With a WooCommerce Product Table, you can make a table more attractive and informative. We propose all the necessary options to set the appearance of the table in the best way.
Custom Table styling
Choose your custom table styles below. Any settings you leave blank will default to your theme styles.
Borders external. Set the border color and width in px: ![]()
Borders header. Set the color and width for a header. These settings apply to a header, footer and “search by columns” field. ![]()
Borders rows ![]()
Borders columns
![]()
Header background. These settings apply to a header, footer and “search by columns” field. ![]()
Header Font. Select the font for a header (the same for a footer), font size and color: ![]()
Cell background ![]()
Cell font. Select the font for cells, font size and color: ![]()
Search Bar Colors. Here you can set the color of background, font and border: ![]()
Fixed Layout – set all columns of the same width.
Vertical alignment – set the vertical alignment of table cell contents.
Horizontal alignment – set the horizontal alignment of table cell contents.
Pagination Position – set pagination buttons position, left, center, right.
Important! After you changed the settings of the plugin don’t forget to click the “Save” button.
You can set the following Table elements in the Main tab:
- Caption – the name of the table above the table.
- Description – Description of the table between title and table.
- Signature – signature under table footer.
- Header – the table head.
- Footer – the table footer.
Here you can see their appearance and position in the Product table:
![]()
Also, you can set some additional settings of the visual style in the Appearance Tab:
Fixed Table Width. Set a fixed table width in PX or %.
Summary column width. Set width to a summary column or leave it empty to default.
Mobile screen width. Select screen width to hide columns. Which columns should be hidden on small screens, you can set on the Content tab in the column options.
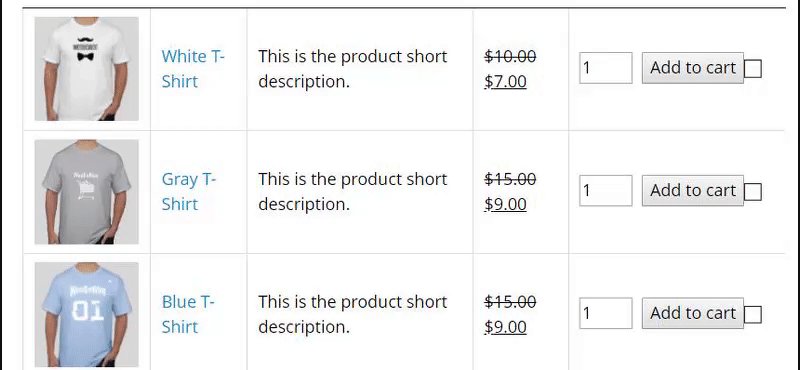
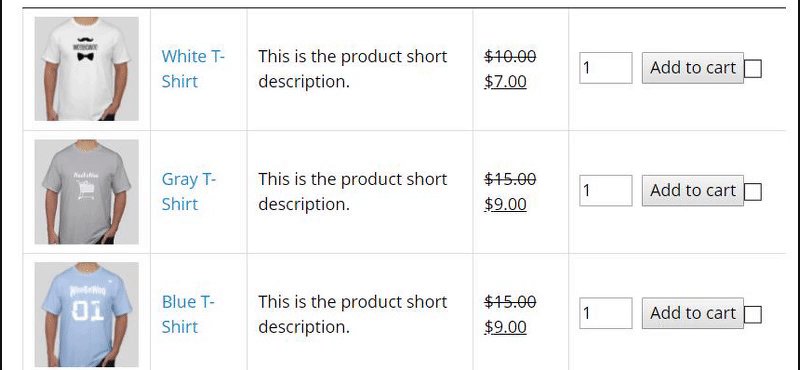
Borders. Cell – adds a border around all four sides of each cell, Row – adds border only over and under each row. (i.e. only for the rows), None.
