Responsive design is the practice of designing a table so it looks and works properly on a range of different devices — particularly mobile phones and tablets as well as desktops and laptops. WooCommerce Tables are fully responsive and look great on any device.
The plugin provides 4 different modes of Responsive design according to your needs:
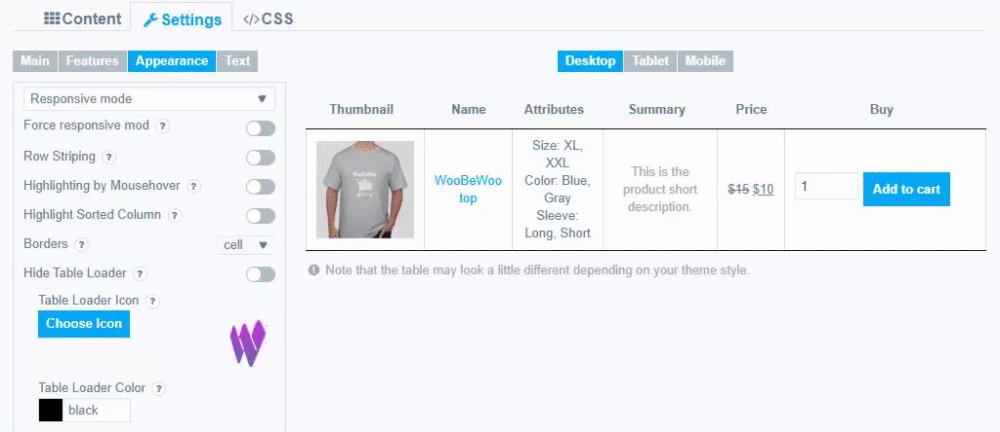
![]()
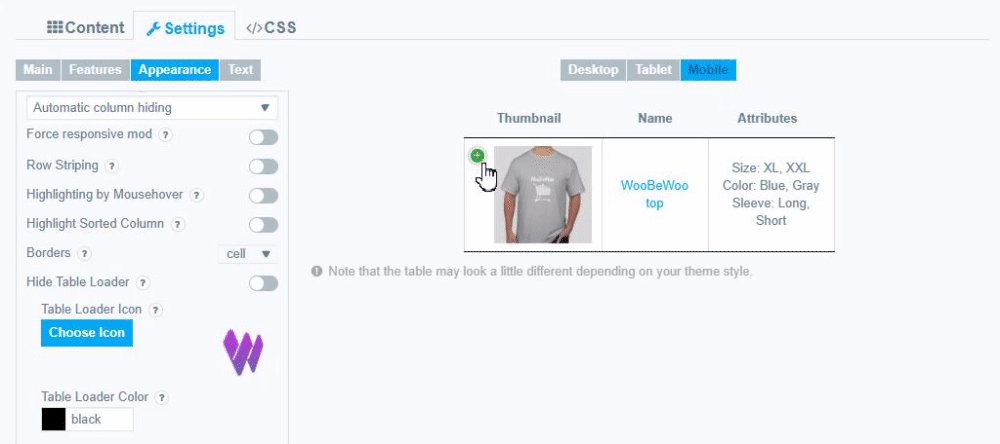
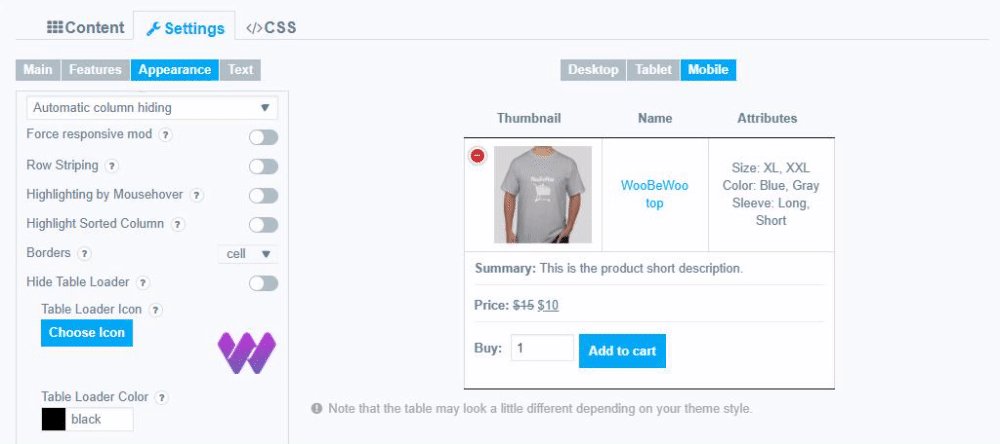
Responsive mode
In this mode, if table content doesn’t fit all columns become under each other with one cell per row.

