We have all the necessary options in one plugin. You can start to try them now, following this clarification. It’s really easy to make the required settings and add Filter Plugin into your online store.
Product filter contains 3 main tabs:
Filters
With the help of our plugin, your customers can filter your products by any criteria –
- Price
- Price range
- Sort by
- Categories
- Tags
- Author
- Featured
- On sale
- Stock Status
- Rating
- Search by text
- Attribute
Each filter criteria customizable, giving you maximum control over what your customers are filtering and the results they see.
All settings changes you can see in the life preview:

Let’s consider each criterion for filtering:
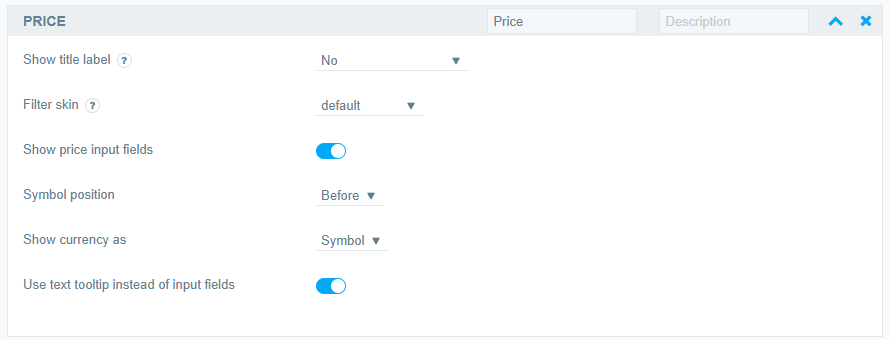
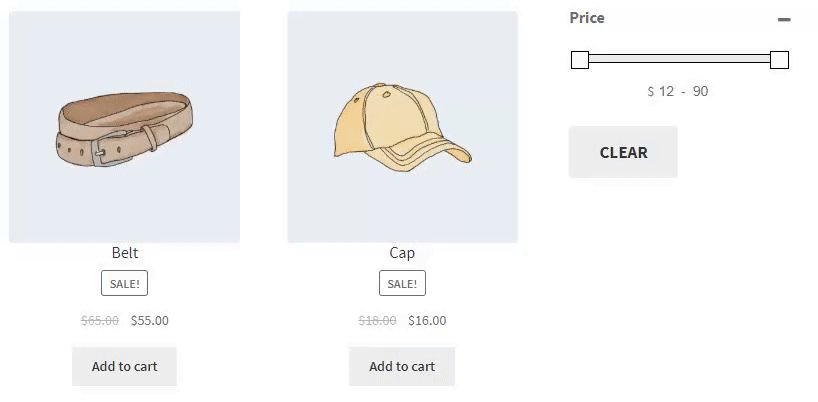
Price
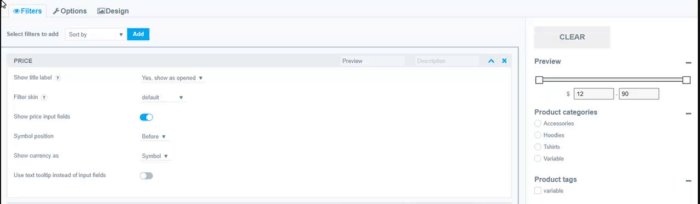
Here you can put Filter title and description.

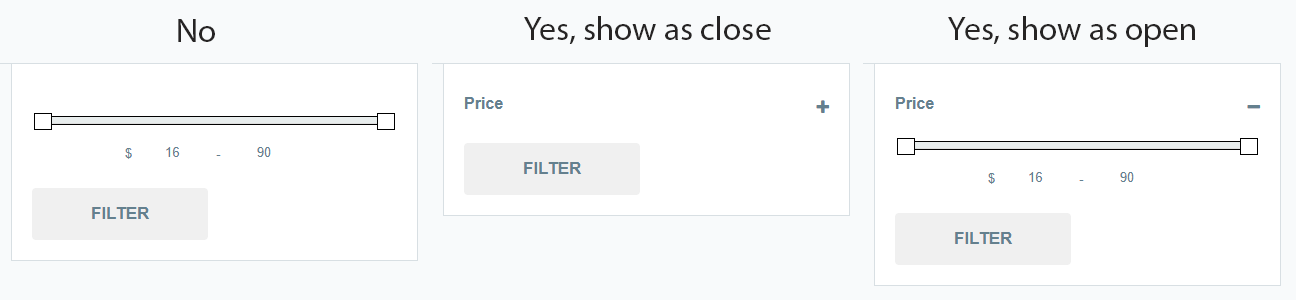
Set the way to display a filter label on the page: no label, show as closed/opened
Here is an example of title label displaying:

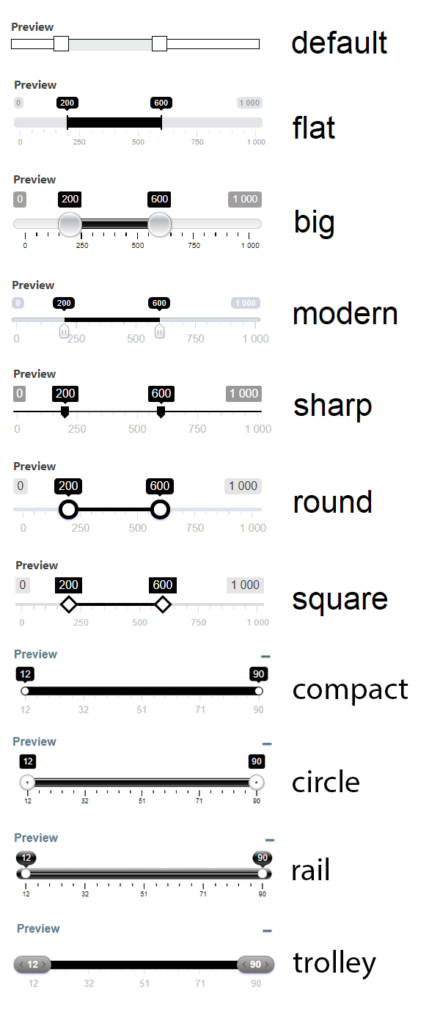
Filter skin – select the design (default, flat, big, modern, sharp, round, square) and make a custom setting for its design (not available for default skin): colour and enable/disable grid.

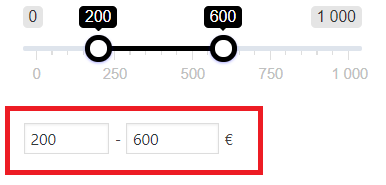
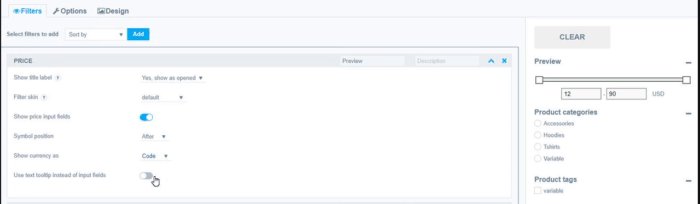
Show price input fields – check if you want to provide customers with an option to specify the price.