![]()
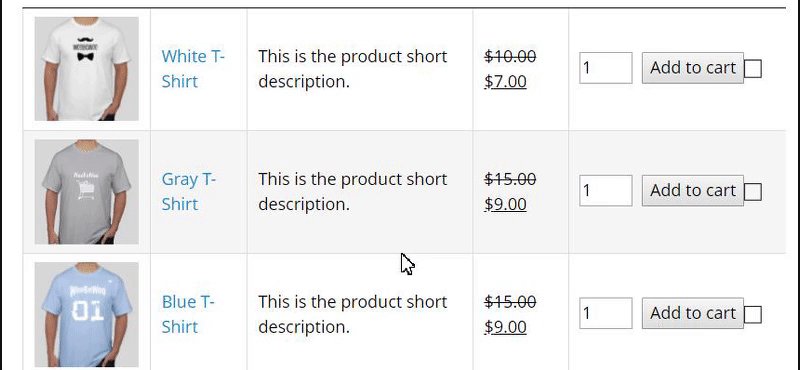
Row Striping – add row striping to a table, it will display rows background in two similar shades of color to alternately.
![]()
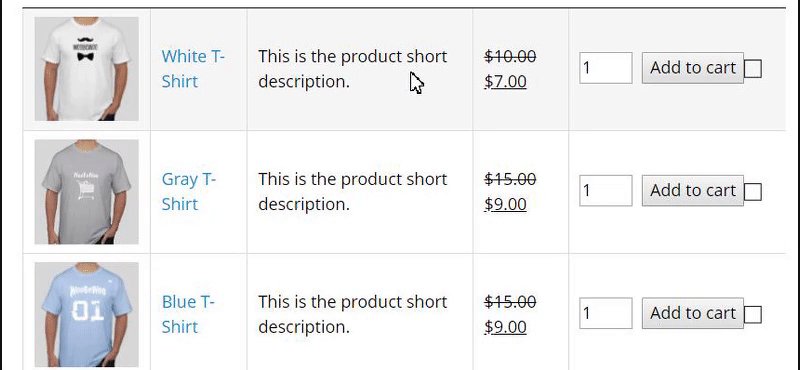
Highlighting by Mouse-hover – add row highlighting on mouseover.

