
Using Custom Table Styles and Design by WooCommerce Product Table you have all the necessary options in one plugin.
You can create responsive Product Tables of the selected items automatically without any special skills and give your stores the finest styles.
All the settings to improve the look of the table you can find in the Appearance Tab.
- Here you can set the fixed table width in PX or %.
- Select the Thumbnail Size to display in the interface.
- Manage width to hide columns on the mobile screens and set which columns should be hidden on the Content tab in the column options and set the width of the column.
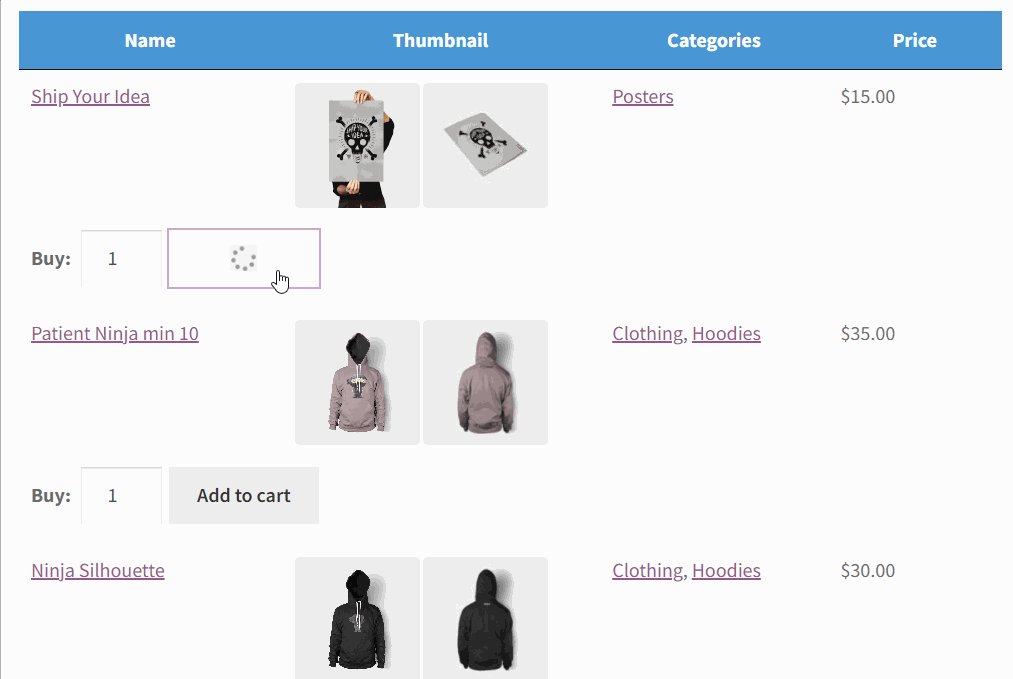
- Choose Table loader.
- Use Higlighting
Choose a Responsive Mode for a table. WooCommerce Tables are fully responsive and provide 4 different modes of Responsive design according to your needs: standard, automatic column hiding, horizontal scroll, and disabled responsivity.
Table Styling (Pro)
Thanks to Table Styling mode options (pro) you can give your table an individual and unique style.
Choose your custom table styles below. Any settings you leave blank will default to your theme styles.
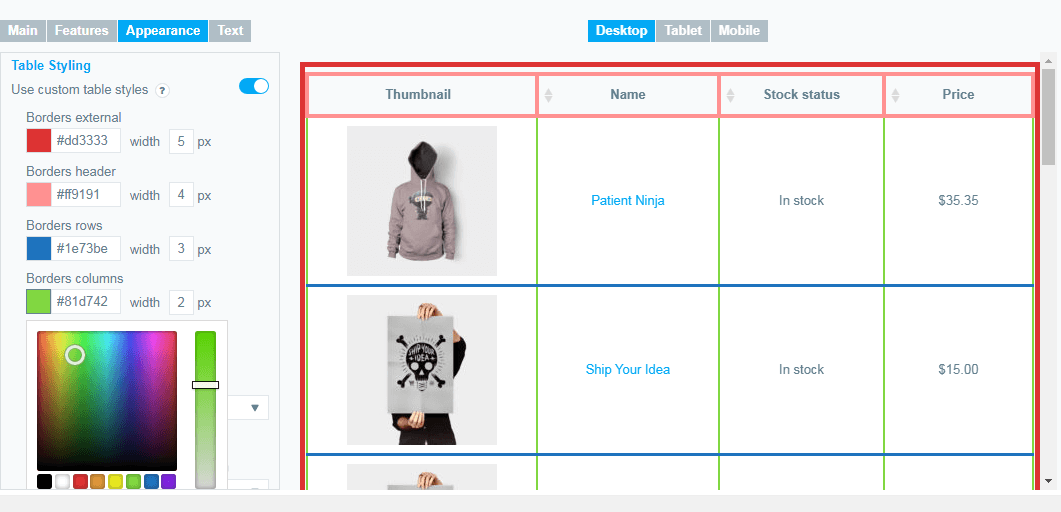
Borders:
- Borders external.
- Borders header.
- Borders rows.
- Borders columns.

