Product Table Column Widths
This tutorial will help you learn all about the settings of the Product Table Column Width. And answer frequently asked questions.
The WooCommerce Product Table will automatically determine the size of your columns for best fit. You can override this behavior and control the width of the columns manually.
This is a way to increase or decrease the space for specific columns in a table. .
Settings Column Widths
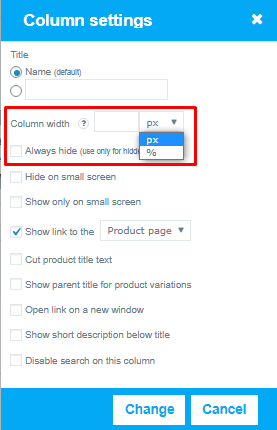
Customize Column Width: After you have selected and added columns to the table. You can click on the “Pencil” icon to edit the properties of the column.
To use the width parameter of a specific column, you need and change the Column Width to the size you need.
This parameter sets the maximum width of the column.But the rest of the contents of the table also affects its width – check how it looks in preview mode.

Can I Set All Columns to the Same Width?
Of course ! Our Pro version supports this feature.
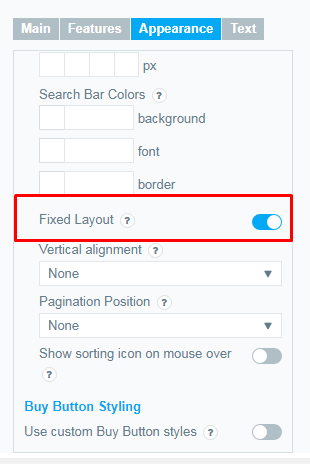
Turn on Table Style (settings-> appearance) and turn on the hook Fixed Layout

How do Columns Respond to Responsive Mode Changes?
Standard Responsive mode – in this mode if table content doesn\’t fit all columns become under each other with one cell per row.
Automatic column hiding – in this mode table columns will collapse from right to left if content does not fit to parent container width.
Horizontal scroll – in this mode scroll bar will be added if table overflows parent container width.
Disable Responsivity – default table fluid layout.
The Width Option does not Work!
If the Widths option does not work, you may have set the width too narrow and the content will no longer fit in the column. Instead of letting it look spoiled, the plugin will make the width wider to keep the content consistent. Try increasing the width of the affected columns.
I Have Several Tables on One Page, and the Column Widths are Different in Each Table
Column widths are calculated automatically based on information about each product in the current table. If you have more than one table per page, you can use the widths option (above) so that the width of the columns is the same for each table.
The Width of my Column Changes When Going from One Page to Another or When Using Filters
This can happen if the contents of the column contain a different number of characters for each product. The width of each column of the table is calculated based on the current products on this page of the table, so this can change when you filter or go from one page to another.You can use the widths option (above) so that the columns are always the same width.
Still, have questions? Read our detailed documentation or Contact us and we will be happy to help you.