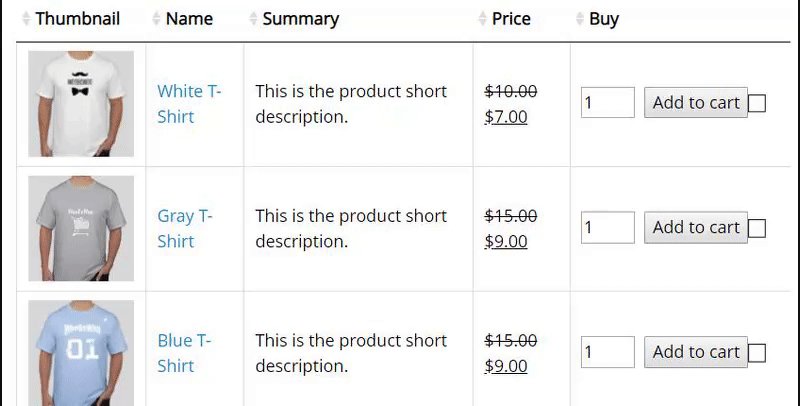
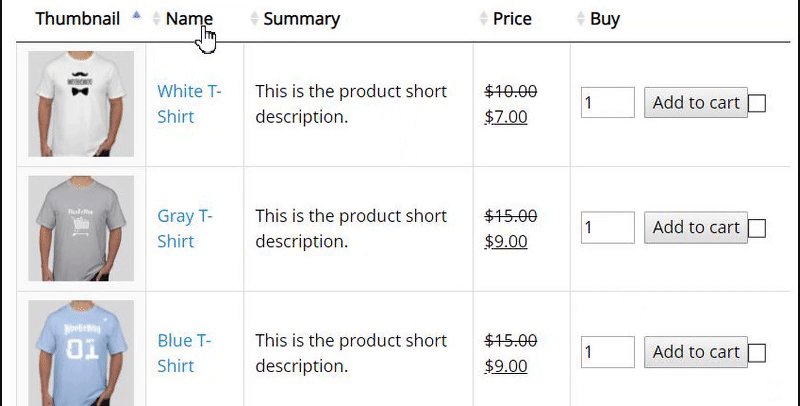
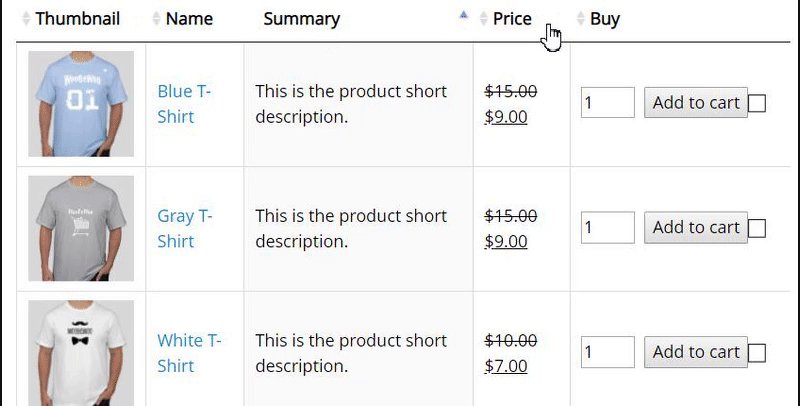
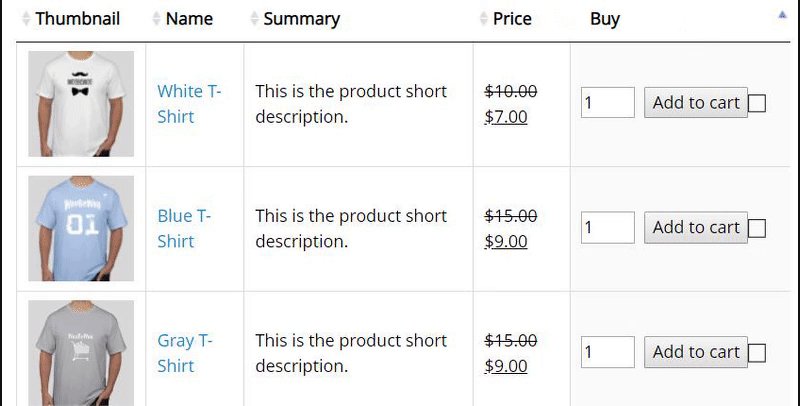
Highlight the Order Column. If enabled – the currently sorted column will be highlighted.

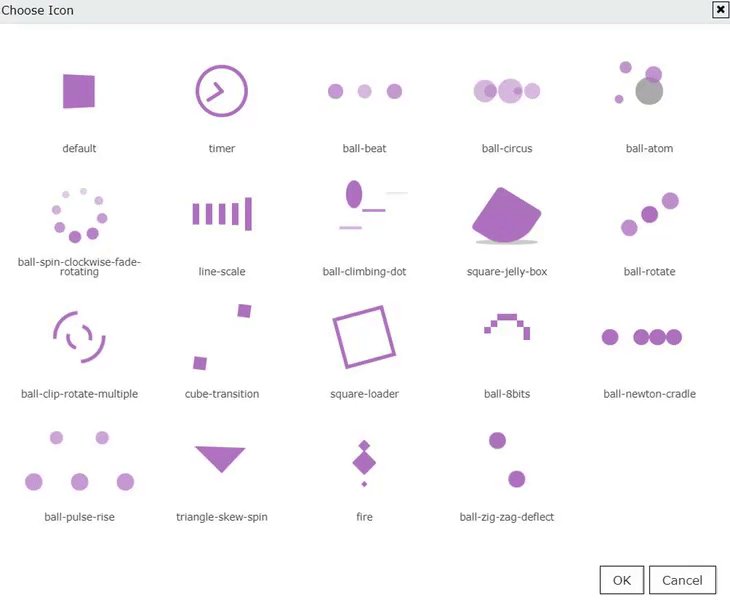
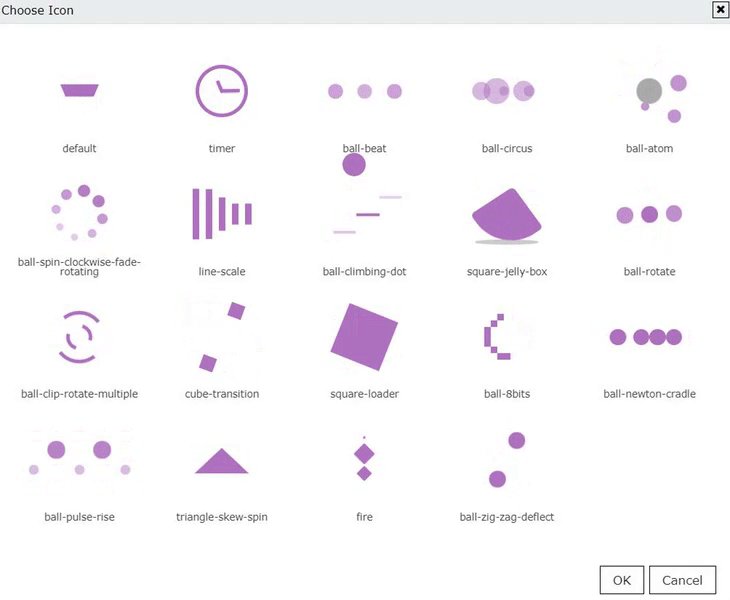