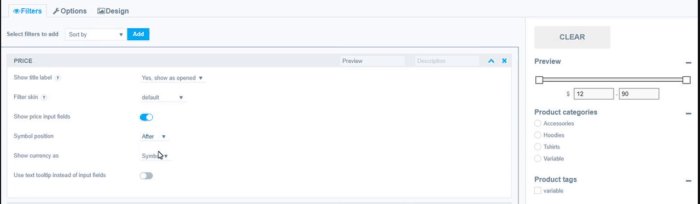
Symbol position. Change the position of currency displaying: before or after input fields.
Show currency as – select the way to display currency: code or symbol.
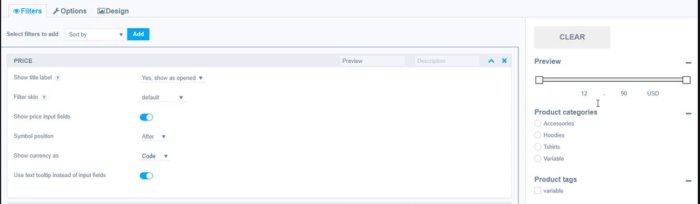
Use text tooltip instead of input fields – check if you need not input fields, just text tooltip.

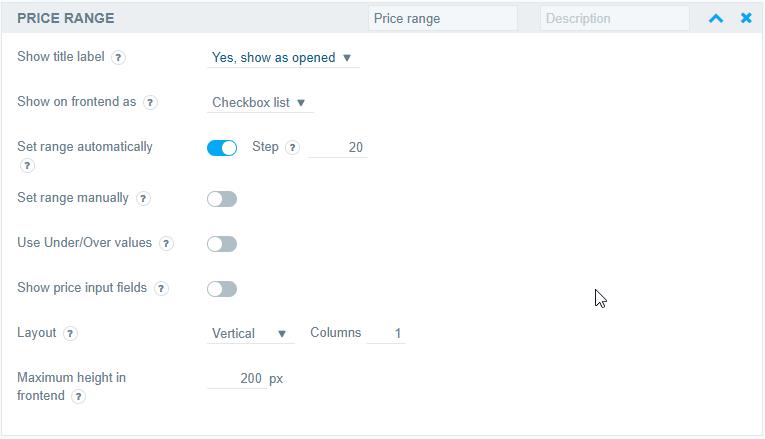
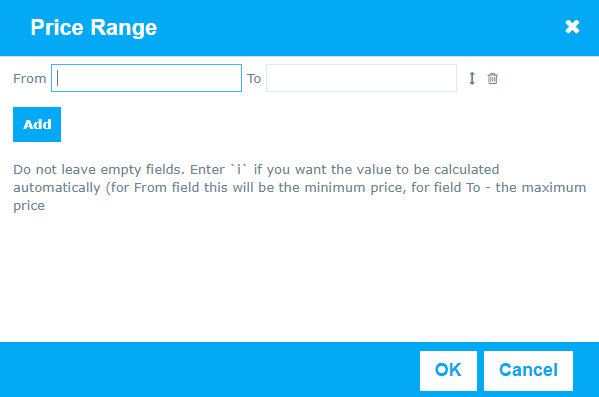
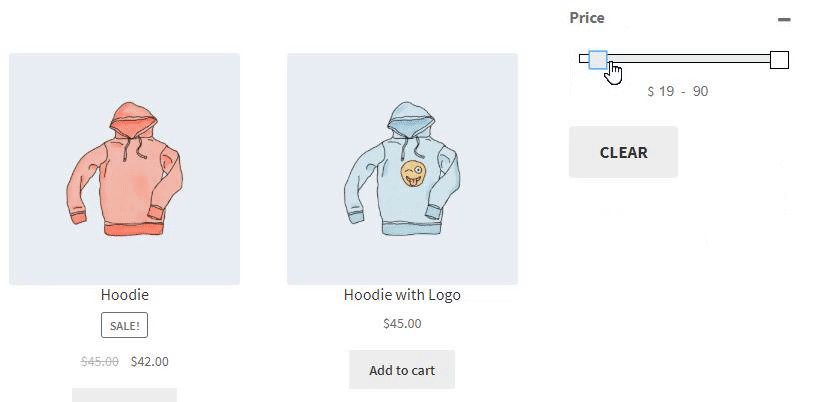
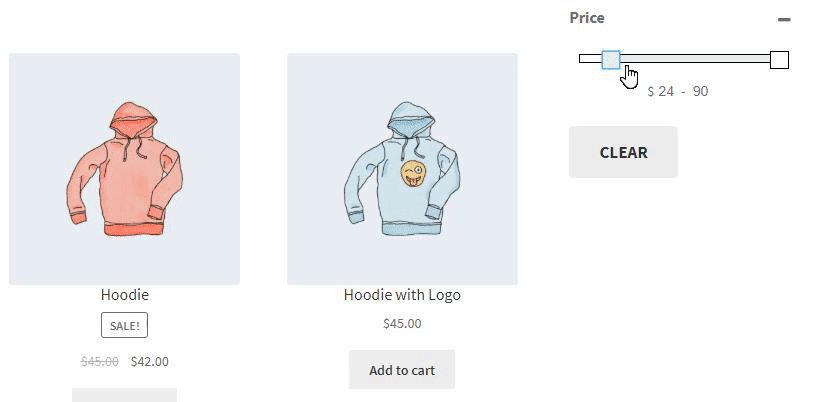
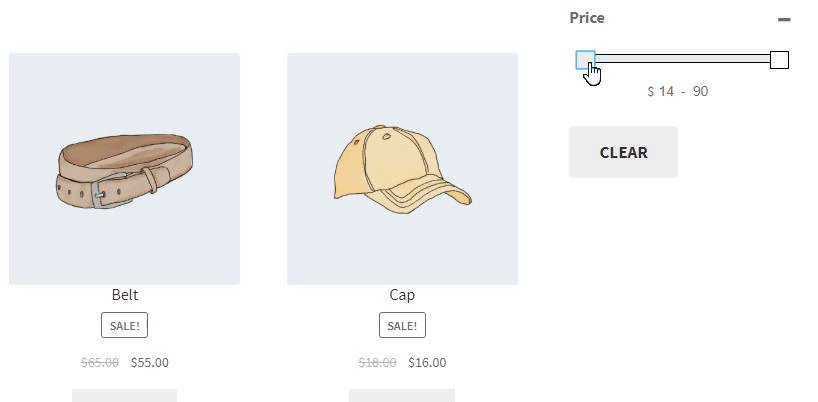
Price range
Here you can make the following settings:

- Put Filter title and description.
- Show label as open/close/none
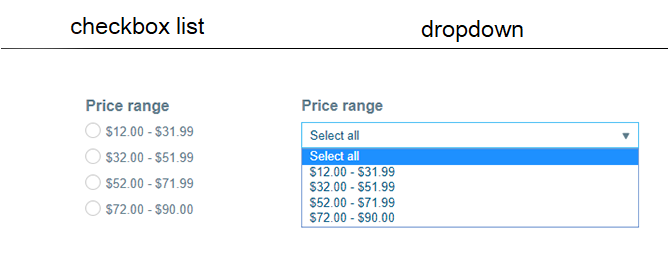
- Set how to show on front-end: checkbox list/drop-down.