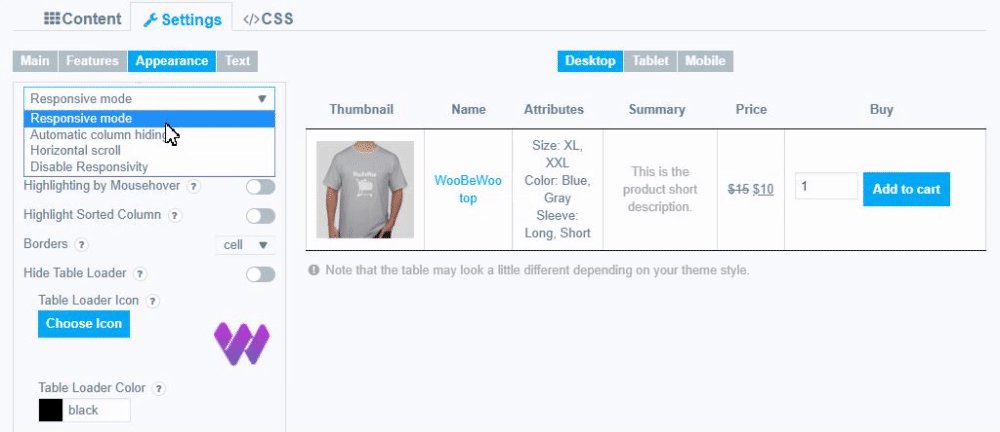
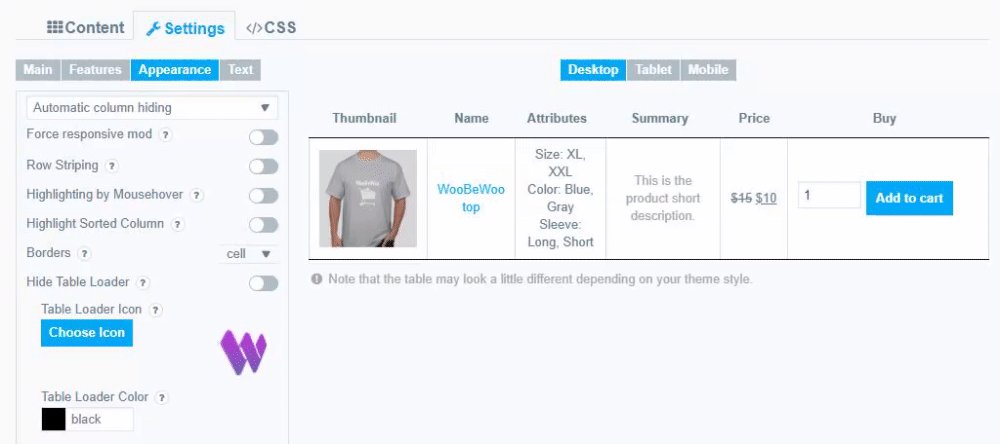
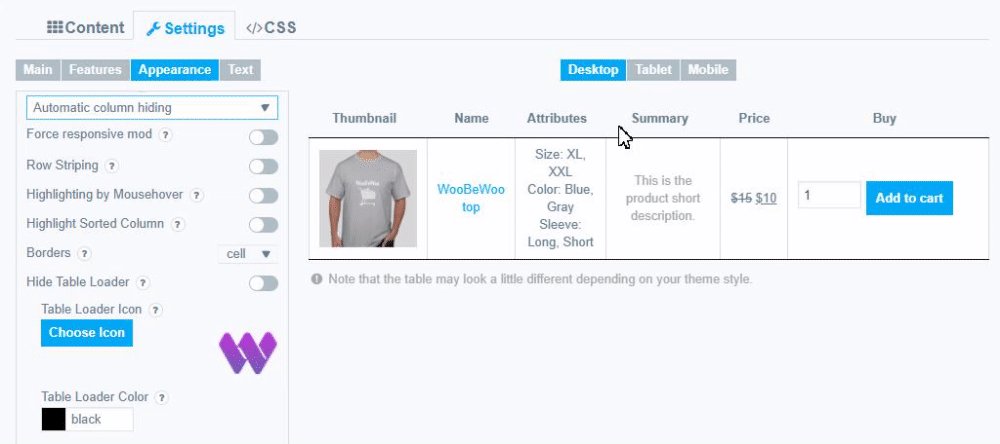
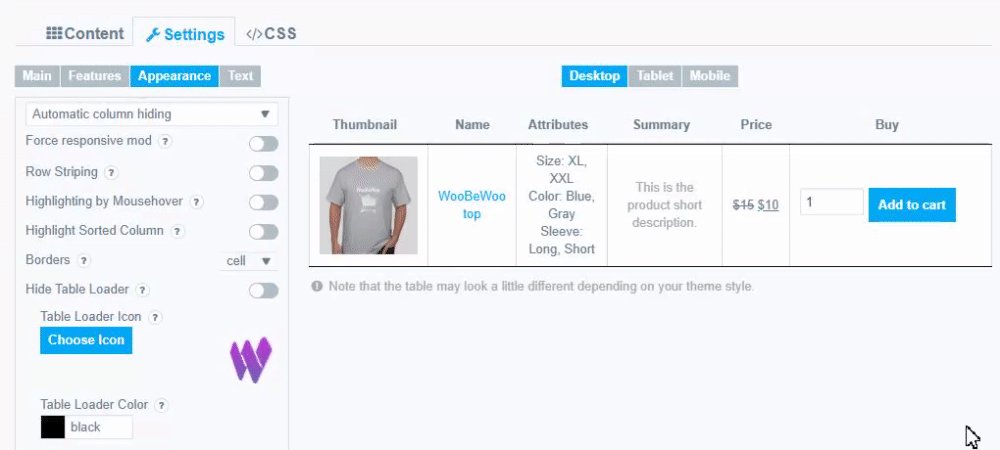
Automatic column hiding
In this mode, table columns will collapse from right to left to parent container width.

