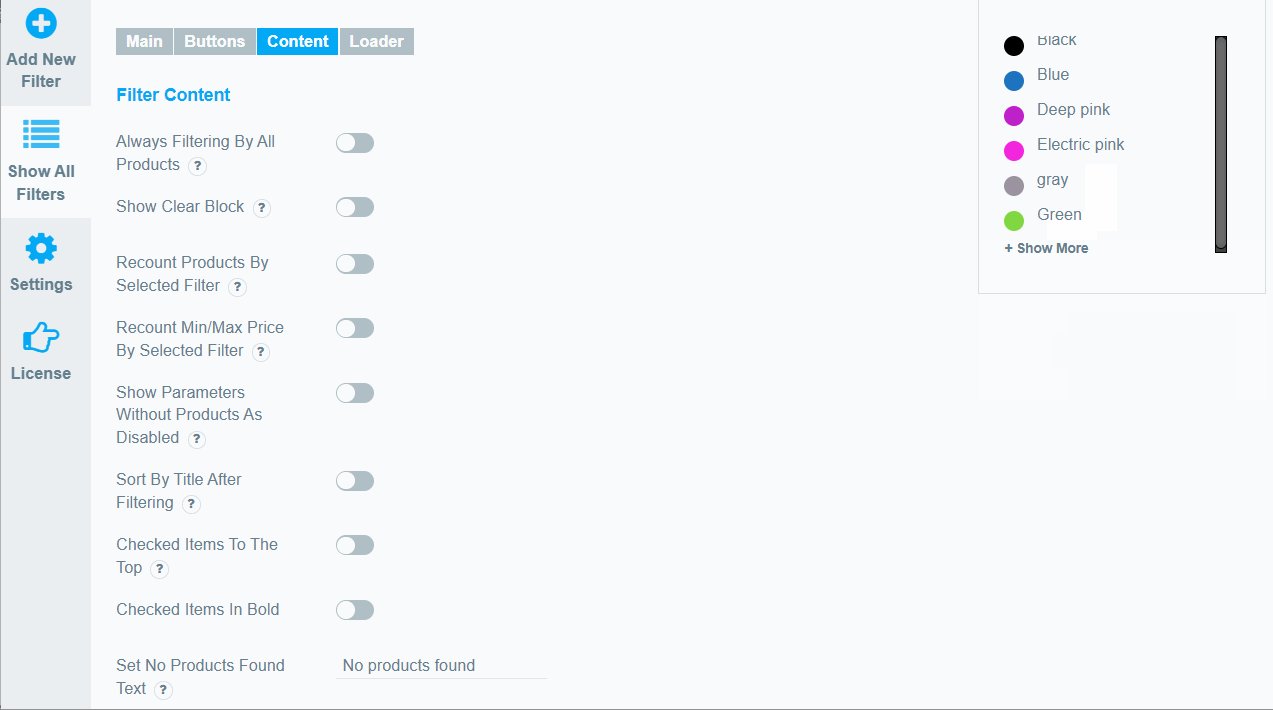
- To make everything look as authentic as possible, our plugin provides an option to display the attribute. In the Show on frontend as field, select how Color is displayed.

- And set a corresponding color for each attribute. For the color type filter, there is also bicolor functionality.