- Drop-down label. Set a drop-down first option text.
- Set range automatically. If this option is enabled, you may set the price range settings automatically.
- Price range step. Here you may set the value of price increase step. The default value is set to 20. All the steps are equal.
- Set range manually. If it’s enabled, you can press the Setup button and customize your price range.

- Set Maximum height on front-end.
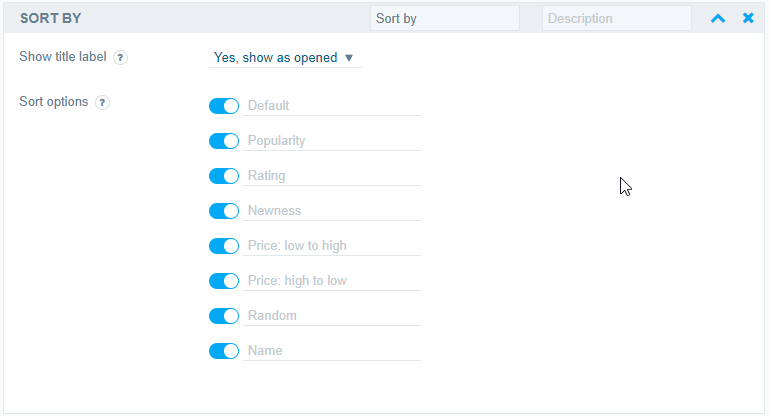
Sort by
Here you can:
- Put Filter title and description
- Select the sorting options (min 2 options).

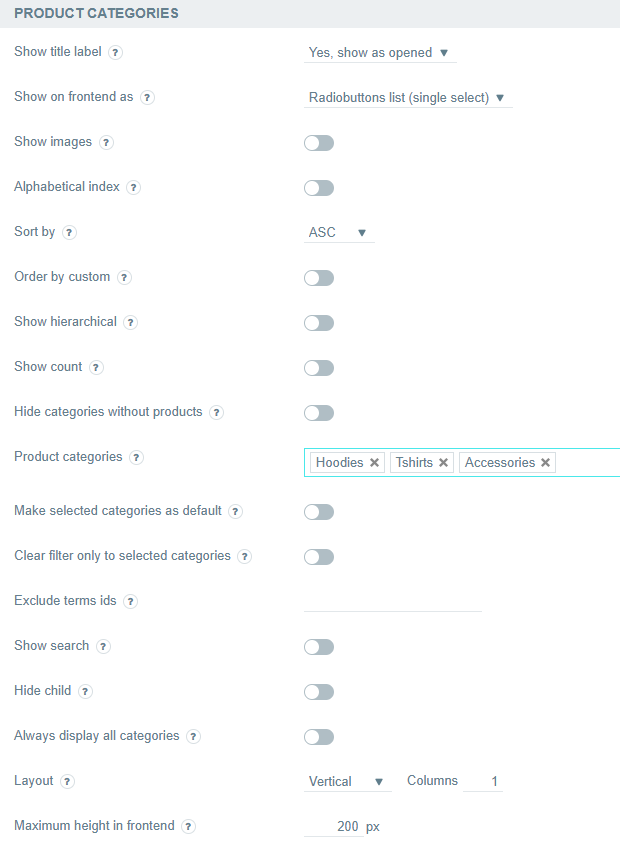
Categories
Here you can:
- Put Filter title and description.
- Show in front-end as radio button list, drop-down (single select) or checkbox list (multi-select) (pro). Depending on whether you need one or several categories to be available at the same time, you may show your categories list as checkbox or drop-down.
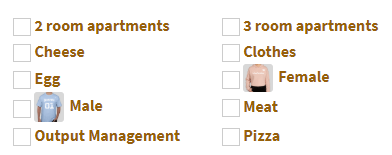
- Show images. Show the category image (that set in the Category page). Not working with dropdown
- Set a Drop-down label (for drop-down).
- Collapsible (for checkbox list multi-select) – if enabled, then show only parent categories, if there are children, they are minimized.
- Product selection. Choose the way of displaying products: Should be at least in one category or Should be in all selected categories(working with enabled Show on frontend as Checkbox list).
- Show images feature allows you to show the category image(not working with dropdown).

- Sort by. Here you may set categories sorting by ascending or descending price, by default.
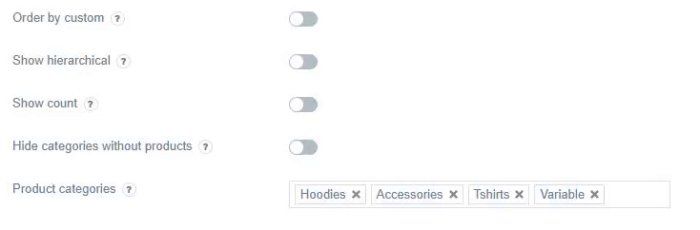
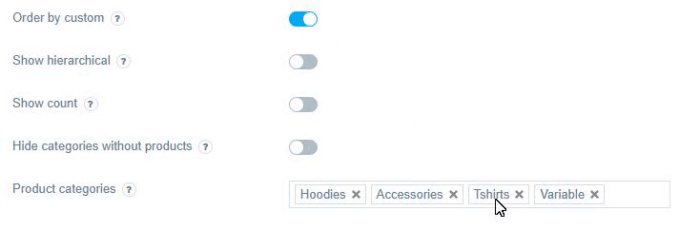
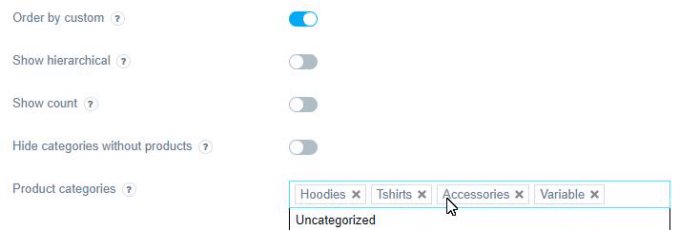
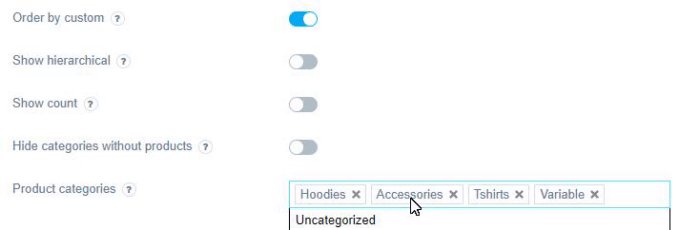
- Order by custom. Categories are displayed according to the order of their selection in the input fields.
- Show hierarchical. Show paternal and subsidiary categories (for checkbox list).