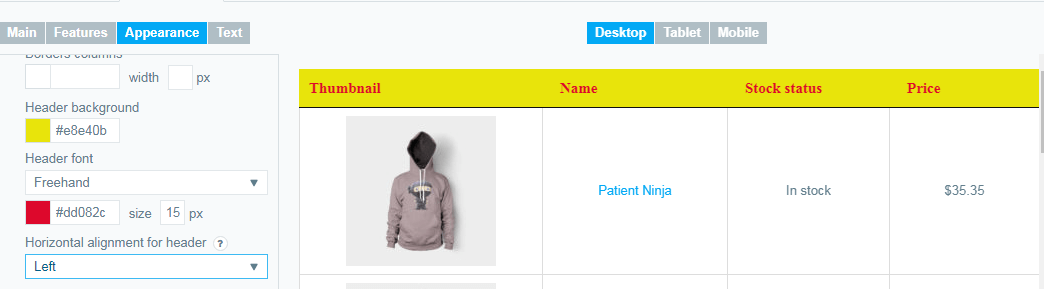
Header:
Set the colour and width for a header. These settings apply to a header, footer and “search by columns” field.
Here you also can set the text style.
- Header background
- Header Font.
- Horizontal alignment for header.Here you can set horizontal alignment of table header contents.(None/Left/Center/Rigth)

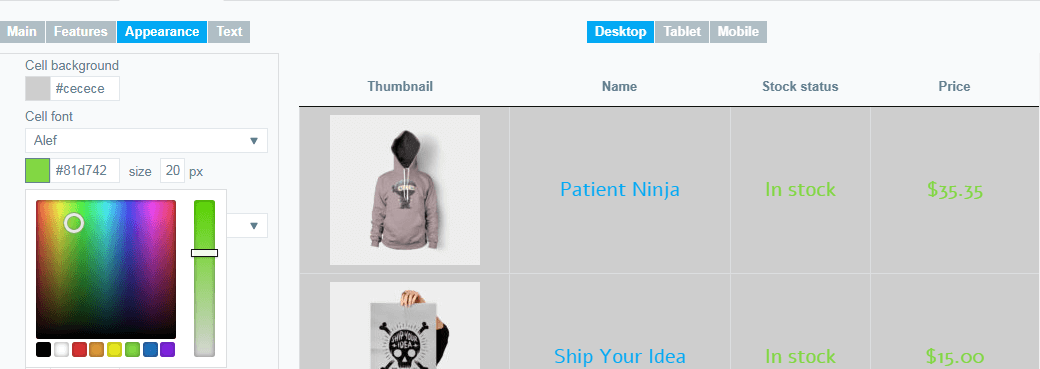
Cell:
Set the text color and cell width.
Here you can set the text style. And also set the horizontal alignment of the contents of the table cell.(None/Left/Center/Rigth)
- Cell background
- Cell font

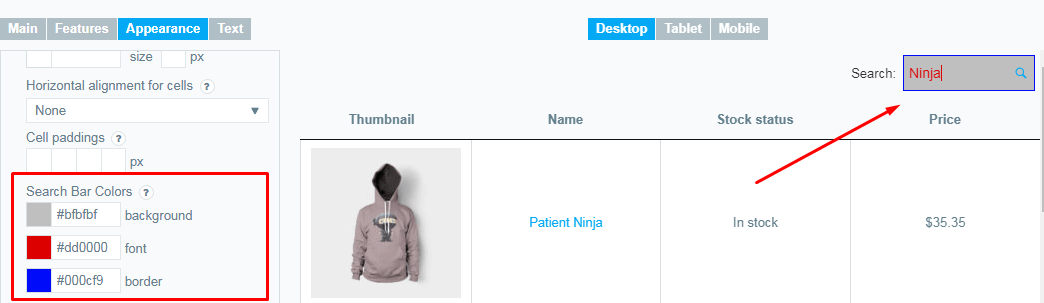
- Search Bar Colors. Here you are able to set the colour of Background, Font and Border:

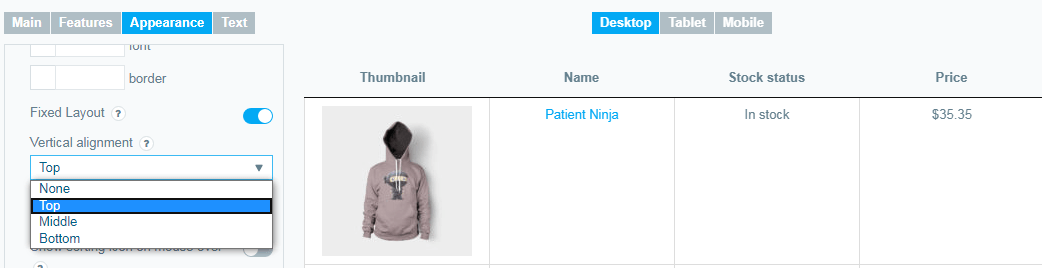
- Fixed Layout. Here you can set all columns of the same width.
- Vertical alignment . Set vertical alignment of table cell contents(None/Top/Middle/Bottom)

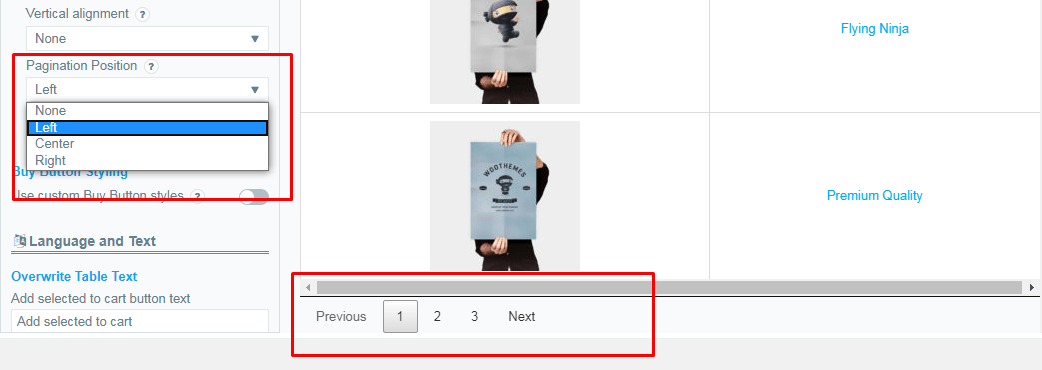
- Pagination Position.Set horizontal pagination buttons position.(None/Left/Center/Rigth)

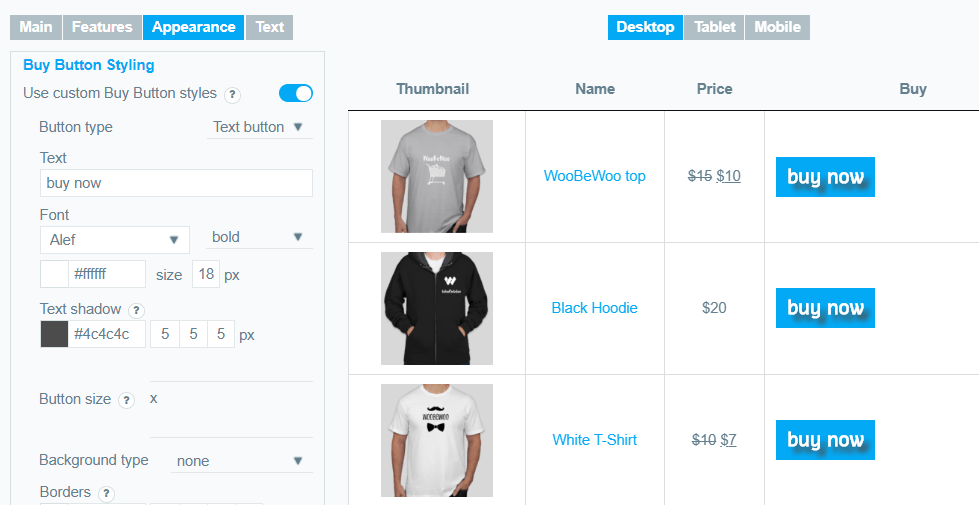
Buy Button Styling
Choose your custom styles for button Add to cart. Any settings you leave blank will default.
Read this tutorial to learn more: “Buy Button Styling”