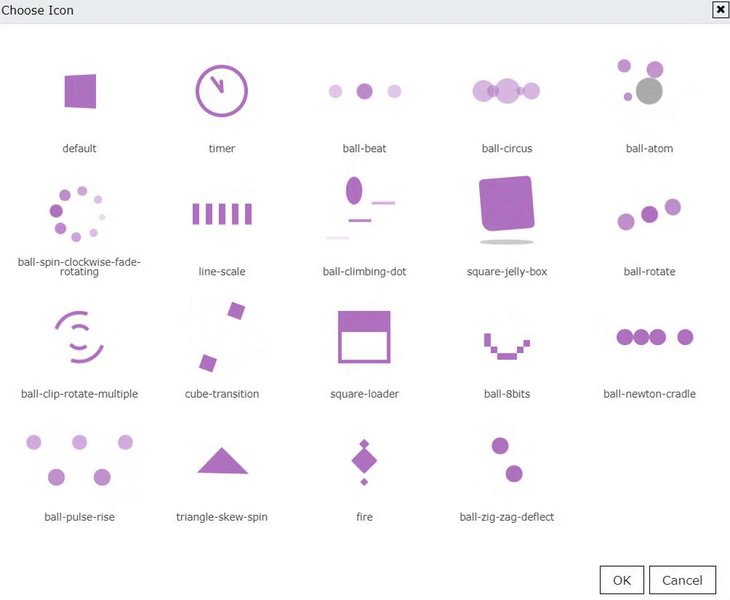
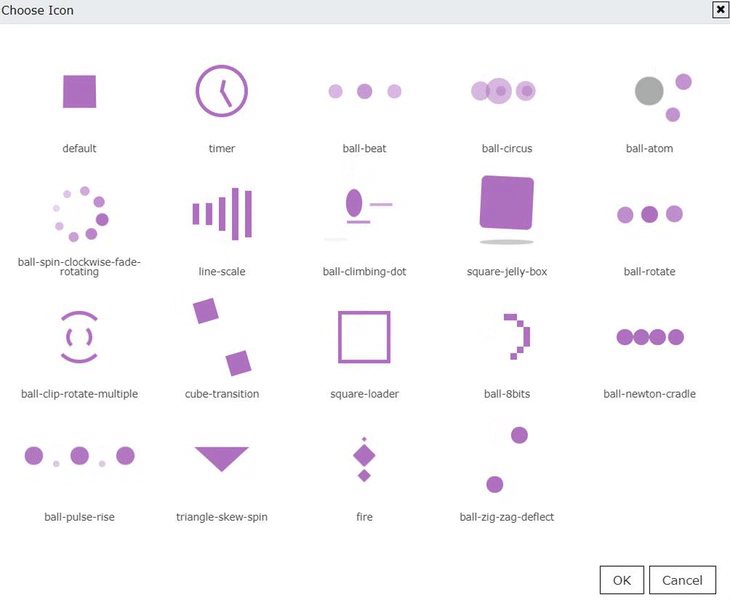
Hide Table Loader. Enable/disable table loader icon before the table will be completely loaded.
Border color. Choose any color for the loader.
Table Loader Icon. Choose the icon type for the loader.