- Enable Show count.
- Hide categories without products. Do not show filter option if there are no products with such category.
- Product categories. Here you may select product categories to be displayed on your site from the list.
- Make selected categories as default. Selected categories will be preselected as default on the frontend.
- Clear filter only to selected categories. When the filter is cleared, it will be filtered only by selected items. Be careful when using two or more category filters!
- Exclude terms ids. Here you may exclude category terms from the filter by ids. Example input: 1,2,3
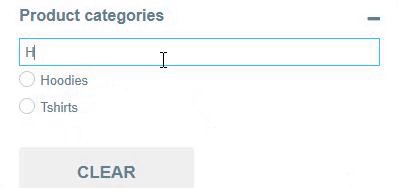
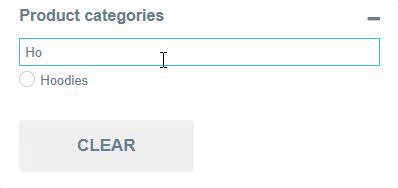
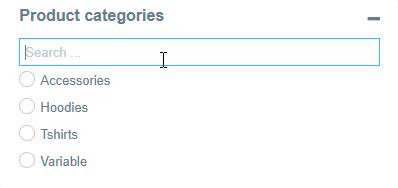
- Show search – enable if you need to add a field for searching by categories

- Maximum height. Set maximum displayed height on front-end.
- Hide child. Hide child taxonomy.
- Always display all categories – if checked, the entire list of categories will always be visible, otherwise only available for filtered items

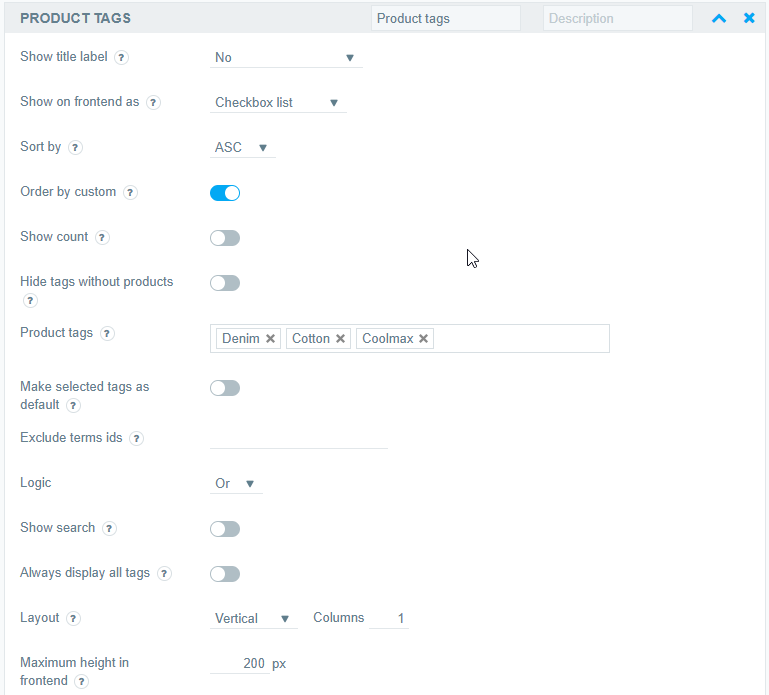
Tags
Here you can:
- Put Filter title and description.
- Show label as open/close/none.
- Show on front-end as checkbox list, drop-down or multi-select drop-down. Depending on whether you need one or several tags to be available at the same time, you may show your tags list as checkbox or drop-down.
- Set a Drop-down label.
- Sort by. Here you may set Tags sorting by ascending or descending price.
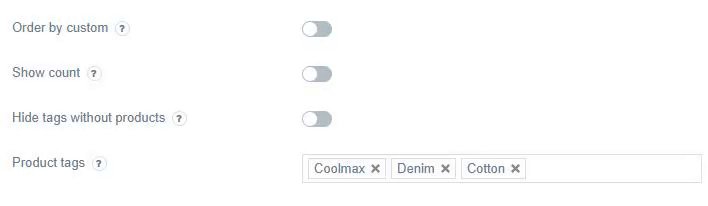
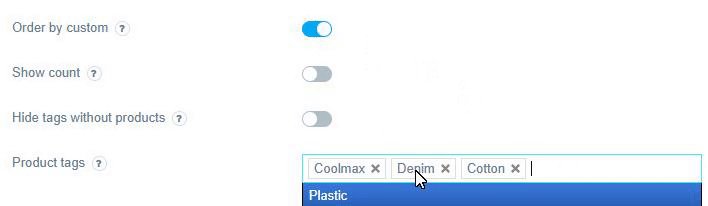
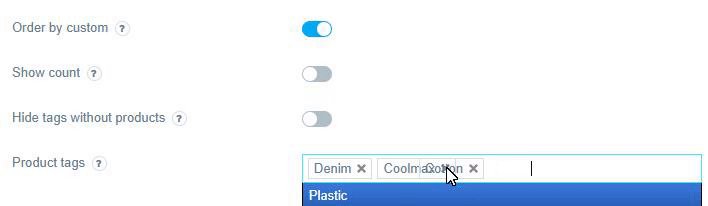
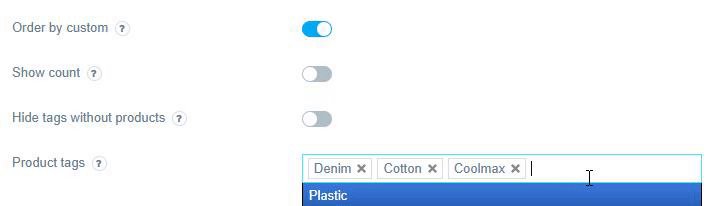
- Order by custom. Tags are displayed according to the order of their selection in the input fields.

- Enable Show count.
- Hide tags without products. Do not show filter option if there are no products with such tag.
- Product tags. Here you may select product tags to be displayed on your site from the list.
- Make selected tags as default. Selected tags will be marked as default and results will be filtered already according to selected tags on the frontend.
- Exclude terms ids. Here you may exclude category terms from the filter by ids. Example input: 1,2,3
- Show search. Display a bar to search the tag in the list.
- Maximum height. Set maximum displayed height on front-end.
- Always display all tags. If checked, the entire list of tags will always be visible, otherwise only available for filtered items.