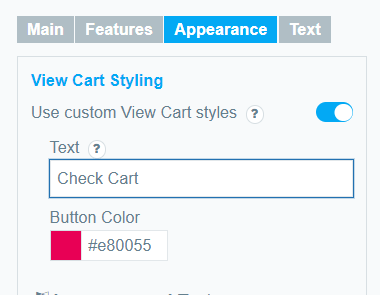
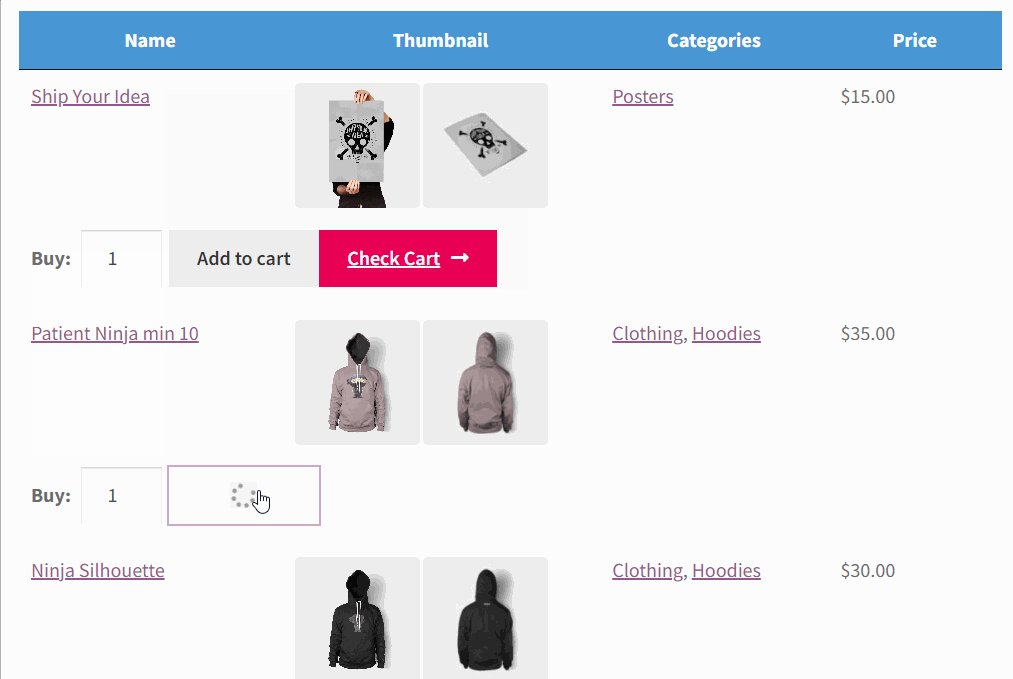
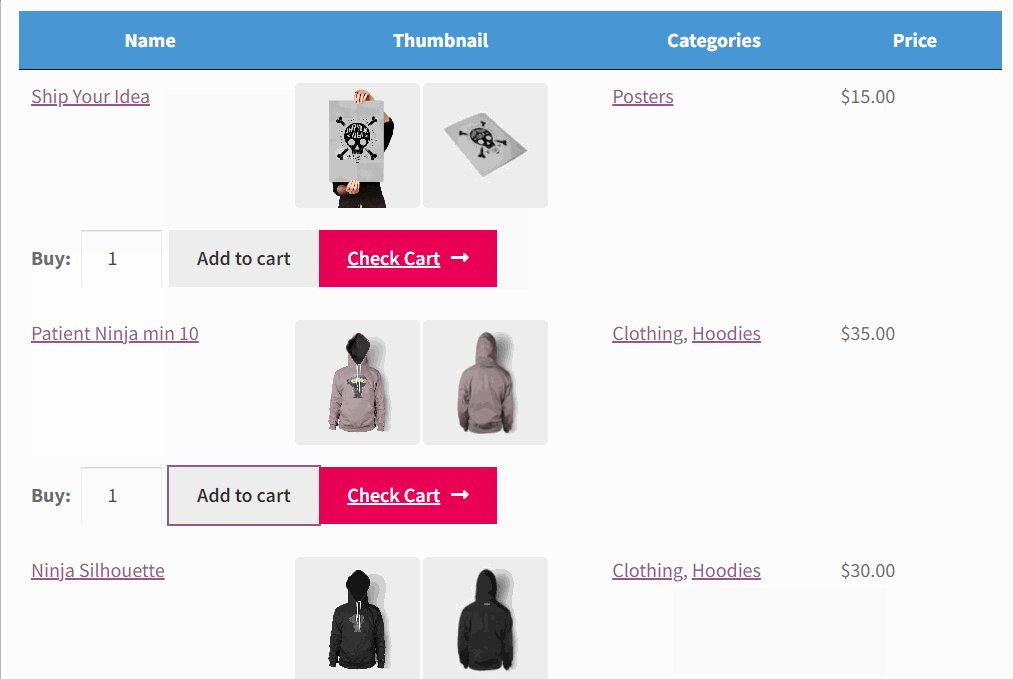
View Cart Button Styling
Under the Buy Button Styling section, there are also settings for the View Cart button.

Toggle the corresponding option to change the text and color of the button.

CSS in Product Table
Change and customize product table styles in WooCommerce from WooBeWoo. Read this CSS tutorial to learn more: How to Configure CSS for Product Table?
Custom Table Styles and Design for Successful Sale
Enhance the look of your spreadsheets with many stylish editable options on the Product Table.
And remember that the first step to a Successful Sale is the presentable appearance of the product and its correct presentation to the potential buyer.
Still have questions? Please contact us and we will be happy to help you.