Product table allows you to build a table according to your needs.
Our WooCommerce Product Table plugin lists your products in a table with columns of information about each product. You can use the columns option to choose which columns to include in the table.
Available Columns
The plugin fully supports:
![]()
- Thumbnails
- Name
- Featured
- SKU
- Categories
- Attributes
- Summary
- Rating
- Stock status
- Date
- Price
- Buy
- Short description
- Sales
- Downloads
- Sale Price dates
- Product link
- Tags
- Custom fields
- Weight
- Dimensions
and you can display each type as a separate column in the product table.
You Can Select Any Number of Columns in Any Order.
- The Sku and Name columns are self-explanatory
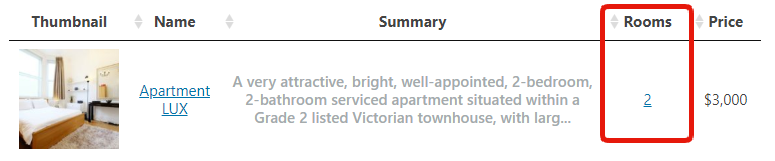
- The Summary the column will show the full description of the product displayed on the Summary tab of the product page. The description is truncated to 100 characters, but you can customize it using the column settings-> Cut description text (Select Description popup and a popup will open when you click on a description with a full description of the product on it.)
![]()
- The Short-description column displays a brief description of the product entered on the product edit screen. It is usually displayed on the page of your product immediately before the price and add a button to the basket
- The Date column will display the date the product was added to your store (i.e. when it was published)
- The Categories and Tags columns display the list of categories/tags that the product is in. You can use the links option to control whether or not these columns will link to the relevant category or tag. If “search on this column” is enabled then clicking on the category or tag in the table will filter the table to products in that category/tag.
- The Thumbnails column will display the main product image (see the Thumbnails_size option below to set a custom size).
- The Rating column will display the average star rating out of 5 for each product, based on previous customer reviews.
- The Price column will display the current product price. If there are variations for the product then the price is displayed as a range – e.g. “$2.99 – 5.99”. If the product is currently on sale, then the sale price is shown with the original price crossed out next to it.
- The Buy column will display the Add to cart button for that product,If the product is in stock. You can also show attribute variations.You can also customize the style of the Buy button.
- The Product link column will display a button by default “More” in the table which links to the product detail page. You can change its text to any other
- The Sales column. WooCommerce has a custom Sales field that stores the total number of sales for each product.
- The Sale Price dates column. This column will show the dates of the sale price for a particular product.
![]()
- The Downloads column displays Downloadable products, which give access to a file upon purchase.
- The Featured column of particulars shows exactly the particular product.
- The Weight column allows showing the weight of the products.
- The Dimensions column allows displaying the dimension of the items sold.
The Attributes Column
You can display any product attribute as a separate column in the table, for example, Color or Materials.
![]()
Should I use global or product specific attributes?
We recommend adding your attributes globally under Products → Attributes, and then selecting them for each product. This is because global attributes are easier to use for multiple products, and drop-down filter lists can only be used for global attributes.You can see our documentation to learn how to create an attribute.
If you want to display a custom product attribute (i.e., an attribute added for only one product), use the attribute name that you entered on the Attributes tab for that product. You can display this as a column in the product table, and (if you are not using lazy loading), customers can click on the column heading to sort by that column.
Custom Column Fields
You can also add custom fields to the table . This is a good way to store additional data in custom columns in the product table.
Custom fields are the ability to include other types of content in a table. You can use them to store various data, such as links, buttons, icons and shortcodes from other plugins. You will need to add the full HTML code or shortcode to the custom field so that the product table displays it correctly.
Tip: If you have not yet created your custom fields, we recommend that you study our article: “How to add custom fields to the table?” (With Advanced custom fields ). If you use Advanced Custom Fields, the field name can be found in the “Field Name” column of the “Custom Fields” menu.
Custom Taxonomy Columns
Using taxonomies, you can store and display additional product data. Thus, they are designed to store reusable information that can be used to group and filter products.
If you create the Product table, all taxonomies created will be displayed in the list of available columns and marked in yellow.
Select Taxonomy, add a column and add products according to the taxonomy.
Check out our article “How to add custom taxonomy”

Stock Status Column
The stock column will contain either the basic stock status (for example, “In stock” or “Out of stock”) or the exact stock level. This is controlled in the main settings of WooCommerce – WooCommerce> Settings> Products> Inventory. On this page you can indicate whether you want to show the general condition of the product or the exact quantity of the product for each product.
How to Display Sales of the Products? Sales Column
WooCommerce Product Table gives an option to display all necessary information about the products in columns. One of them is a SALES column.
If you add it to the table you actually can show the customers how many times the product has been sold. This data is base on WooCommerce Report – Sales by-product and provides information about total sales for all period.
Add a sales column and as a result, a table with a sales presentation is ready
![]()
How to Display the Sale Price?
By default, the selling price of your WooCommerce products will be displayed in the main “price” column. But you can to make a sale price. Products-> Edit and set the Sale Price
Use along with the “Sale Price dates” column. This column will show the dates of the sale price for a particular product. Use this to limit the period of the sale price, motivating your customers to buy here and now!
![]()
Select Custom Column Headers
You can add your own headings for any column in the table. If you don’t install it, the default title will be used. To create a title, click on the “pencil” and enter your title. An example of using a custom column header:
![]() *Please note that column names are case sensitive and should always be lower case.
*Please note that column names are case sensitive and should always be lower case.
How to Hide a Column
You can easily hide the columns, just click on the icon “trash” columns in the table. This will remove the column from the table.
If you want to hide the column only on certain devices, click on the “pencil” and select “Hide on small screen” or “Show only on small screen”
![]()
If you want to know more about column settings, check out our article “Table Content Settings”