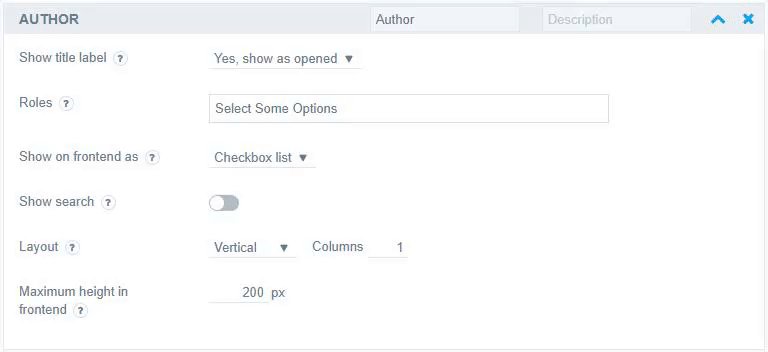
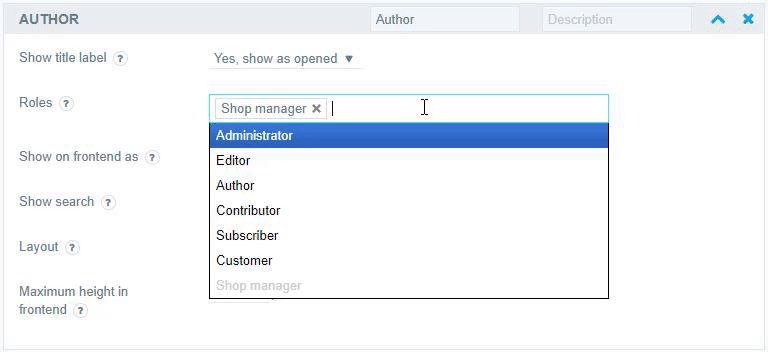
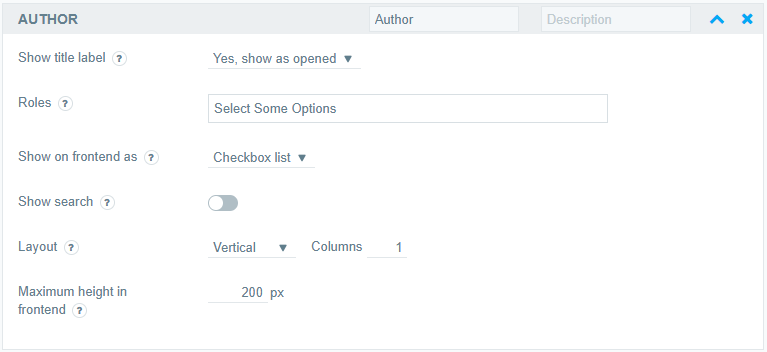
Author
Here you can:
- Put Filter title and description.
- Show label as open/close/none.

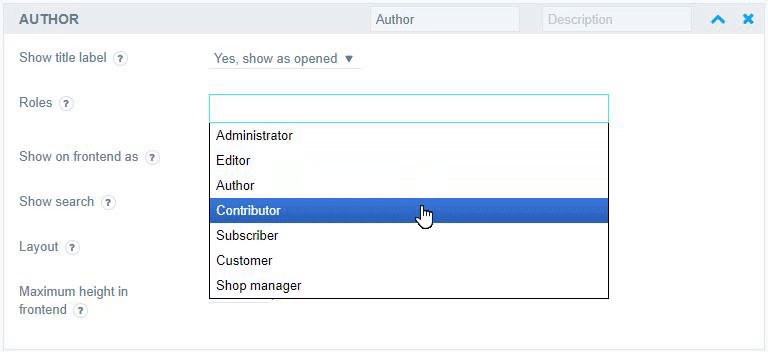
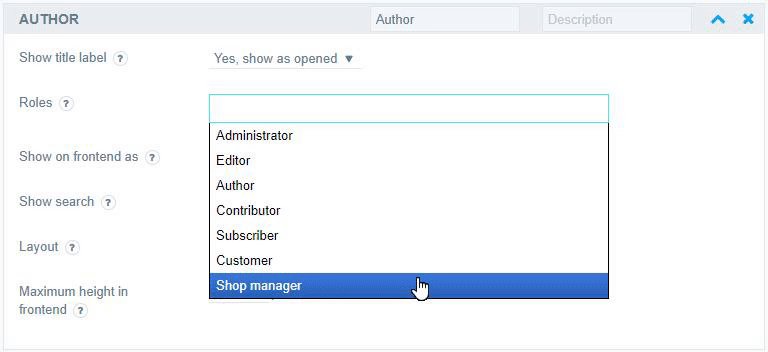
- Define which role show to users in the drop-down.
- Show on front-end as checkbox list or drop-down. Depending on whether you need one or several tags to be available at the same time, you may show your tags list as checkbox or drop-down.
- Drop-down label. Set a drop-down first option text.
- Show search.
- Maximum height. Set maximum displayed height on front-end.

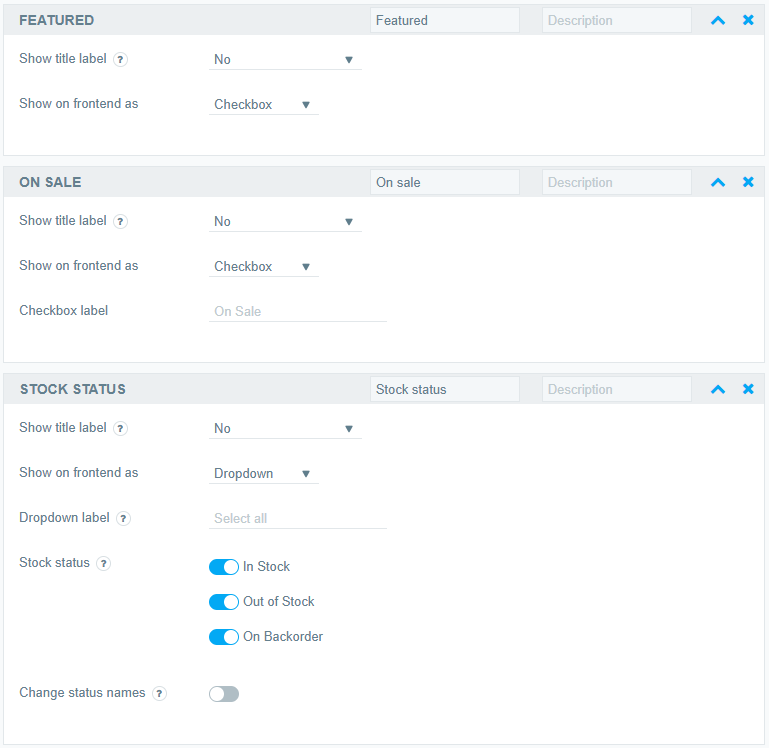
Featured, On sale, Stock status
Here you can:
- Put Filter title and description.
- Show label as open/close/none.
In Stock status filter you can select the parameters to display: In stock, Out of stock and On backorder.
Change status names. Here you may rewrite stock status names.