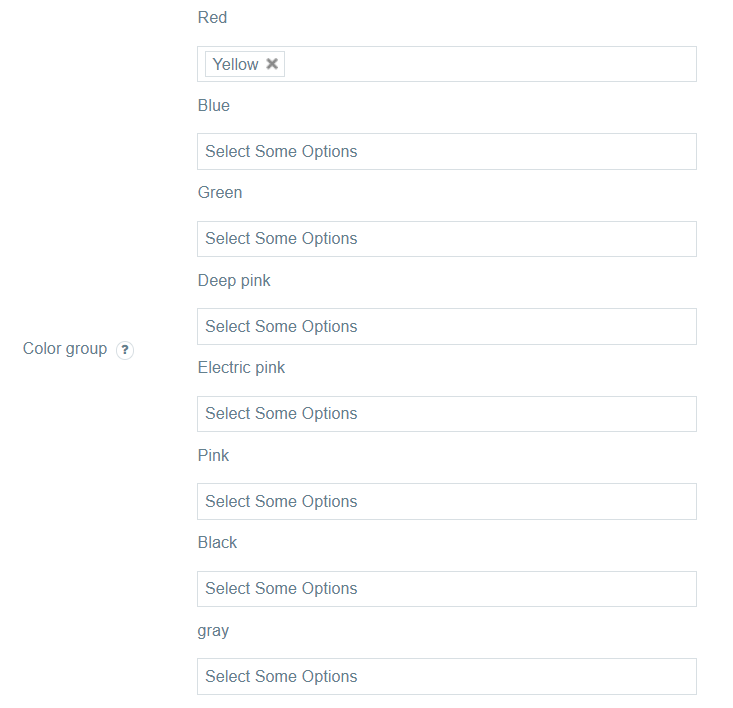
- Color group. You can combine attributes into attribute groups. Only parent attributes on the front will be displayed, but at the same time, all products that have child attributes assigned will be selected

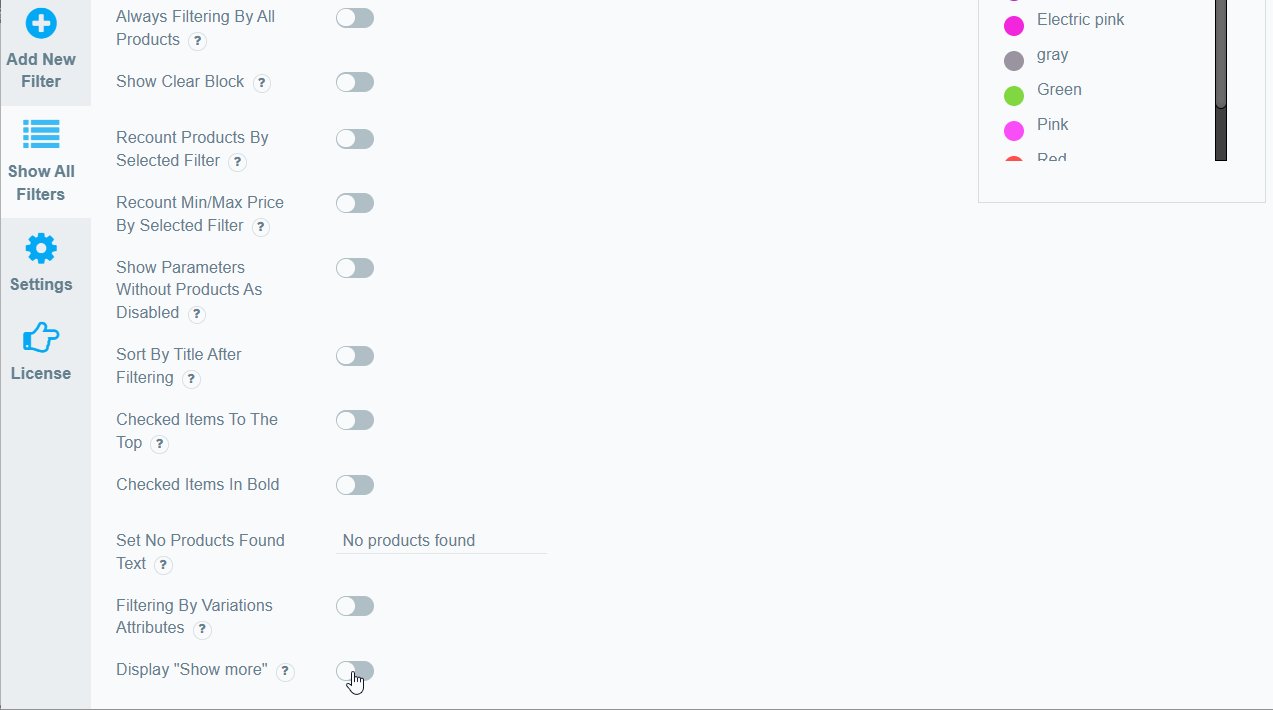
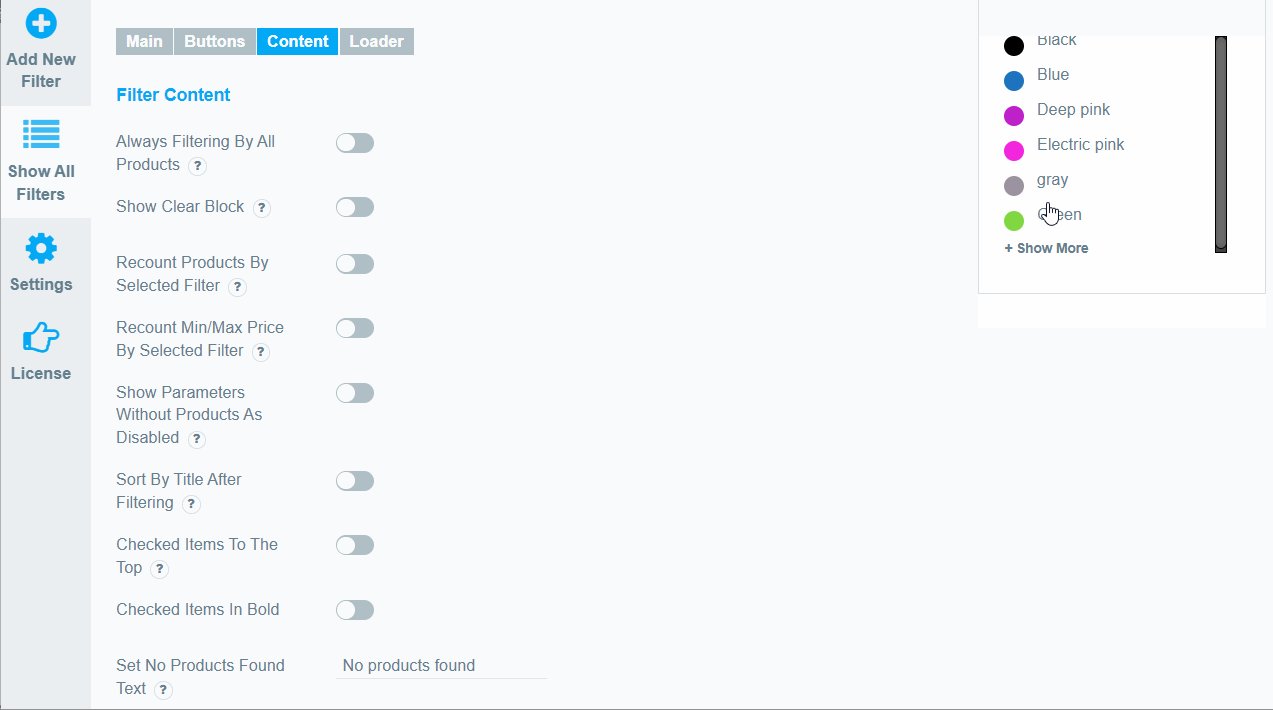