![]()
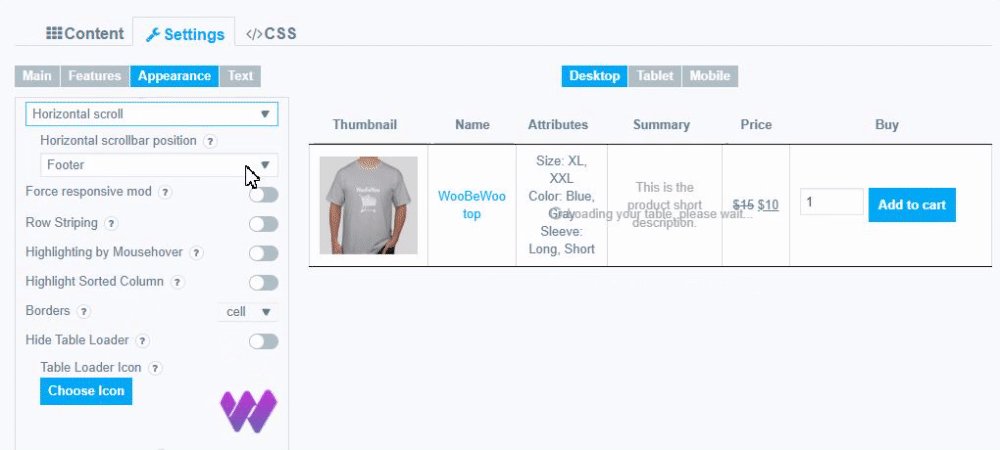
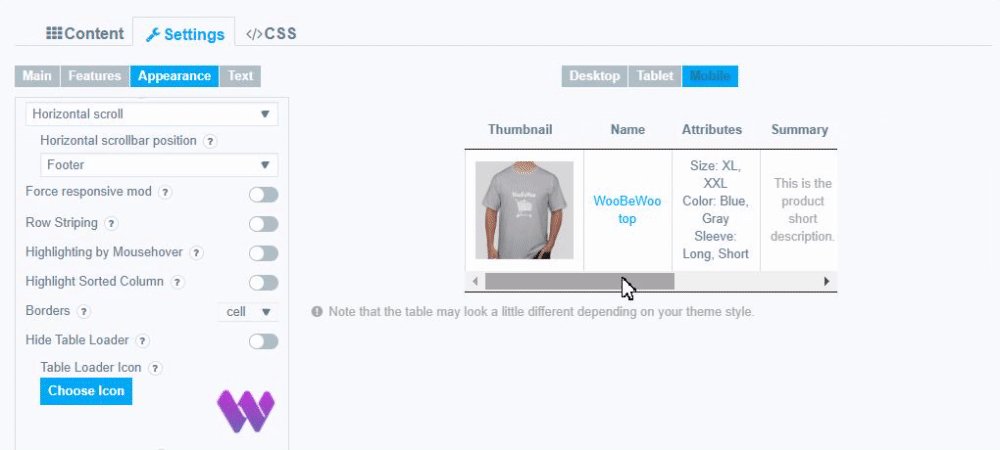
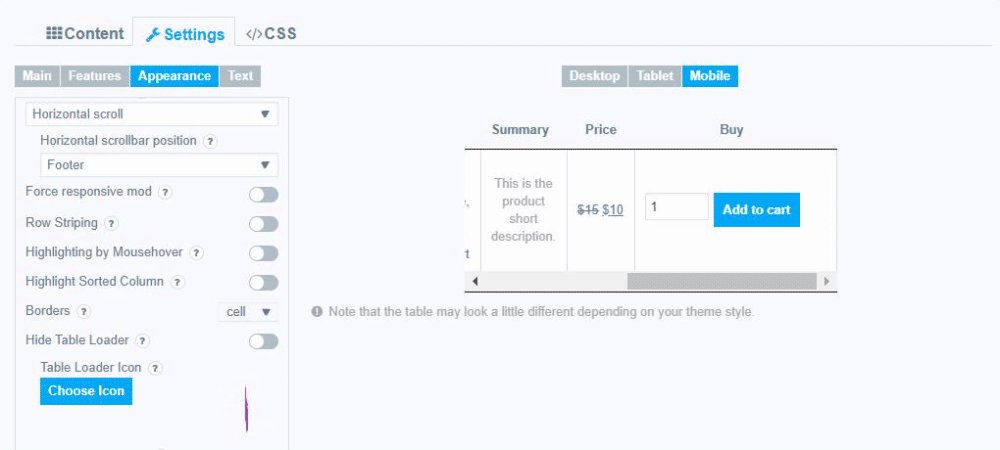
Horizontal scroll
In this mode, the scroll bar will be added if the table overflows the parent container width. You can change the horizontal scrollbar position – display it in the header, footer, or both.

Disable Responsivity
Disable Responsivity – default table layout.
