This tutorial will help you easily make your table more stylish and attractive for your clients. It would seem like an almost imperceptible action, but visually it will be very cool and comfortable to look.
Highlighting by Mousehover
![]()
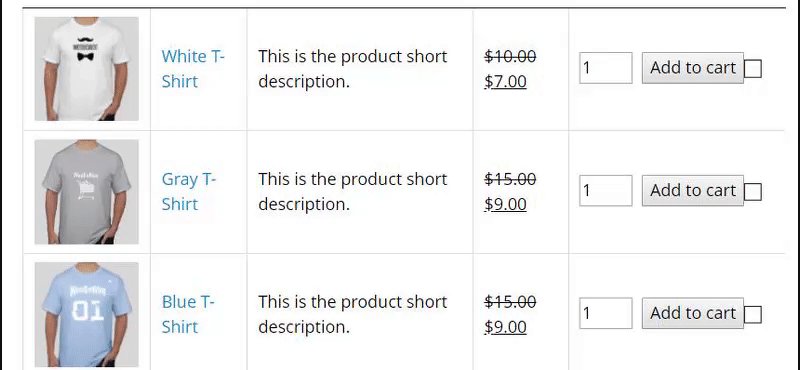
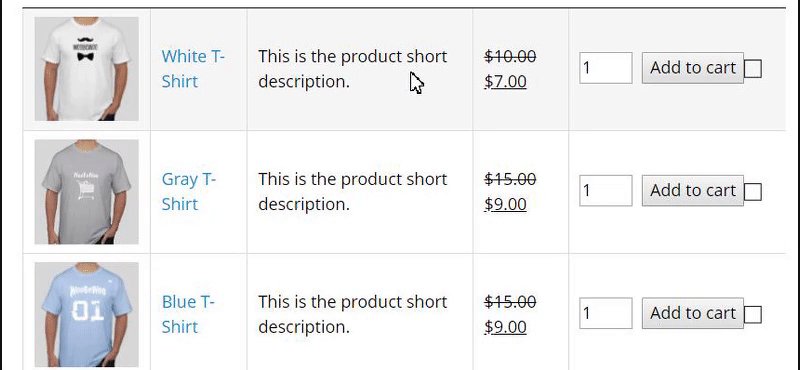
A simple feature Woocommerce Product Table that adds a highlighting effect to the rows you hover over. This option is great for digesting any product that your customers will see. Simply click on the “Highlighting by Mousehover ” icon(settings->appearance), press the hook and watch your text come to life as you follow along with your mouse:

Highlight Sorted Column.
![]()
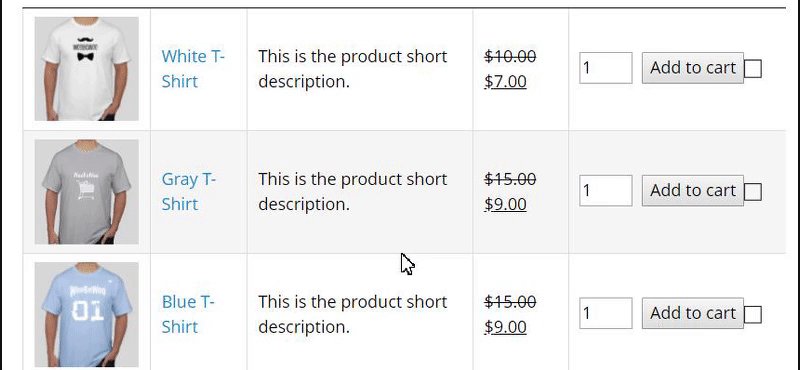
Highlighting the Sorted column will allow your eyes to more easily track the text on the screen, and focus your attention on the column you need. Just click on the “Highlight Sorted Column” icon (settings-> appearance) and click on the hook and you will see how your sorted column is highlighted:

*Only works with sorting enabled
Row Striping
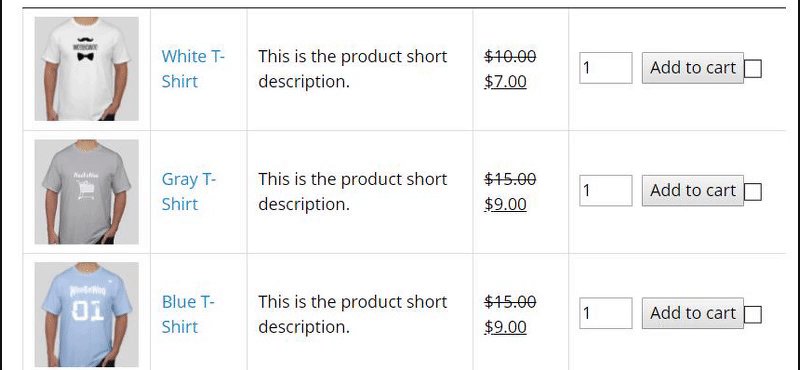
Row Striping. You can add automatic highlight for table odd rows.
For example – you use a table, but the table’s rows are difficult to separate visually, especially when there are many columns (or multiple lines to a row) – add row striping to a table, it will display rows background in two similar shades of colour to alternately.
![]()
Still, have questions? Read our detailed documentation or Contact us and we will be happy to help you.