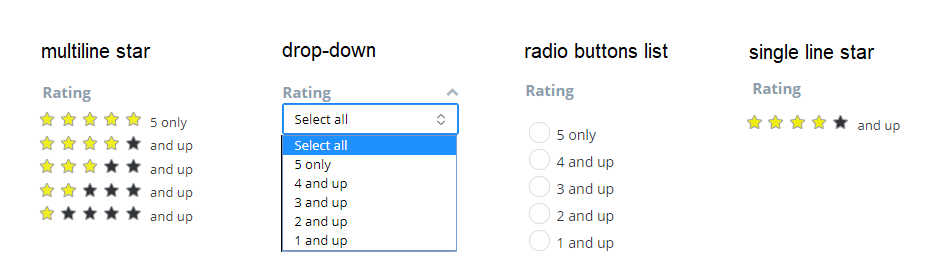
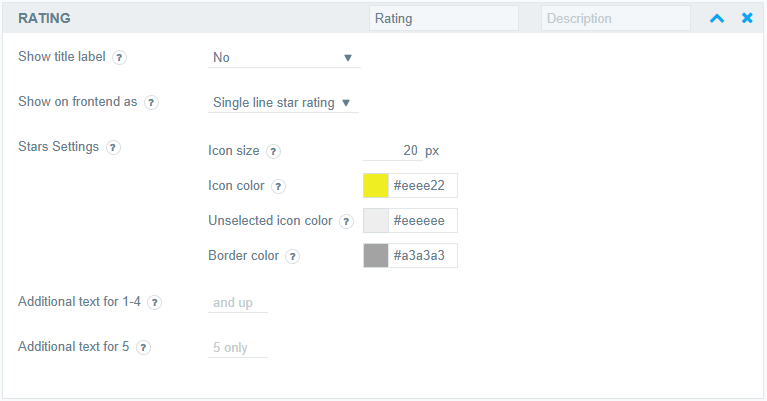
Rating
Here you can:
- Put Filter title and description.
- Show label as open/close/none.
- Show on front-end as radio buttons list, drop-down, multiline star rating and single line star rating.

For Stars rating you can select the icon size, icon size and border, set an additional text.
- Drop-down label. Set a drop-down first option text.

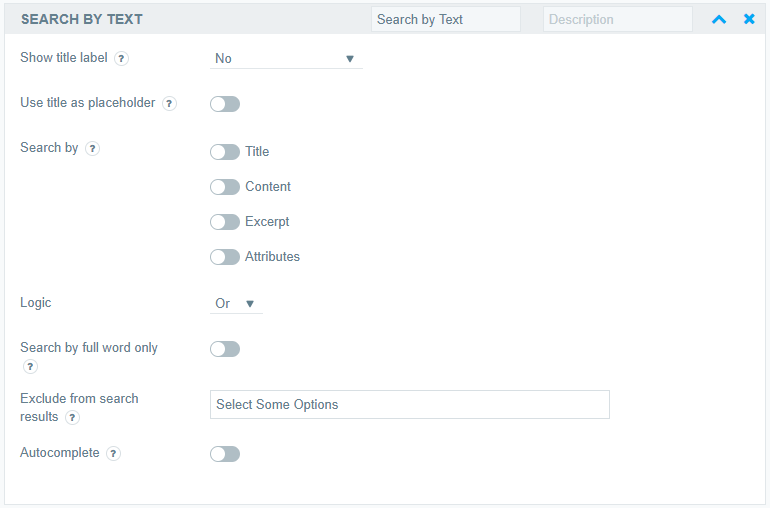
Search by text
Here you can:
- Put Filter title and description.
- Show label as open/close/none.
- Search by – chose searching params: title, content, excerpt, content or excerpt, title or content, title and content.
- Exclude from search results selected items or items with selected taxonomies.
For searching by title a Search by full word only and Autocomplete (autocomplete relevant variants) options are available.