From the Hide child action dropdown list you can set the behavior for hiding responsive child columns. You can select between the First column click option, the Addition table column click option, and the Disable hide child behavior option.
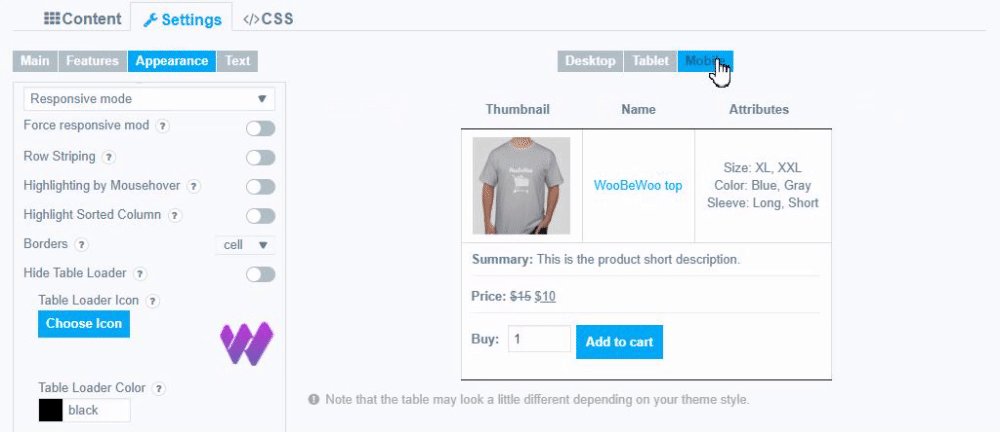
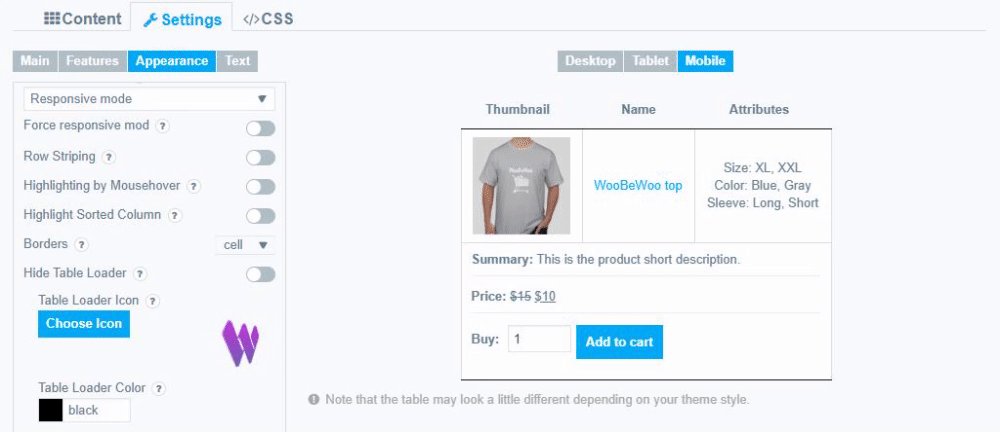
![]()
Here you can look at the examples of product tables which has been built using WooCommerce Tables by Woobewoo.