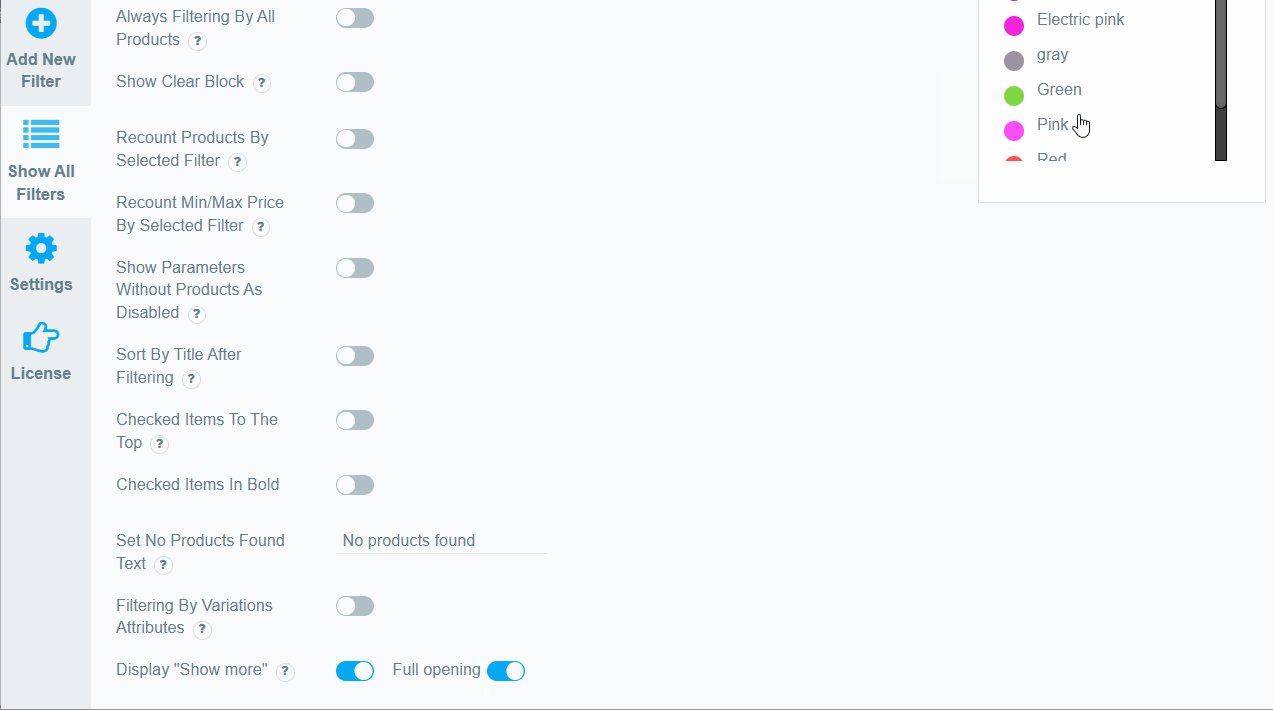
- In case, there are many attribute colors, you may use the Show More functionality. You can find out more about it here.

- Also configure any additional functions to display this attribute. Read this docs article to learn more about the attribute filter.

Conclusion
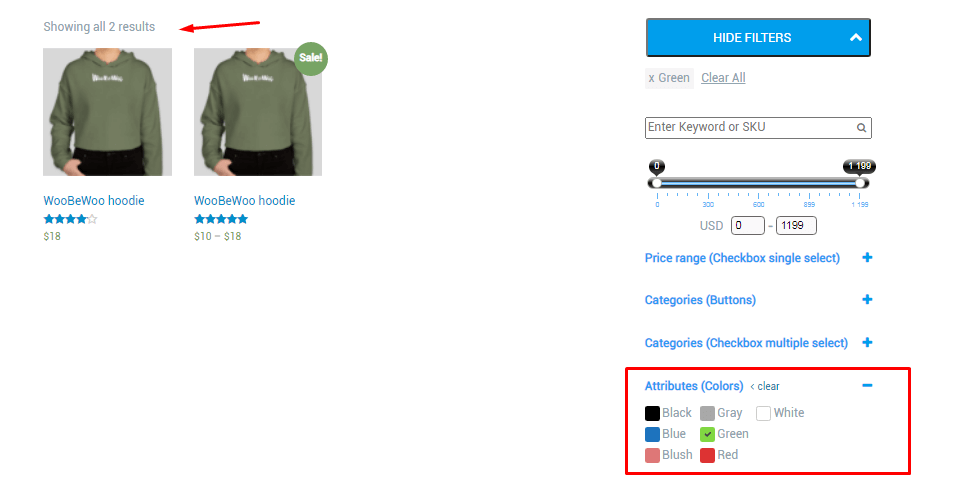
But this very simple function at the same moment is very effective for filtering by product colors, since the customer may not even read the color labels, but intuitively choose the color of the product he needs.
Still have questions? read our detailed documentation or contact us and we will be happy to help you.