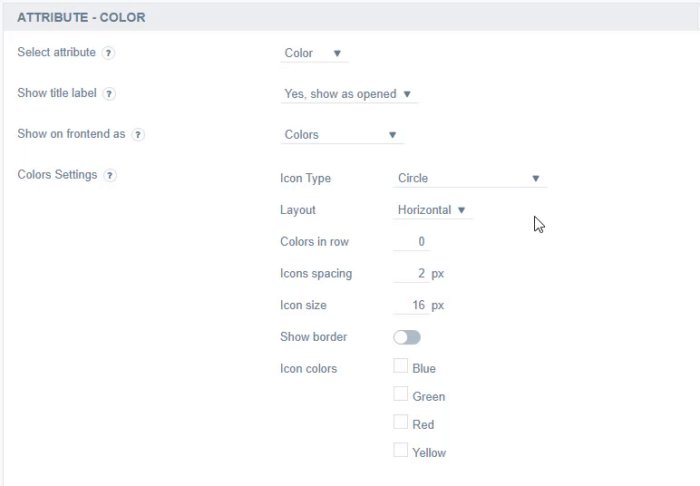
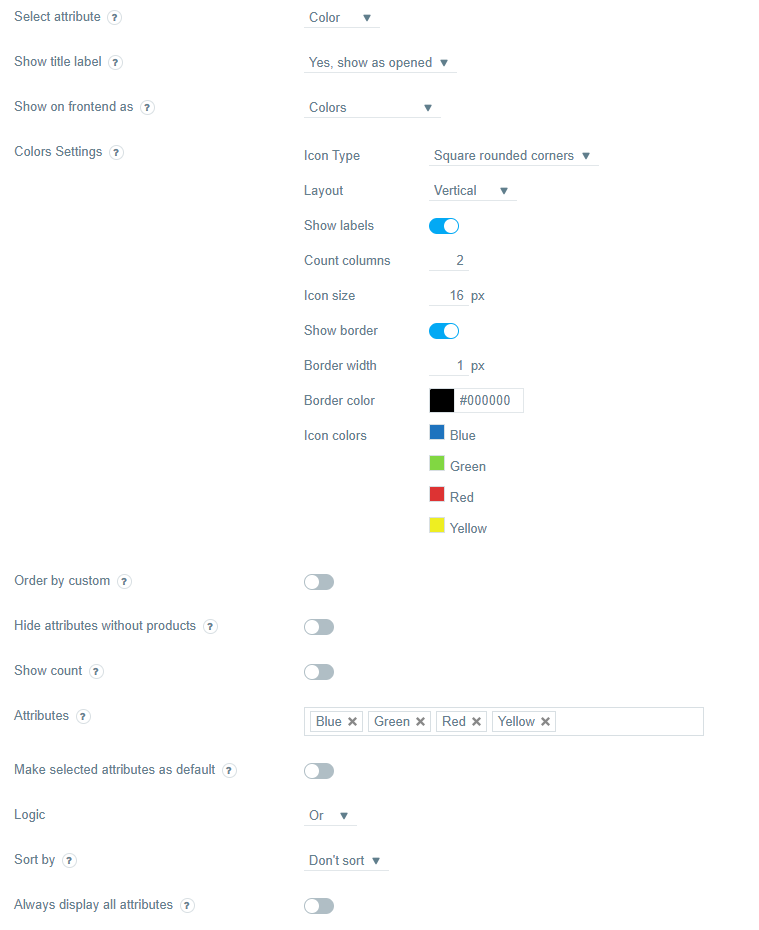
Attribute
Here you can:
- Put Filter title and description.
- Select an attribute to be displayed on your site from the list.
- Show label as open/close/none.
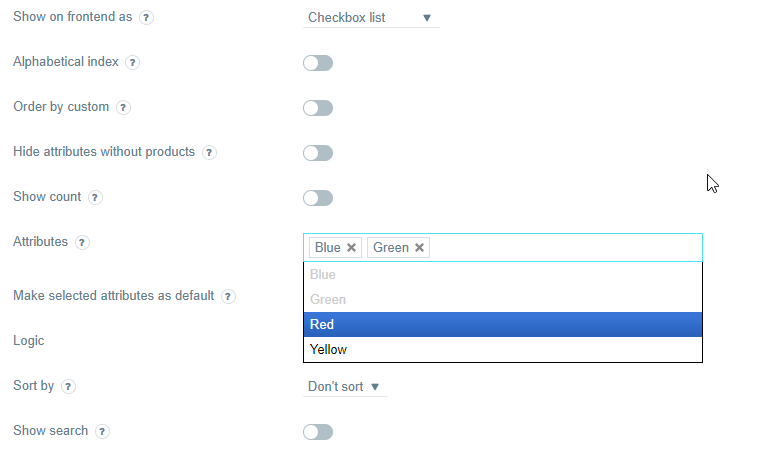
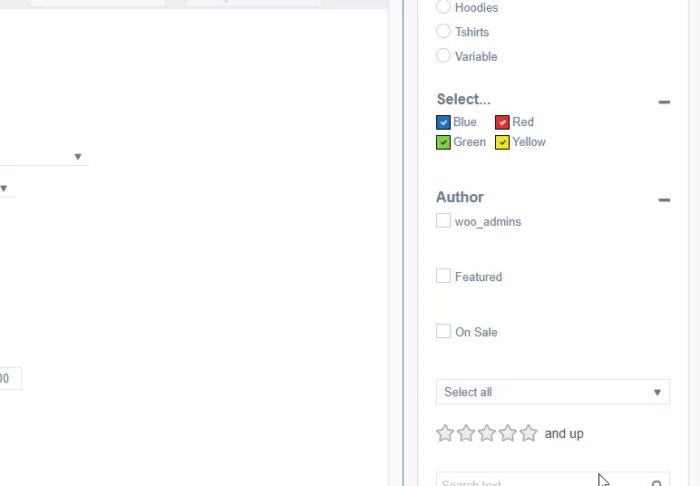
- Show on front-end as checkbox list, drop-down, multiple drop-down or colours.
- Attributes. Here you may select attributes to be displayed on your site from the list.

- Order by custom. If enabled – attributes are displayed according to the order of their selection in the input fields. If disabled – selected attributes display in the A-Z order.
- Hide attributes without products. Do not show filter option if there are no products with such category.
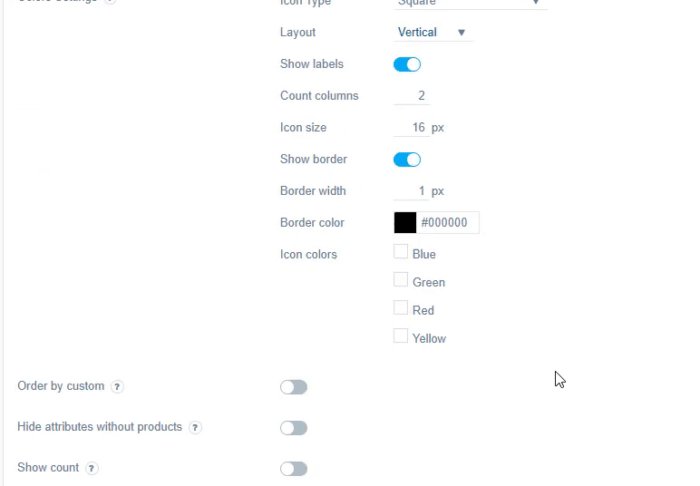
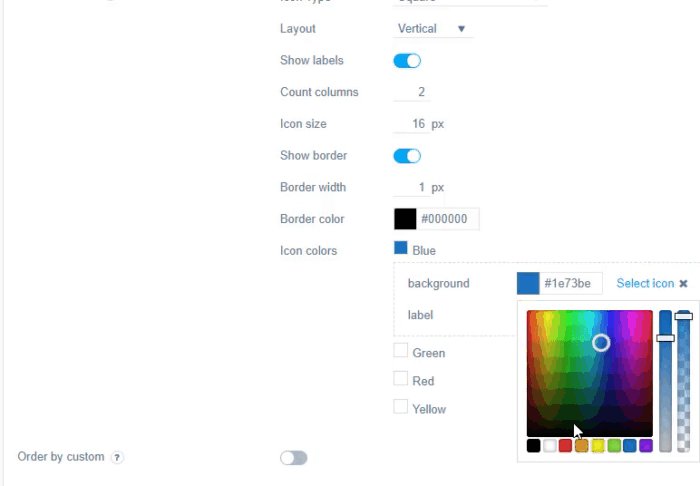
- For Colors, you have additional settings: icon type, layout – horizontal and vertical. Also, you can choose the number of Colors in a row, set an icons spacing, set icon size and border. Check if you want to Show border and select the icon colour.

- Drop-down label. Use a drop-down first option text.
- Show count. Show count displays the number of products that have the appropriate parameter.
- Make selected attributes as default. Selected attributes will be marked as default and results will be filtered already according to selected attributes on the frontend.
- Set attributes sorting by ascendance or descendants.
- Put maximum displayed height in the frontend.
- Always display all attributes. Attributes in the filter always displaying according to the category. If you added, “shoe size” attributes for categories “shoes”, they will not appear if user select “Cloth” category. If this option enabled, all the attributes in filters always display – “shoe size” attribute filter will be visible in the “Cloth” category.

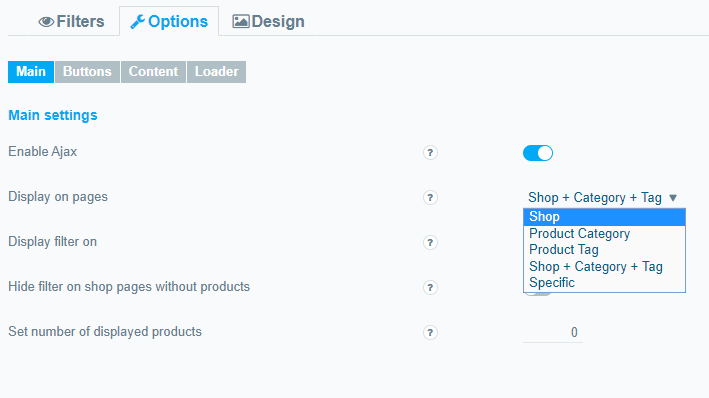
Options
In this tab set the options to improve the work of the filter:
- Enable ajax. If you don’t want the page to reload every time a filtering action is performed, you can also use AJAX load function. Filtering starts as soon as filter elements change and filter results are displayed instantaneously.

- Show Clear all button. If this option is enabled, the “Clear” button appears at the page. All filter presets will be removed after pressing the button.
- Clear all button word – you can overwrite the button text here.
- Show Filtering button. This button is necessary when ajax mode is disabled. It allows users to set all necessary filter parameters before starting the filtering.
- Filtering button text. Here you may change filtering button word.
- Display items in a row. The parameters for filtering will be displayed in a row according to the filter width. F.e. –

- Display cols in a row. This feature helps you to set many columns in which there will be elements.

- Display filter on. Chose where display filter: for all devices/for mobile/for a desktop.
- Recount products by selected filter. Automatically recount product by selected filters (if product category loading slowly – disable this function).
- Sort by title after filtering. Displaying the results in the alphabetical order after filtering.
- Checked items to the top. Lets checked terms will be on the top.
Also, here you can set the Filter design: Button position, style and colour of an icon and other design settings:
- Filter Width – here you can set the filter width in pixels or percentage.
- Filter Block Width – here you can set the filter block width in pixels or percentage.
- Select Filter Buttons Position – here you may select the position of filter buttons on the page: bottom, top or both.
- Enable filter icon on load – enable filter icon while a page is loading.
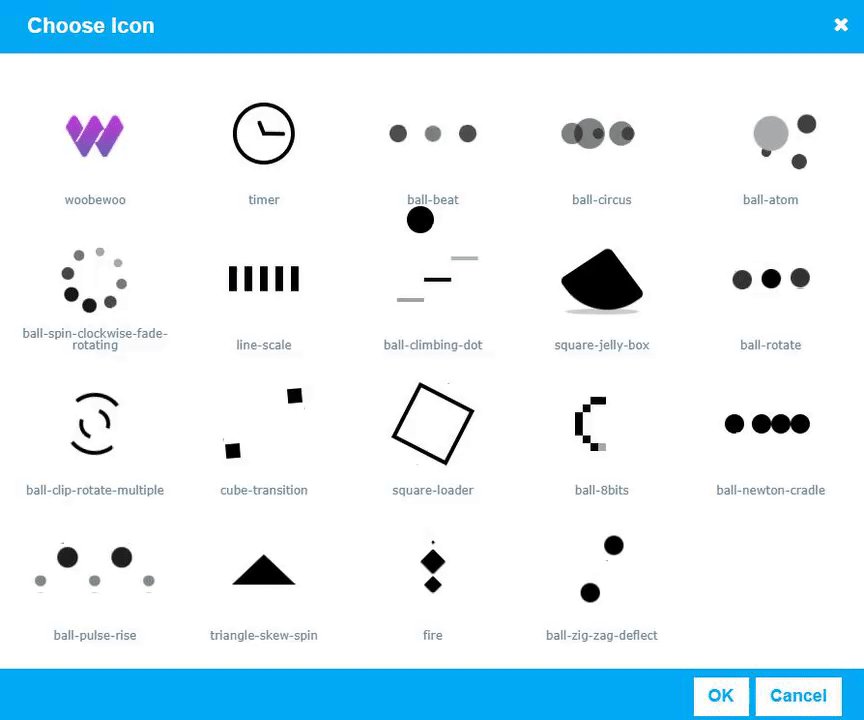
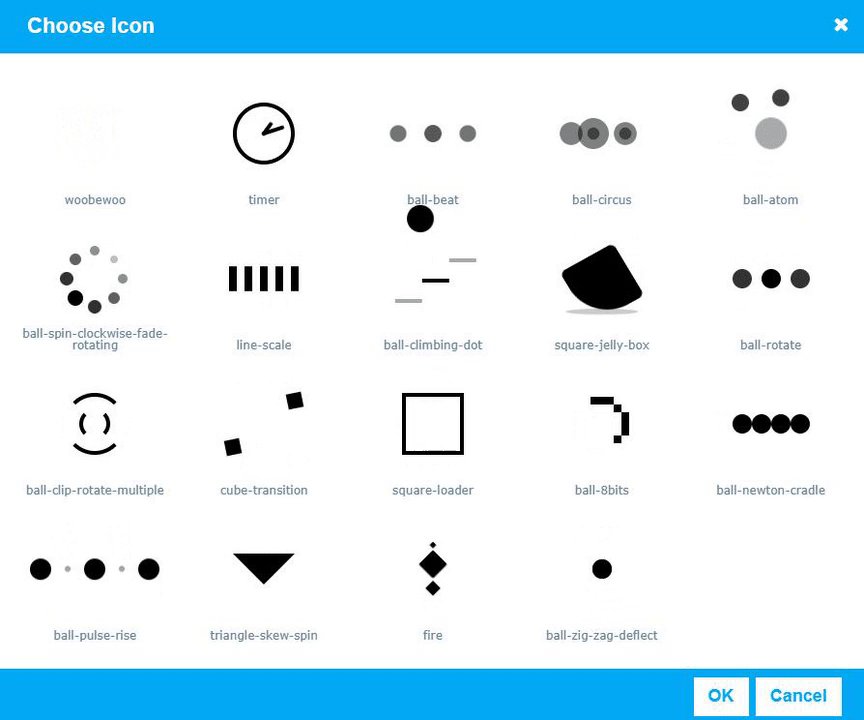
- Filter Loader Icon. Here you may select the animated loader, which appears when filtering results are loading.

Select icon – add your logo as a loader icon.
- Filter Loader colour. Here you may select the colour of filter loader animation.
- Enable overlay.
- Overlay background colour and opacity.
- Show Loader Icon on an overlay.
- Show loading word on an overlay.
- Set loading word for an overlay. Here you may select overlay skin for a filter.
- Set no products found text. Here you may input “no products found” text for the category.
Advanced
If you have some knowledge in coding, this tab will be useful and you can set the following editor:
CSS editor. Write your CSS style
JS editor. Write your js code
Display only on the page. Chose the page for a filter: Shop, Product Category, Product Tag or All pages!
Hide filter by title click.